티스토리 한 달 사용기를 남깁니다.
한 달 동안 22개 포스트 하고, 카테고리는 5개로 나누었어요. 하루에 한 개 포스팅을 못했네요. 원래의 목표는 이틀에 한 개 포스트였는데, 초반이라 그래도 나름 열심히 업데이트를 하려 했던 것 같아요. 그러나 이제 슬슬 지치는 건지, 2~3일에 하나 올리기도 힘들고 어떨 때는 한 번에 몰아서 올리기도 하네요:)
초반 한달동안은 블로그 기본 변경과 스킨 변경하는데도 나름 시간도 걸렸어요. 그래서 제가 스킨을 어떻게 바꾸었는지 포스팅해볼게요.
스킨 변경하고 꾸미기
1. 스킨 변경 하기
처음에 티스토리를 개설하면 기본 스킨으로 되어 있어요. 관리자 모드로 들어가서 왼쪽 꾸미기에서 스킨 변경을 누릅니다. 스킨에 따라 관리자 들어가기가 다른데, 제 것은 관리자 모드가 화면 맨 아래에 있어요.


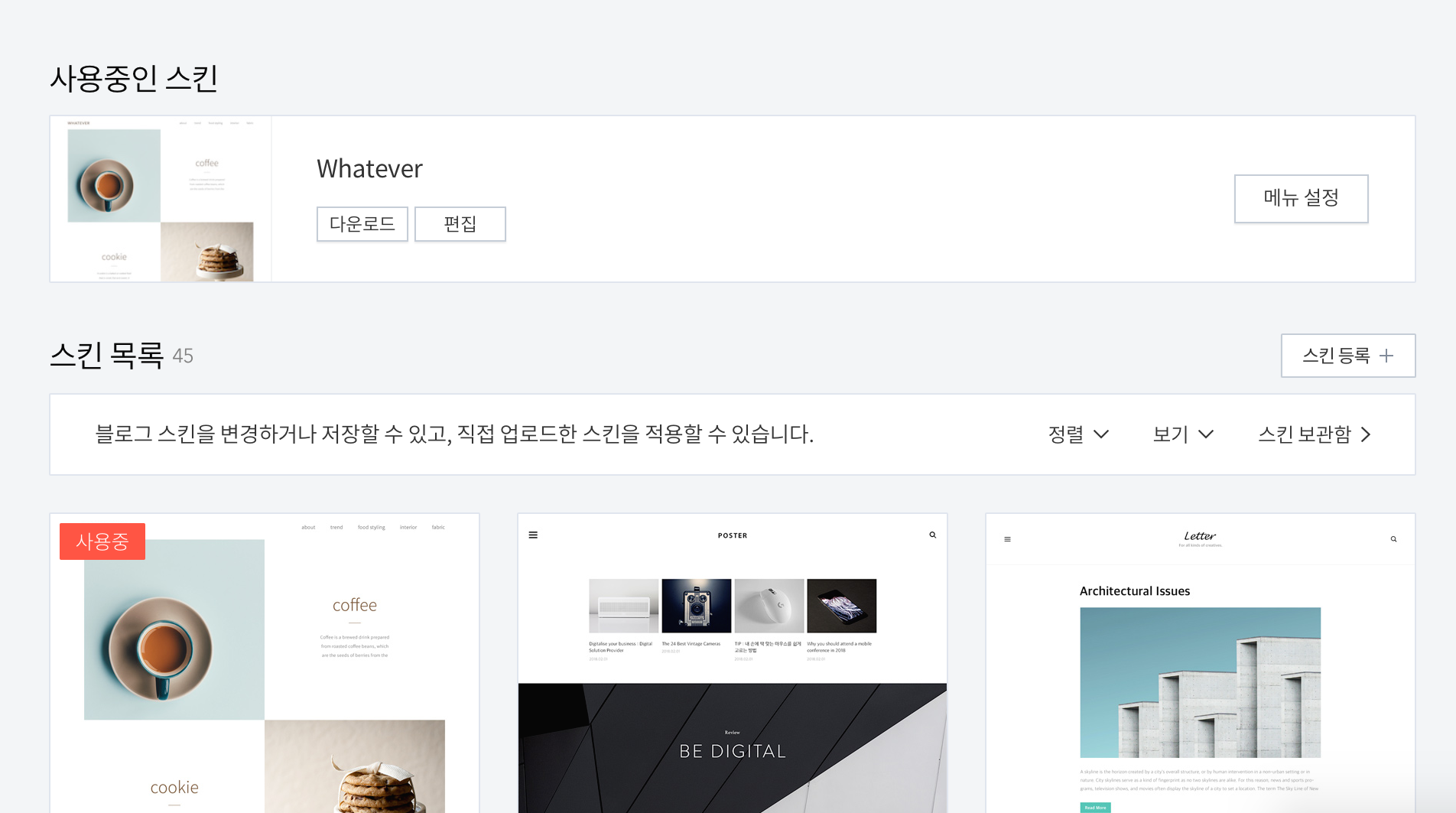
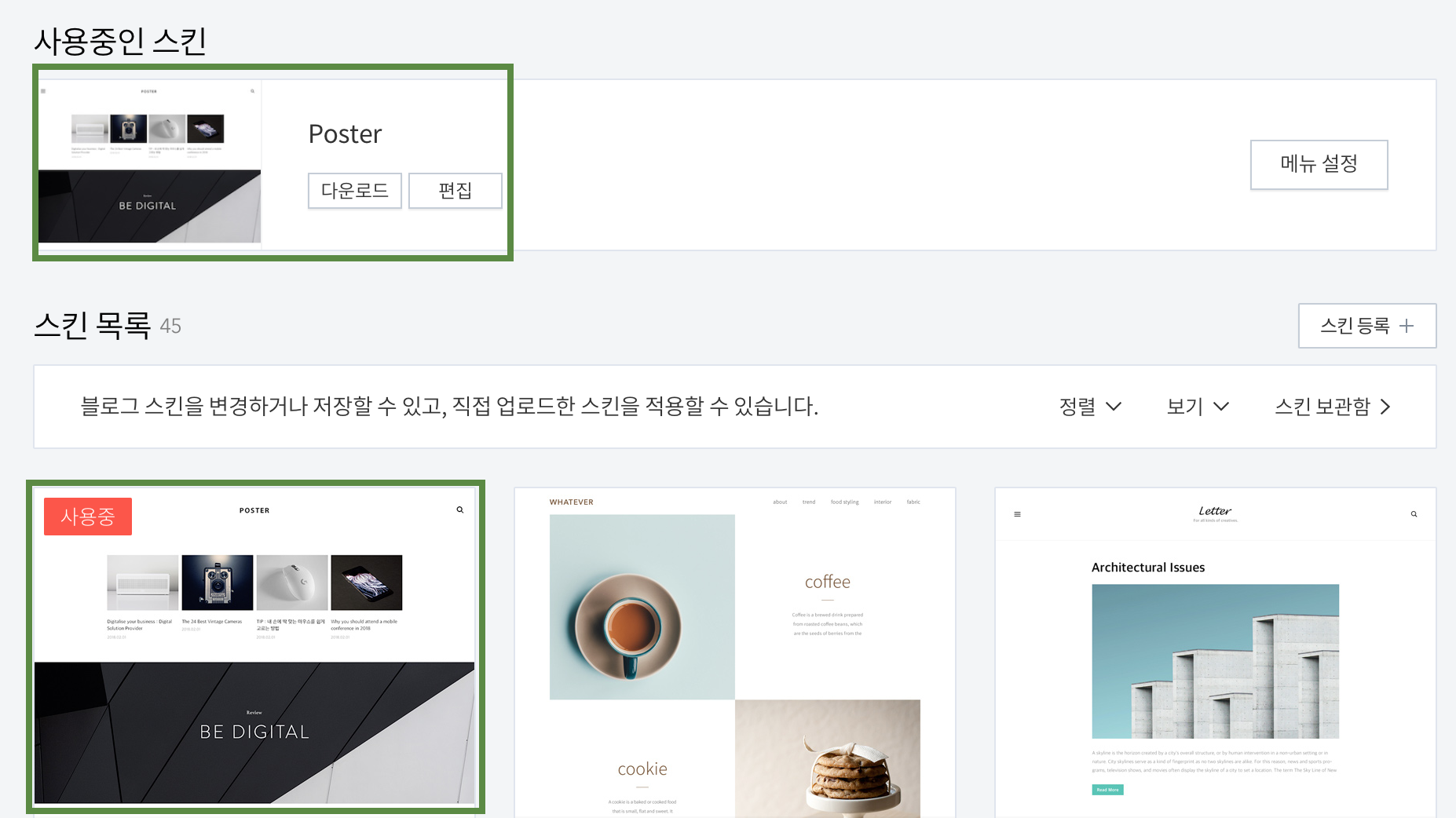
스킨 변경을 누르면 현재 사용 중인 스킨과 다른 스킨을 선택할 수 있는 화면이 나와요. 제가 사용하는 스킨은 Whatever에요.

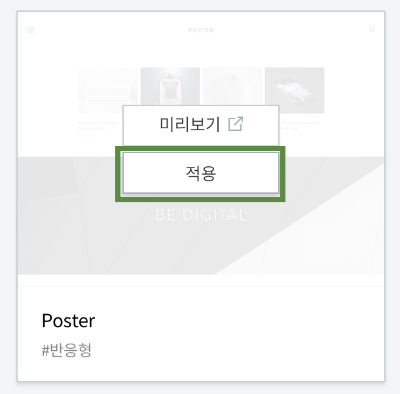
변경을 원하는 스킨을 적용하면 새로운 스킨으로 변경되는 것을 볼 수 있어요.



