
처음 그래픽 프로그램을 접할 때 포토샵과 일러스트레이터를 많이 사용하게 되지요? 이 두 프로그램의 차이점은 무엇일까요? 두 프로그램의 공통점은 Adobe 어도비사의 제품이라는 것이에요. 그래서 화면 레이아웃과 툴바 등 기능들이 상당히 많이 비슷해요. 그러나 조금씩 사용법이 달라요.


포토샵과 일러스트레이터를 말하는데 왜 비트맵과 벡터 이미지를 말할까요?

포토샵은 비트맵 이미지의 생성, 편집을 하는 프로그램이고, 일러스트레이터는 벡터 이미지를 생성, 편집하는 프로그램이에요. 자 그럼 먼저 비트맵 이미지부터 알아볼까요?
비트맵 (bitmap) 이미지
-
비트맵의 사전적 의미 : (컴퓨터) 비트맵(비트를 통해 이미지를 저장하는 방법)
비트맵이란 모니터 화면의 픽셀 : 화소(텔레비전·컴퓨터 화면의 화상을 구성하는 최소 단위)에 색상을 표시하면서 이미지를 저장하는 파일 포맷을 말해요. 모니터를 확대하면 할수록 조그마한 점들로 구성되어 있는데, 그 점들에 색상을 표시해서 그림으로 나타내는 거예요. 그러니까 쉽게 말하면 그림의 점묘법? 같은 것이지요.

화면에 얼마나 선명하게 보이는가는 이미지의 해상도에 따라 구분되는데, 포토샵 파일을 처음에 생성할 때 픽셀의 크기와 해상도를 정하는 옵션이 있어요.
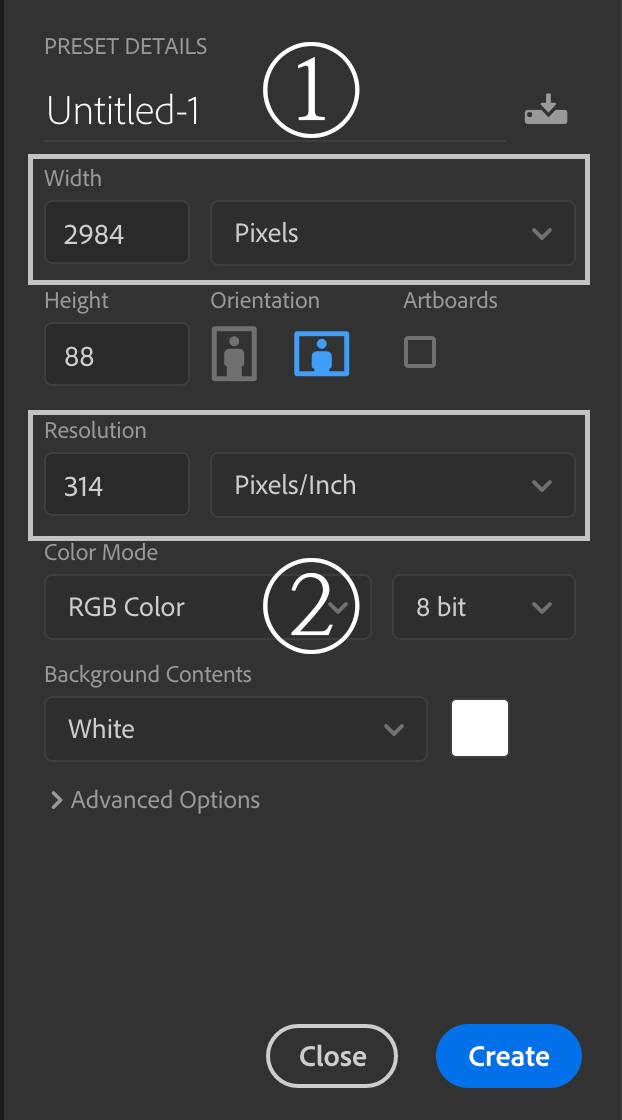
포토샵에서 처음에 새 파일을 생성할 때 ⓛ 번은 이미지의 크기 2984 Pixels, ② 번은 해상도 (Resolution)이 314라는 의미에요. 보통 인터넷에 이미지를 올릴 때는 600~1000 픽셀, 해상도 72~150를 많이 써요.
인터넷에 올리지 않고, 출력를 할 경우에는 그보다 더 큰 2000~3000 픽셀, 해상도 300 이상을 써요. 그래야 이미지가 깨끗하게 나와요.