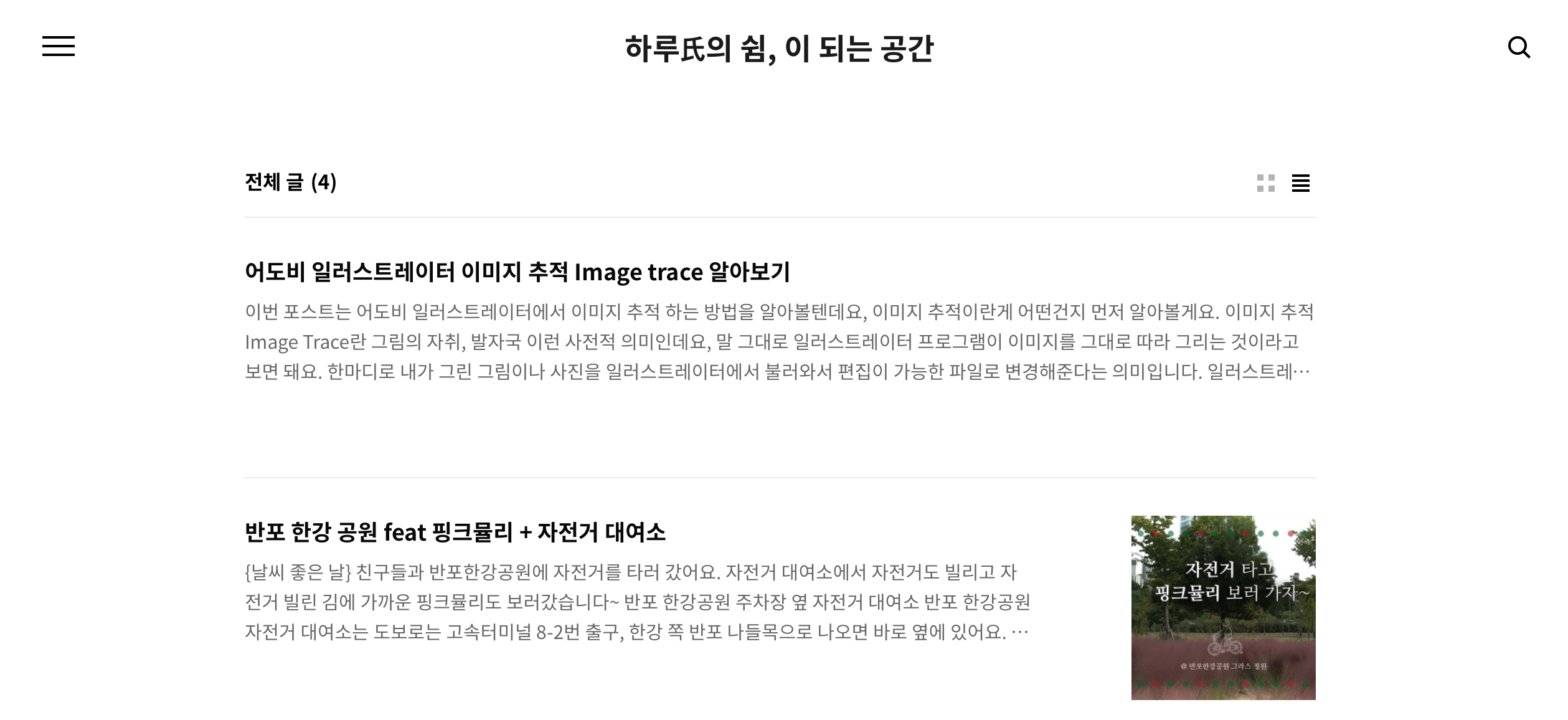
내 블로그를 다시 보면 스킨이 변경 된 것을 볼 수 있어요. 그러나, 내가 스킨 변경할 때 미리보기 썸네일의 화면이 아니죠? 처음에는 그냥 내가 쓴 글들만 리스트로 나와요. 스킨 변경할 때 미리 보기 했을 때 처럼 나오게 하려면 커버 변경이란 것을 해야해요. 하지만, 커버 변경을 하더라도 핸드폰에서는 변경된 커버로 보이지 않아요. 단, 아이패드와 같은 태블릿pc에서는 pc버전처럼 변경된 커버가 보입니다.
커버 변경은 잡지의 표지처럼 내 블로그의 첫 화면을 바꾸어 주는 거에요. 그럼 이제 커버 변경을 알아볼게요.
2. 스킨 커버 변경 하기


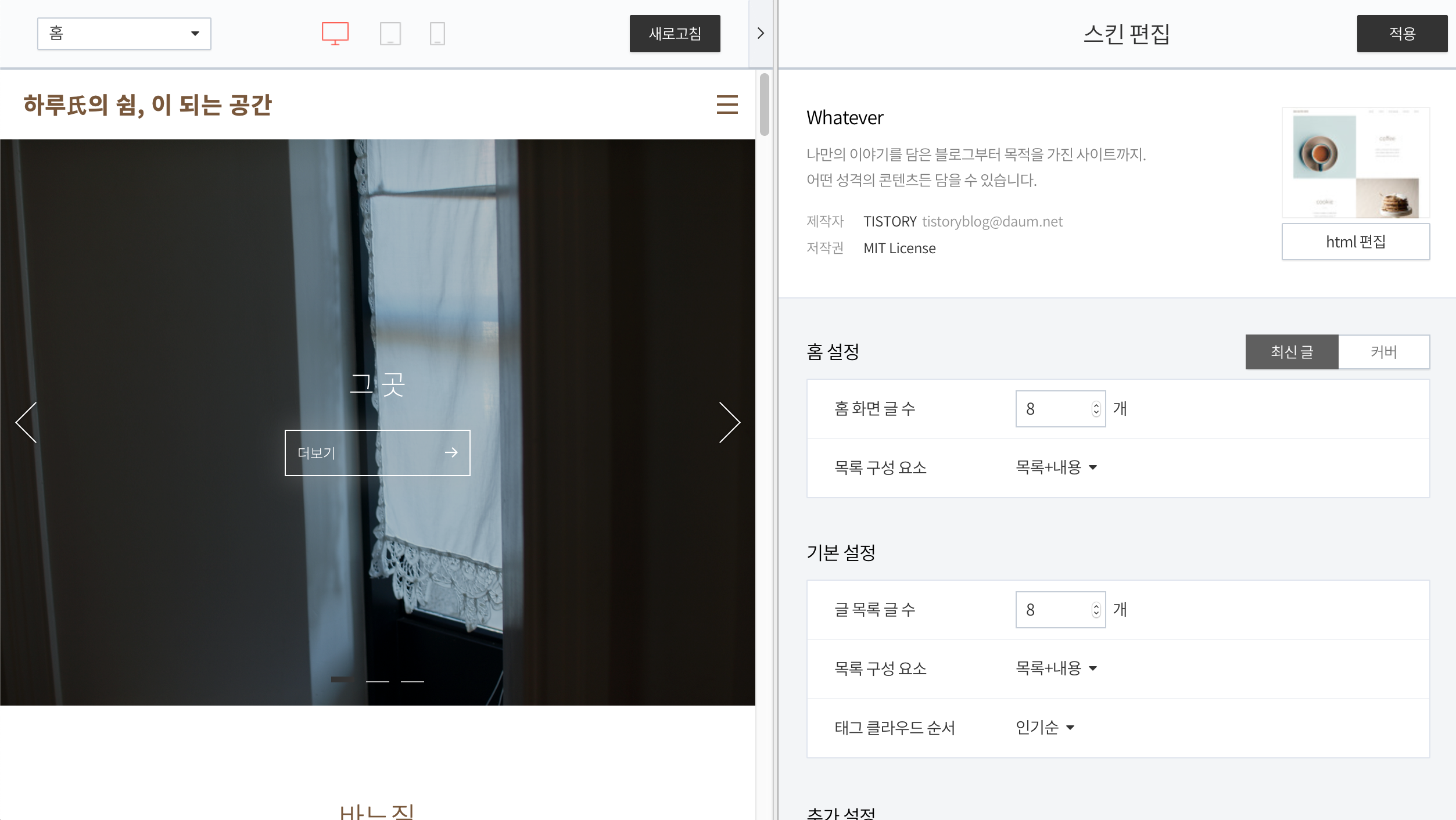
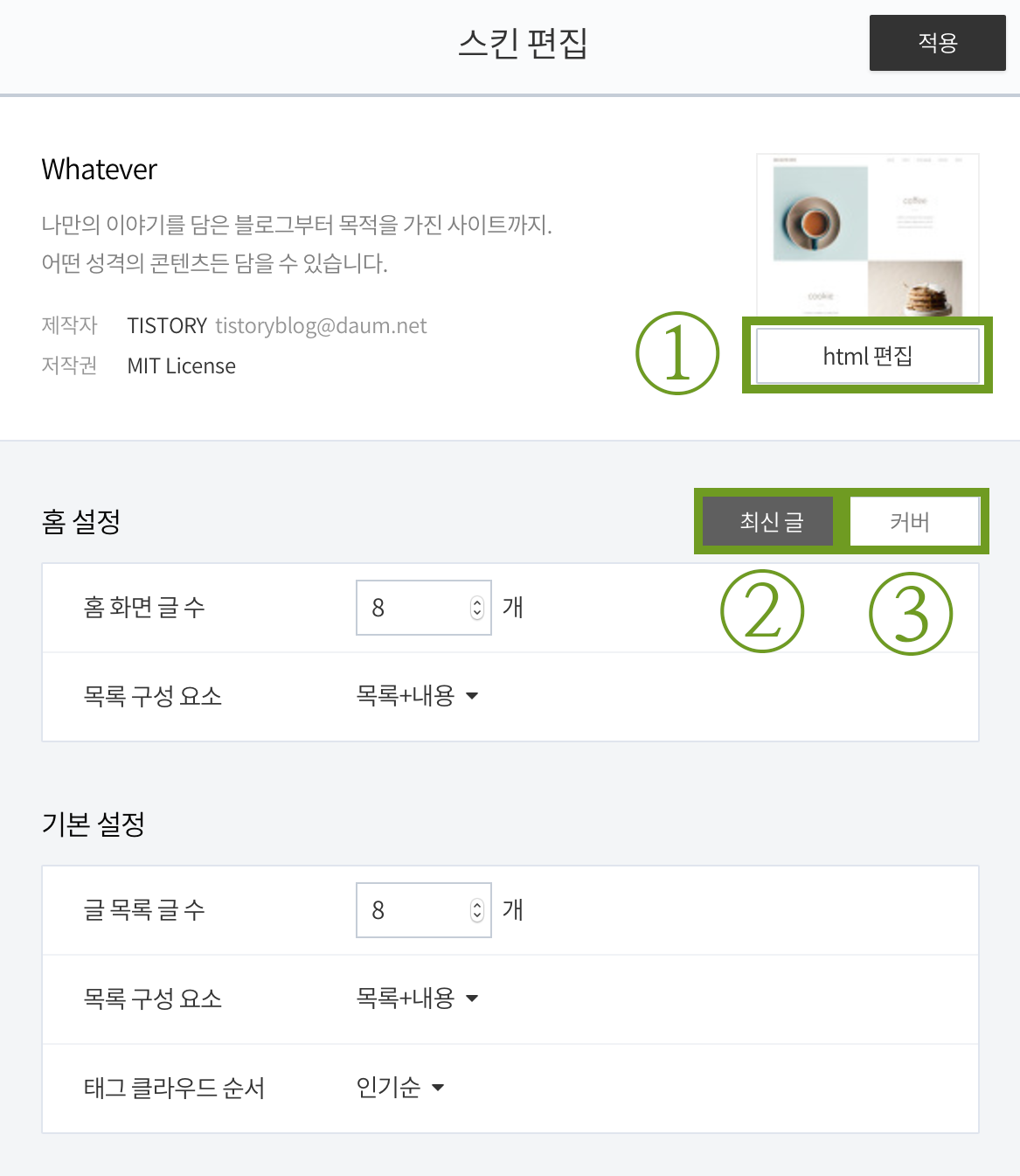
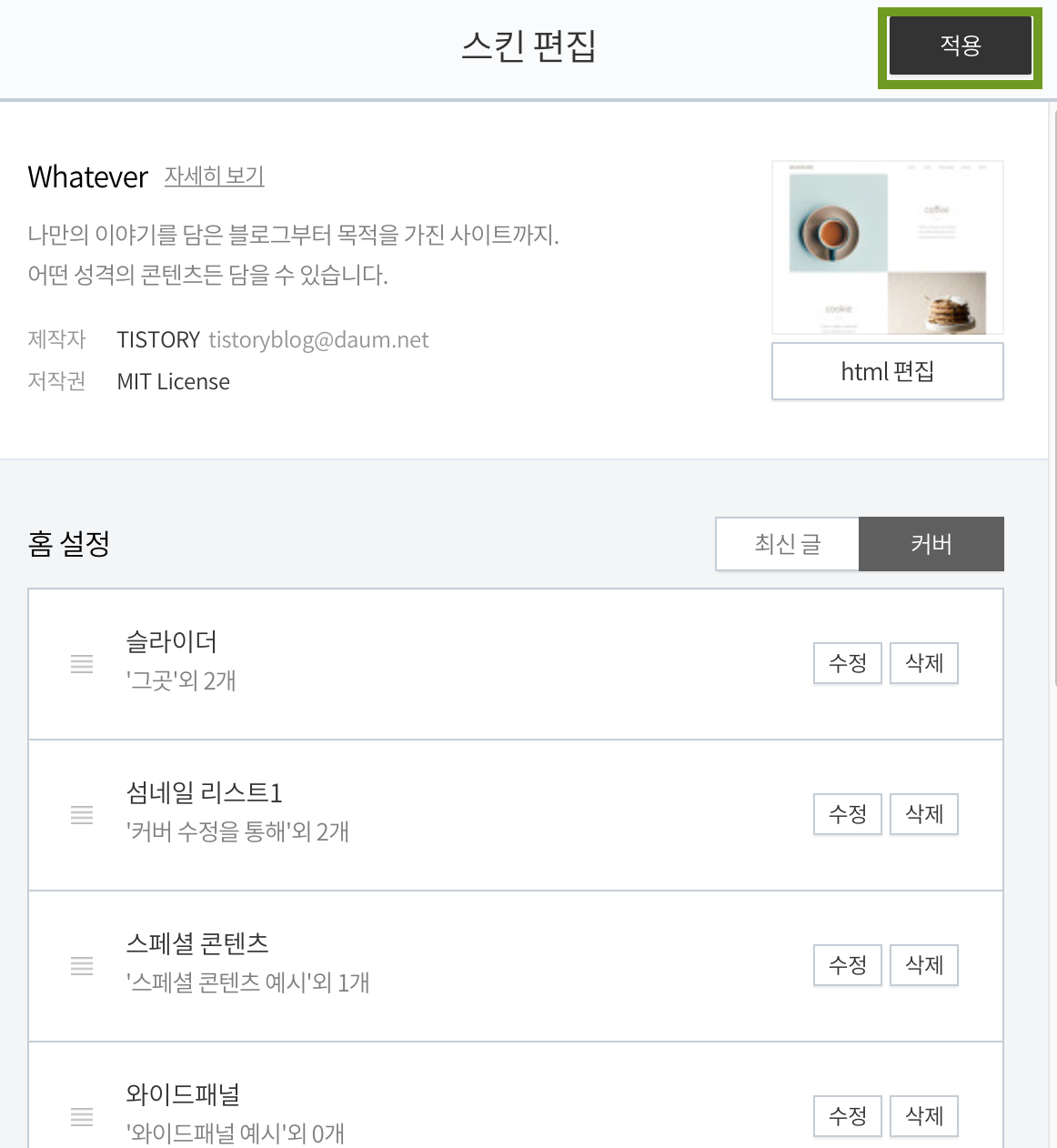
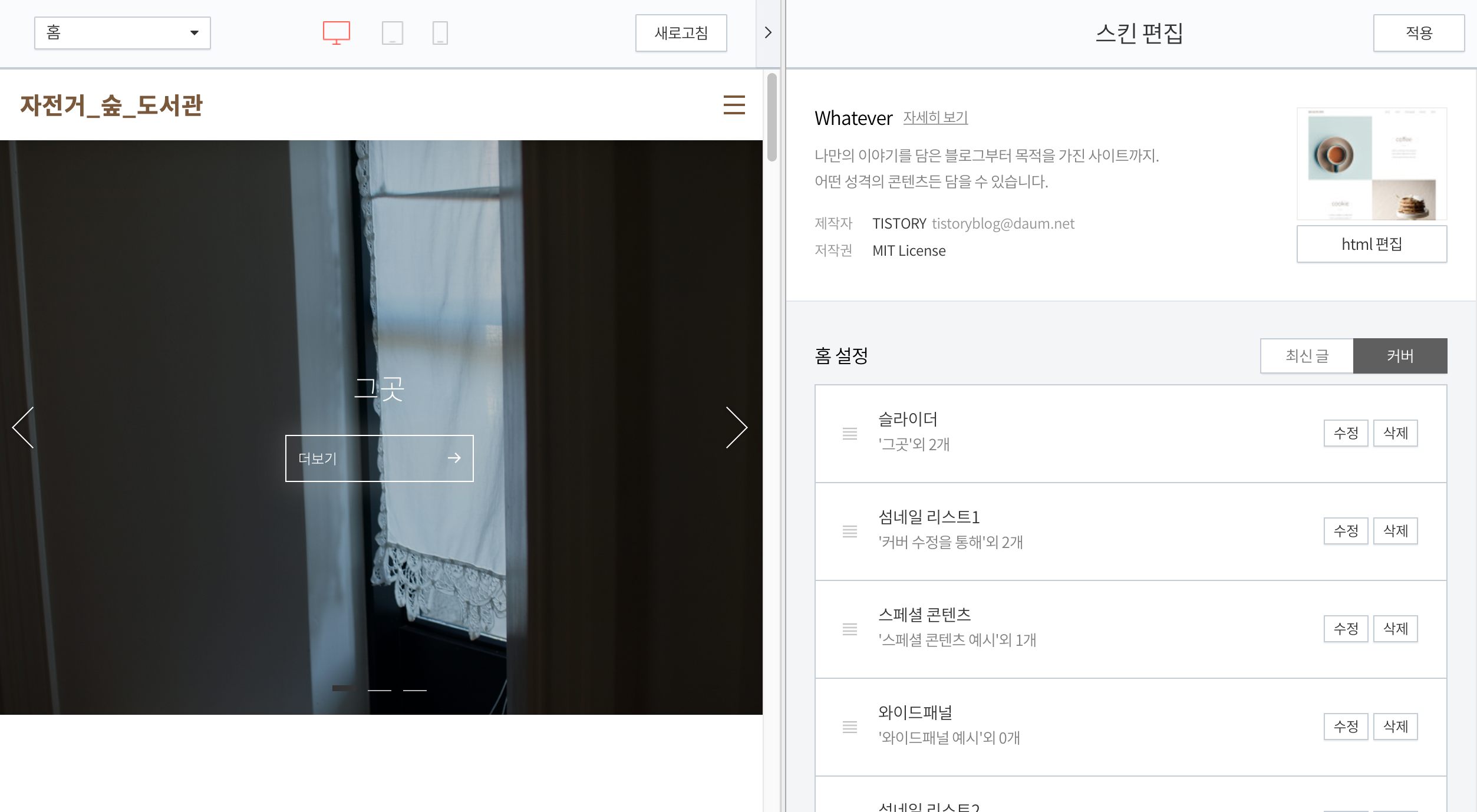
관리자 모드에서 왼쪽 스킨 편집을 누르면 스킨 편집 화면이 나와요. 왼쪽 부분은 미리보기 화면이고, 오른쪽은 스킨 편집하는 부분이에요.

스킨 편집을 보면 변경할 수 있는 부분이 세 부분 나와요. 첫 번째는html 편집, 두 번째는 3번째는 커버입니다.
html 편집은 내 티스토리 블로그의 전체 틀에 대한 html 코딩이에요. 여기 부분은 많이 수정할 일은 없지만, 광고를 설치하거나 css를 수정할 때 열어보게 돼요. 처음 티스토리를 사용할 경우에는 많이 사용하지 않으므로, 일단은 패스합니다.
두 번째 PC버전으로 봤을 때 티스토리 대문에 보이는 글의 개수들을 정할 수 있어요. 보통 처음 시작할 때는 기본 그대로 하겠지만, 글이 많아지면 이것도 정리할 날이 오겠죠?
세 번째는커버인데요. 저는 이 부분을 바꾸려 합니다. 커버는 내 티스토리의 대문 화면을 바꾸는 거예요. 그냥 쭉 리스트로만 나오던 첫 번째 화면을 이미지와 텍스트 블록별로 나누어서 설정을 바꿀 수 있어요.