위에 그림처럼 왼쪽 그림을 크게 확대해서 보면 오른쪽처럼 계단처럼 색상이 표시된 것을 볼 수 있어요. 이렇게 작은 네모를 픽셀(화소)라고 하는데, 모니터의 픽셀 단위로 이미지를 나타내어 주는 것을 비트맵 이미지라고 해요. 자, 이제 벡터 이미지를 알아볼게요.
벡터 (vector) 이미지
-
벡터의 사전적 의미 : 크기와 방향으로 정해지는 양
벡터란 수학 방정식을 기반으로 모니터의 위치와 방향에 따라 선을 표시하여 이미지를 저장하는 포맷을 말해요. 그림을 그리면 그 그림의 선과 색상을 모니터의 좌표에 찍어서 나타내어 주는 것이지요. 그래서 그림을 확대해도 계속 그 위치의 좌표로 이미지를 표시해주기 때문에 그림이 깨지지 않아요. 하지만, 벡터 이미지를 포토샵에서 불러오면 이미지는 자동으로 비트맵 이미지로 변환되어 표시됩니다.

일러스트레이터에서 처음 파일을 생성할 때 왼쪽의 흰 박스안에 표시된 것처럼 출력될 대지의 크기를 먼저 정해줘요. 이미지의 크기를 정해주는 게 아니라 출력을 기준으로 하기 때문에 pixel 단위가 아니고 mm나 cm, inch로 문서를 생성합니다.
이와 같은 방식으로 문서를 생성하는 아래한글같은 워드프로세서도 벡터방식을 사용해요. 그래서 워드 문서에서 글씨를 쓰면 그 글씨들은 벡터 방식이라 글씨를 아무리 키워도 글씨가 깨지지 않죠. 물론 출력을 해도 글씨가 선명하게 잘 나오고요.
일러스트레이터에서 편집한 이미지들은 출력할 때 깨끗하게 나와요. 하지만 일러스트레이터에서 작업을 했더라도 인터넷으로 이미지를 업로드하면 비트맵 이미지로 바뀌게 됩니다.


그림과 같이 벡터 이미지는 확대를 해도 오른쪽의 그림 같이 깨지지가 않아요. 그리고 모니터의 좌표에 이미지를 표현하기 때문에 벡터 이미지는 비트맵 이미지보다 훨씬 파일 크기도 작아요.
일러스트레이터에서는 사진과 같은 비트맵 이미지를 벡터로 변환해주는 방법도 있어요. 그 방법은 다음 포스터에서 할게요~
2019/12/23 - [tutorial, tips] - [비트맵이미지-> 벡터이미지] 일러스트레이터 이미지 추적 Image trace - 기본편
'tutorial, tips' 카테고리의 다른 글
| [비트맵이미지-> 벡터이미지 1] 일러스트레이터 이미지 추적 Image trace - 기본편 (0) | 2019.12.23 |
|---|---|
| 티스토리 tistory 개설 한달 사용기 - 스킨 변경하기 (0) | 2019.11.16 |
| 어떤 것으로 그림을 그릴까? 태블릿? 포토샵? 일러스트레이터? (2) | 2019.10.28 |
| mac에서 음성화일을 mp3로 변환하기 (2) | 2019.10.16 |
| 티스토리 tistory 개설 1주일 사용기 - 블로그 이름, 이미지 변경 (0) | 2019.10.10 |




댓글