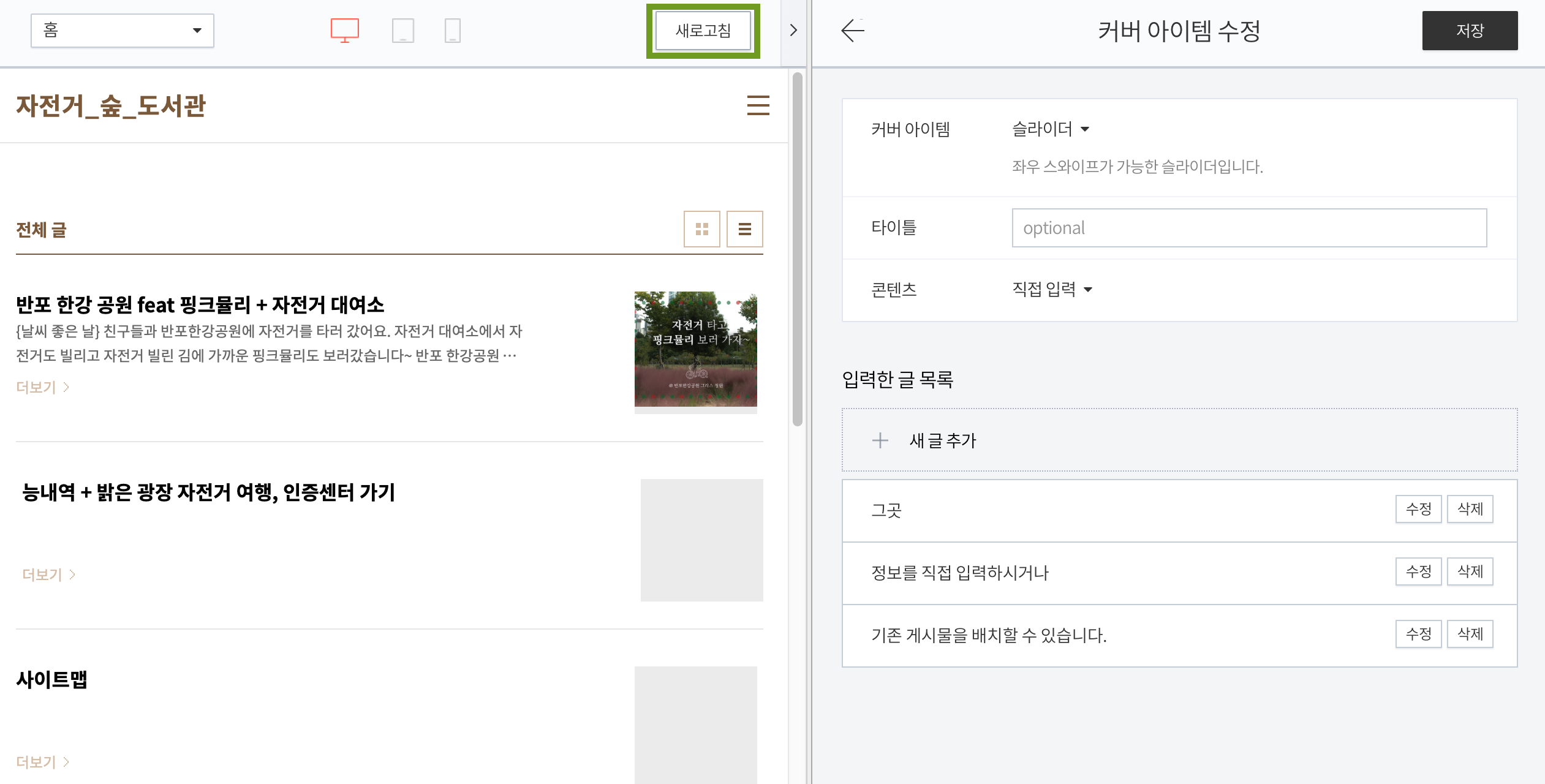
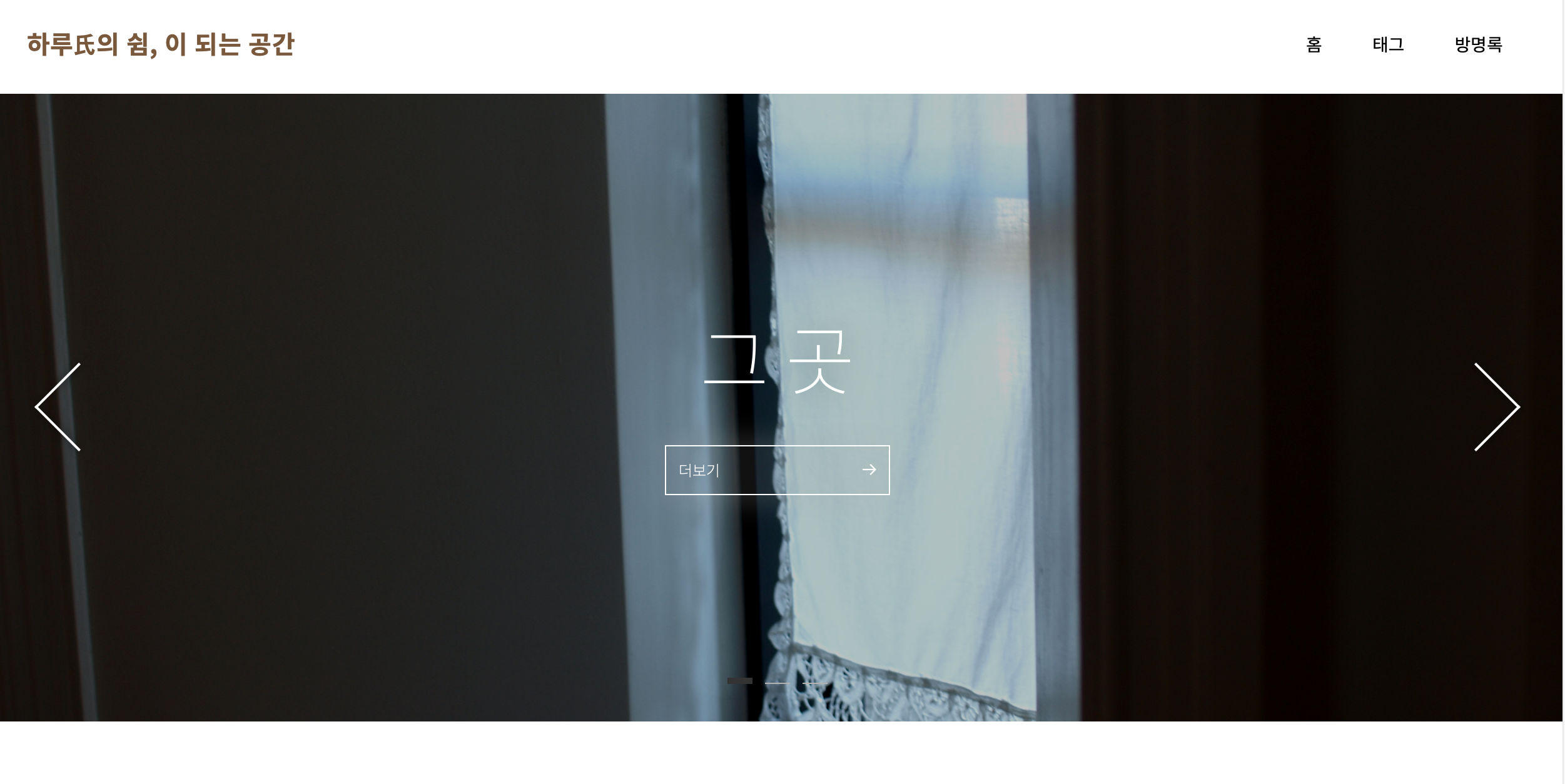
왼쪽 페이지는 커버를 변경하기 전에 리스트만 나오는 메인 페이지에요. 그리고 오른쪽페이지는 커버를 변경한 페이지입니다. 물론 PC로 봤을 때만 변경되어 있어요. 그럼 커버를 바꾸는 방법을 알아볼게요.

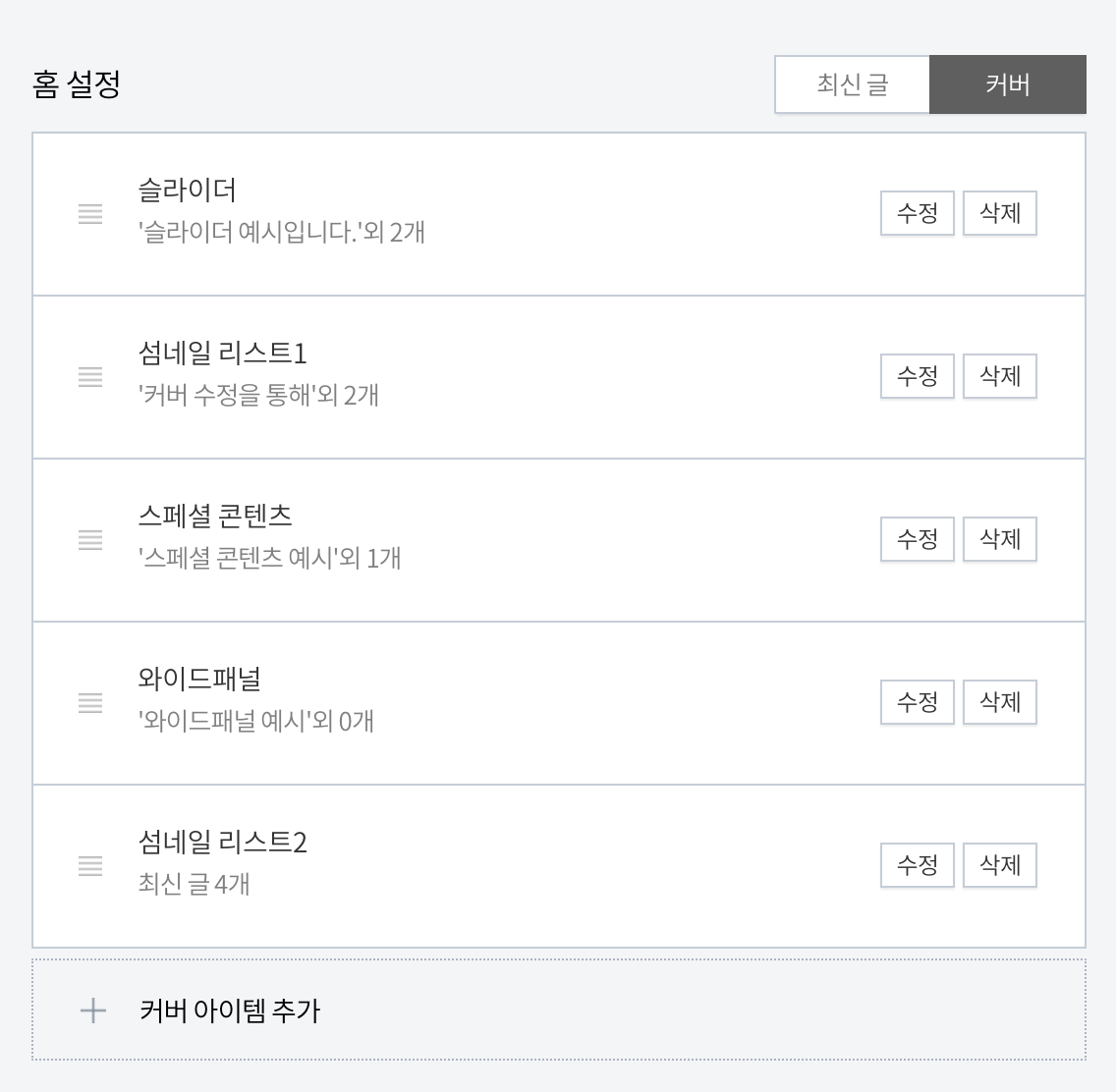
커버를 누르면 위와 같은 화면이 나와요. 메인페이지에 꾸밀 수 있는 형식을 보여주는 것인데, 여기 적용된 스킨은 5개의 구조로 바꿀 수 있어요. 5개를 다 사용해도 되고, 여러 개를 중복 사용해도 되고, 아무것도 사용하지 않아도 상관없어요. 본인이 쓰고 싶은 것을 선택해서 쓰면 됩니다.


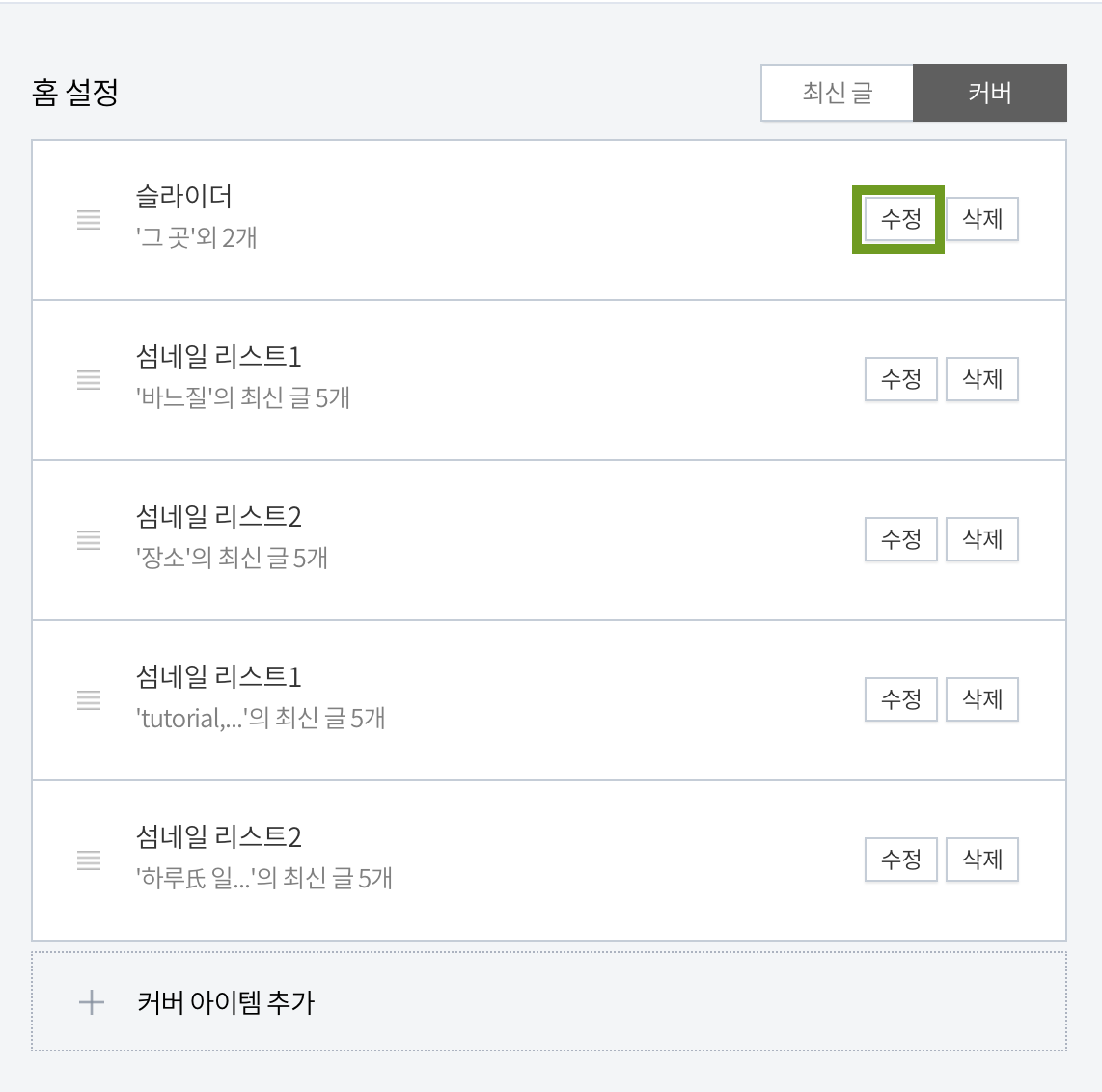
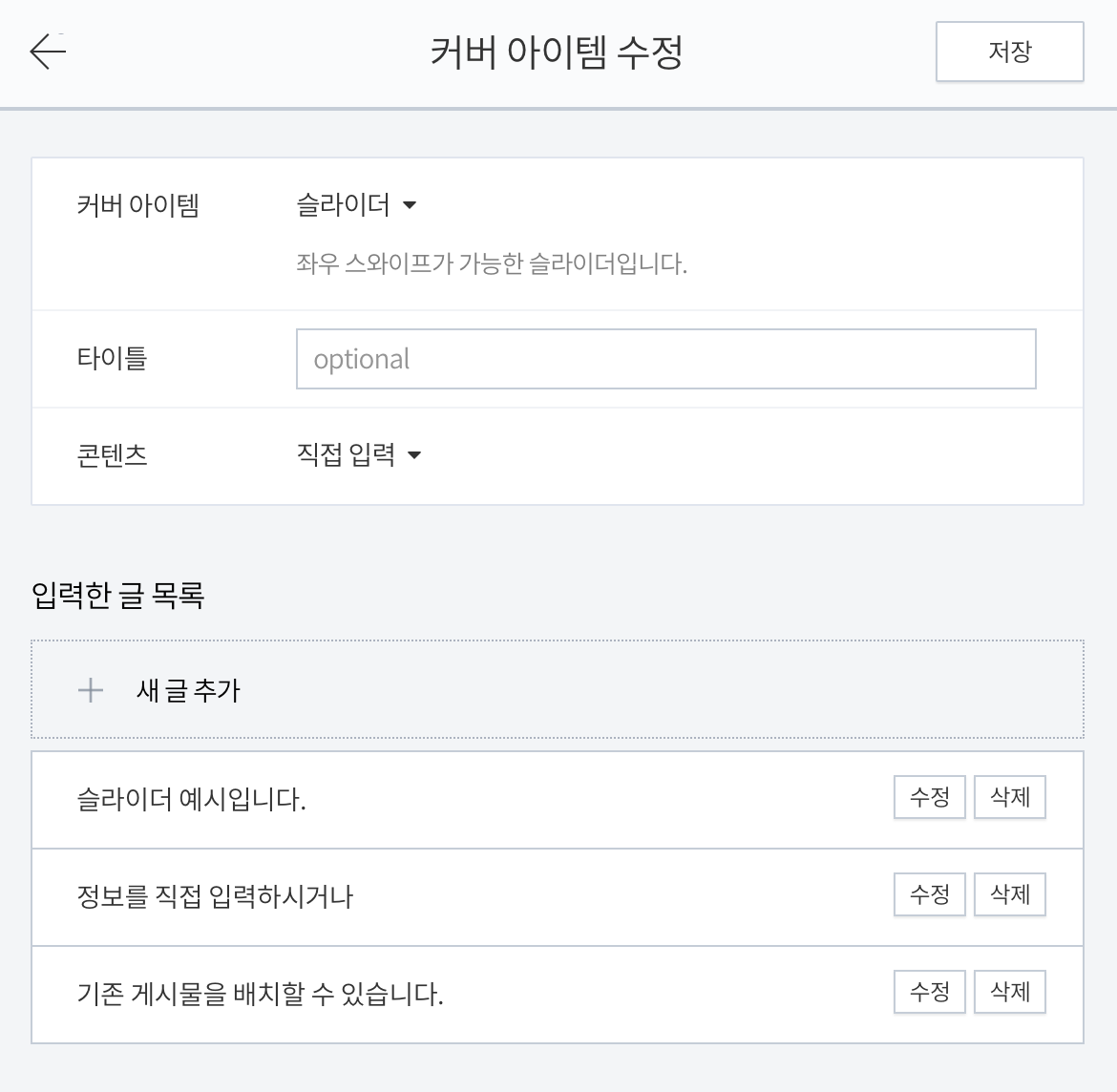
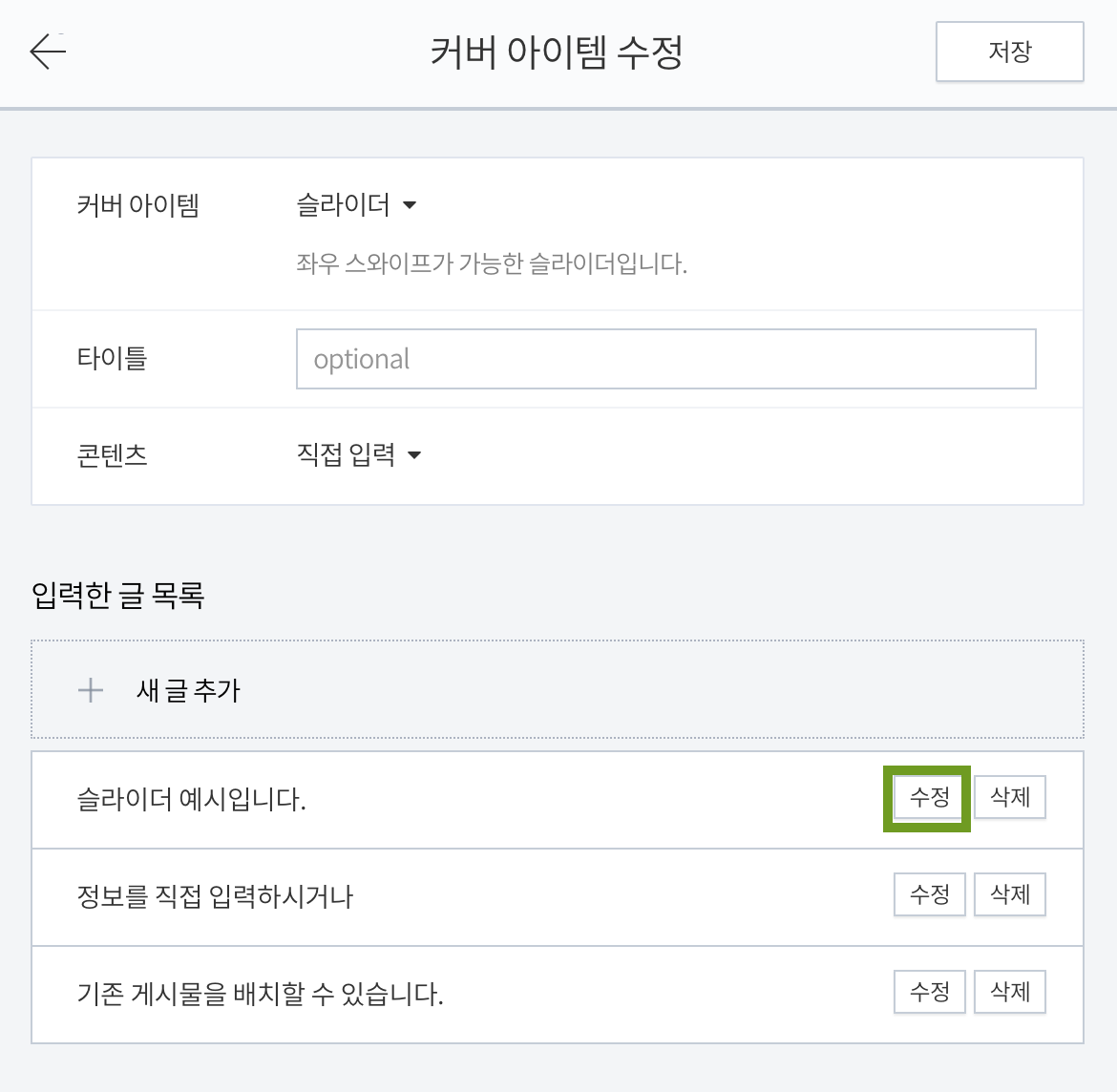
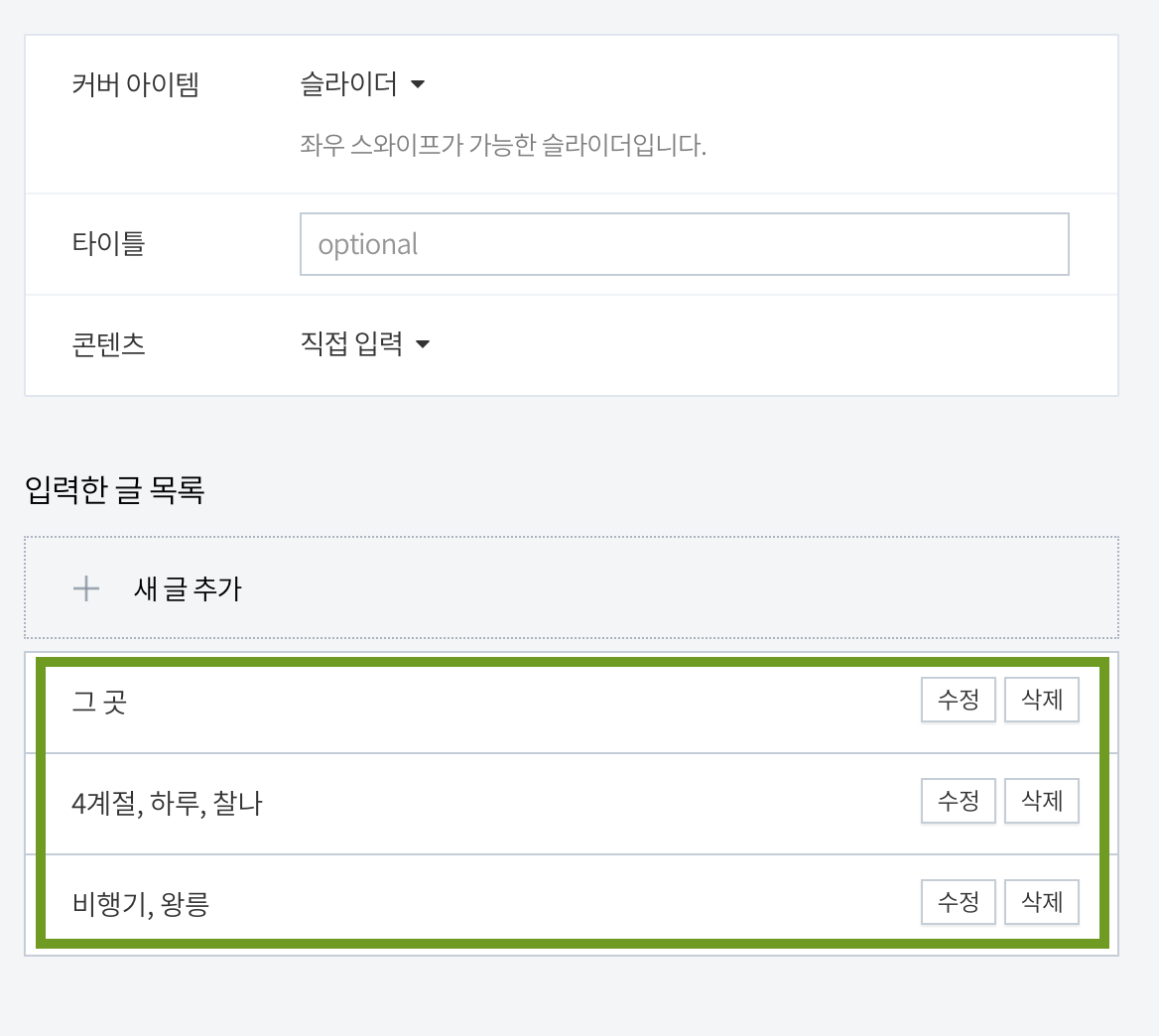
슬라이더 수정을 해볼게요.


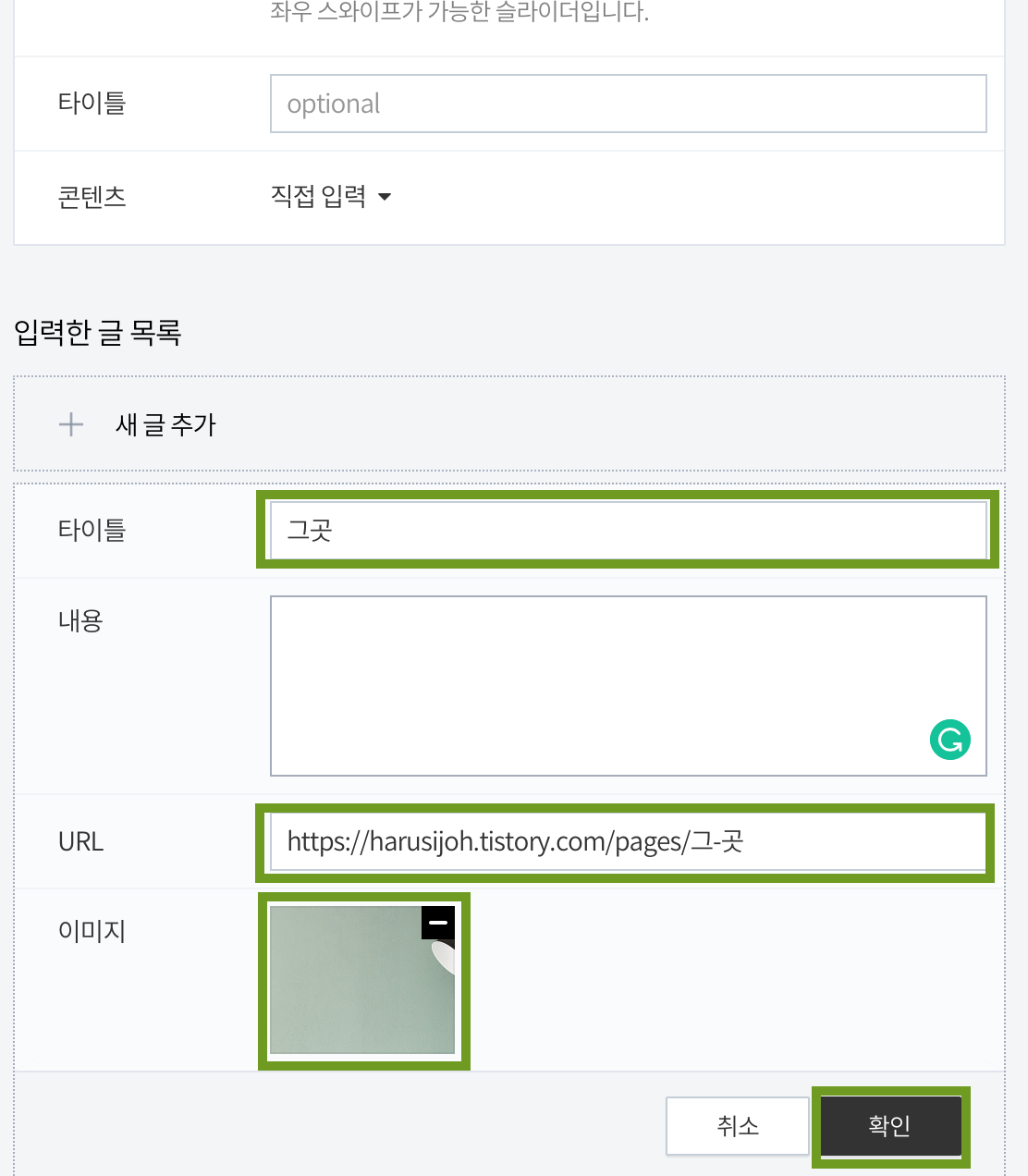
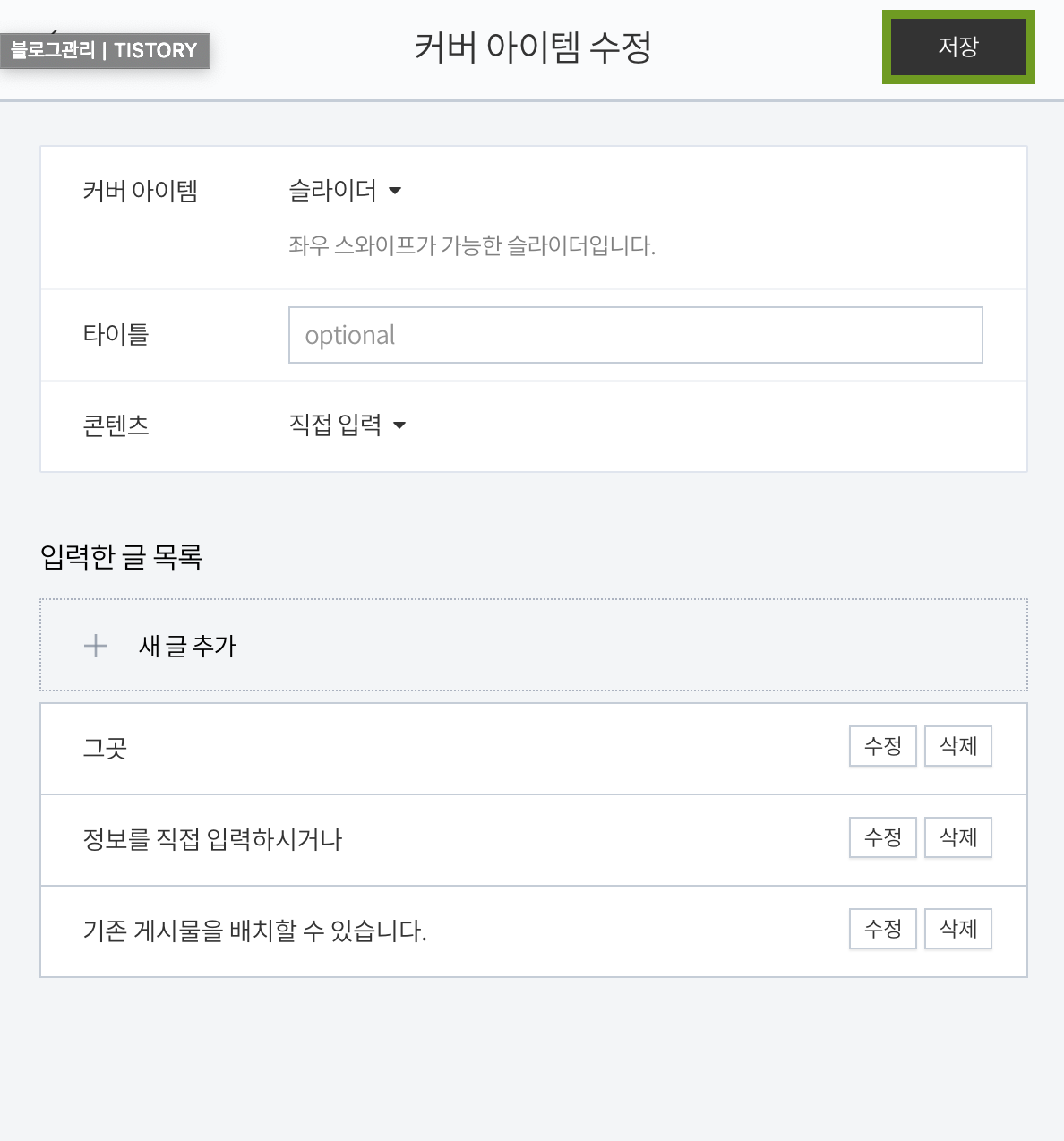
슬라이더 첫 번째 수정을 누른 뒤, 타이틀, URL, 이미지를 변경하고 확인을 누릅니다.. 저는 내용은 따로 넣지 않았어요. URL은 새로 작성한 페이지에서 주소를 가져오면 돼요.




커버 아이템 수정 후 저장 후 적용을 누릅니다. 적용을 눌러야 변경이 완료돼요. 티스토리는 참 여러 번 버튼을 누르게 하더군요,,ㅎㅎ

왼쪽 새로고침을 누르면 바뀐 화면을 미리 보기 할 수 있어요.


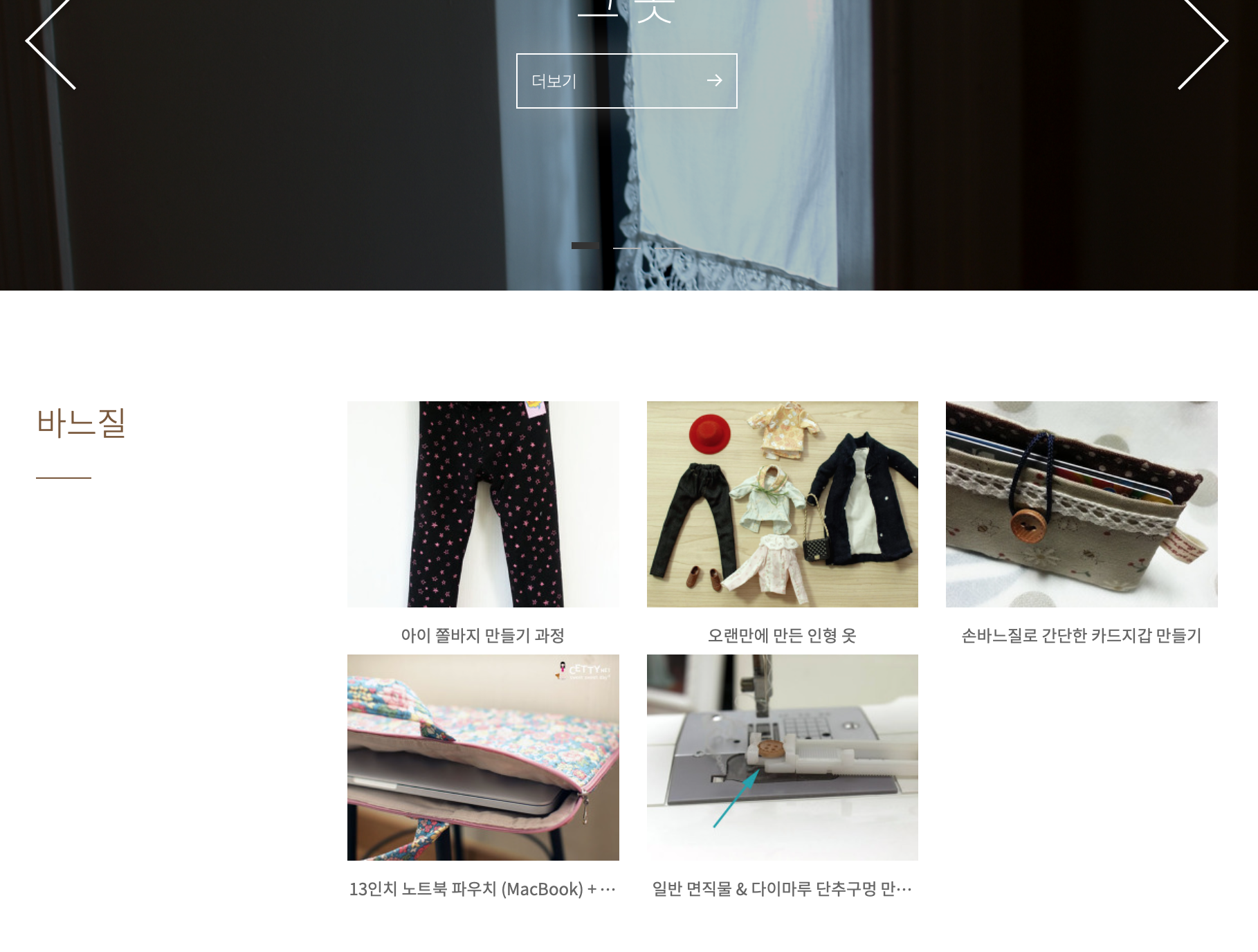
저는 슬라이드 커버를 세 개를 모두 수정해보았어요. 한 개만 하고 싶으면 나머지는 삭제해 주면 대문에 슬라이더 부분은 한개만 나와요. 나중에 새로 추가할 수 도 있어요. 최종적으로 완성된 슬라이더 커버 화면을 볼까요?


슬라이더 커버가 적용되었고, 더보기 아이콘을 누르면 작성한 페이지 화면으로 이동해요. 그러나, 이 슬라이더 커버는 모바일에서는 볼 수 없다는 것 ;;;;;; 하지만 아이패드에서는 PC 화면처럼 보여서 커버를 변경하면 바뀐 메인 페이지로 보여요.
그 외 다른 커버 아이템을 추가해서 메인 페이지를 변경할 수 있어요. 티스토리는 블로그 개념보다는 홈페이지의 개념이 더 강한 것 같아요. 스킨과 html 편집의 유연성 때문에 쓰면 쓸수록 오히려 블로그보다 더 자유롭게 사용이 가능한 것 같아요.
아쉬운 점이 없지 않은 것은 아니지만, 나름 유용한 것들을 잘 사용하면 재미있게 잘 사용할 것 같습니다~
페이지 쓰기

관리자 모드에서 왼쪽에 보면 페이지 관리가 있는데, 페이지에 글을 써도 어디에 연결이 되는지 몰랐어요. 저 페이지 관리의 페이지는 왜 있는 걸까?? 한참을 고민하다가 스킨을 변경하다가 알게 되었죠.
단독 페이지를 만들고 싶을 때, 사용하기!!!!!!
어디에도 연결되지 않고 그냥 링크 걸고 싶을 때 사용하기.
그렇게 쓸 일이 많이 있을까?? 생각해 봤는데, 아직 저는 많이 사용하지는 않았지만, 페이지도 잘 사용하면 나름대로 유용해질 것 같았어요.
그래서 페이지를 쓰고 그다음엔 링크로 연결하는 법을 볼게요.

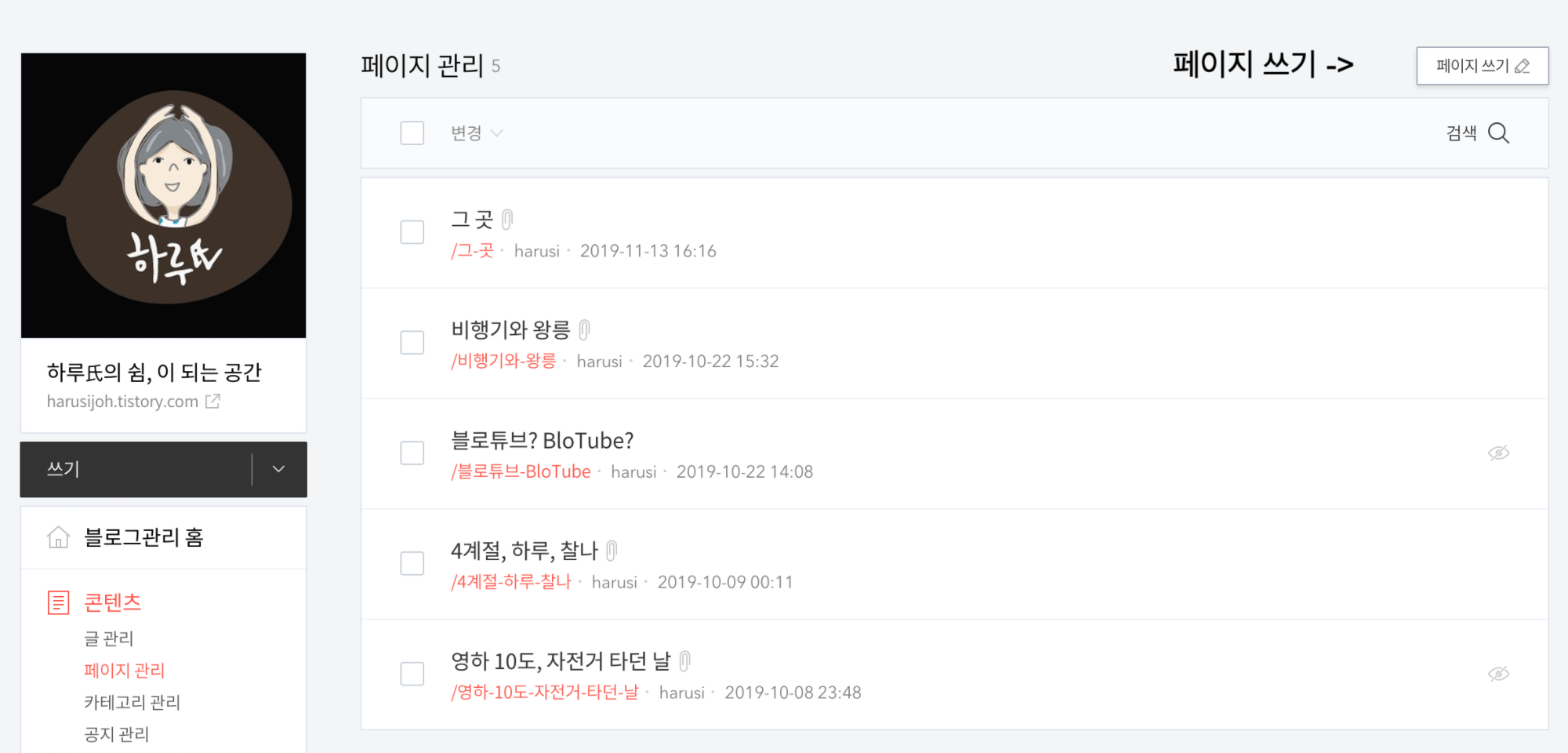
관리자 메뉴에서 왼쪽 <페이지 관리>에 들어가면 오른쪽 상단에 <페이지 쓰기>가 있어요. 여기를 클릭하면 페이지 쓰기가 됩니다.

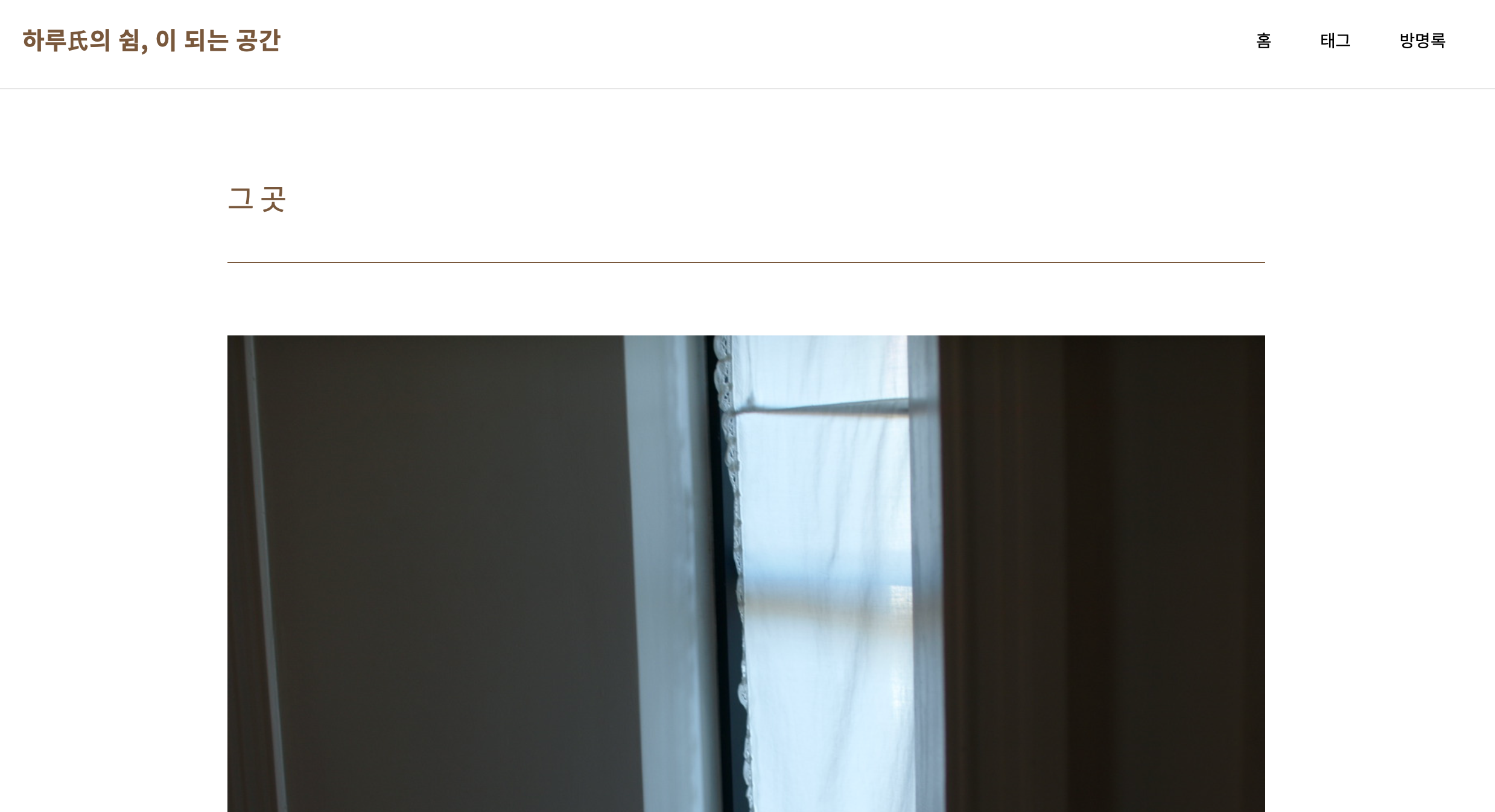
페이지 글쓰기도 일반 글쓰기와 똑같이 글 쓰기를 하면 돼요. 저는 페이지에 뭘 쓸까 하다가, 찍은 사진 중에 마음에 드는 사진과 같이 글을 써 보기로 했어요. 검색되어 보기도 그렇고, 그냥 두자니 아까운 사진들을 모아 대문에 꾸며놓기로 했습니다. 뭐, 결론은 저밖에 클릭을 안 한다는 단점이 있지만, 내가 찍은 사진 뭐 내가 감상하는 용도? 그렇게 되겠지요.^^

페이지의 글은 따로 블로그 전체 글에서 볼 수는 없어요. 따로 링크를 걸지 않고는 연결이 되지 않는 페이지예요. 그래서 제가 연결한 방법을 공유해 봅니다. 카테고리에 들어가기 힘든 단발성 글들은 페이지에 글을 쓰고 메인 화면에서 링크로 연결하기 좋을 것 같아요. 그러나 저는 이제 티스토리를 사용한 지 얼마 안 되어서 활용을 적극적으로 하긴 어렵습니다.
여담) 처음에 한 달 동안은 포스트 하는 것보다 블로그 스킨 꾸미고, 카테고리 정하는데 시간을 더 많이 소요한 것 같아요. 카테고리 정하기 정말 어렵더라고요. 하고 싶은 것은 많으나, 주제를 어디까지 정해야 하는 건지, 주제를 나누어서 블로그 두 개를 운영해야 하는 건지, 그래서 지금 이 티스토리 말고, 티스토리 하나를 더 만들기도 하고, 네이버 포스트도 개설해보고 했는데, 결론은 그냥 티스토리 하나만 해보기로 했어요. 두 개로 나누니 주제가 불분명할지언정 관리하기는 편하더라고요. 그래서 일단은 지금의 주제에서 벗어나지 않는 것으로 유지하기로 했어요.
'tutorial, tips' 카테고리의 다른 글
| [비트맵이미지 -> 벡터이미지 2] 일러스트레이터 이미지 추적 Image Trace - 옵션편 (0) | 2020.01.12 |
|---|---|
| [비트맵이미지-> 벡터이미지 1] 일러스트레이터 이미지 추적 Image trace - 기본편 (0) | 2019.12.23 |
| 비트맵? 벡터? 이미지가 무엇일까요? feat 포토샵, 일러스트레이터 (2) | 2019.11.11 |
| 어떤 것으로 그림을 그릴까? 태블릿? 포토샵? 일러스트레이터? (2) | 2019.10.28 |
| mac에서 음성화일을 mp3로 변환하기 (2) | 2019.10.16 |




댓글