
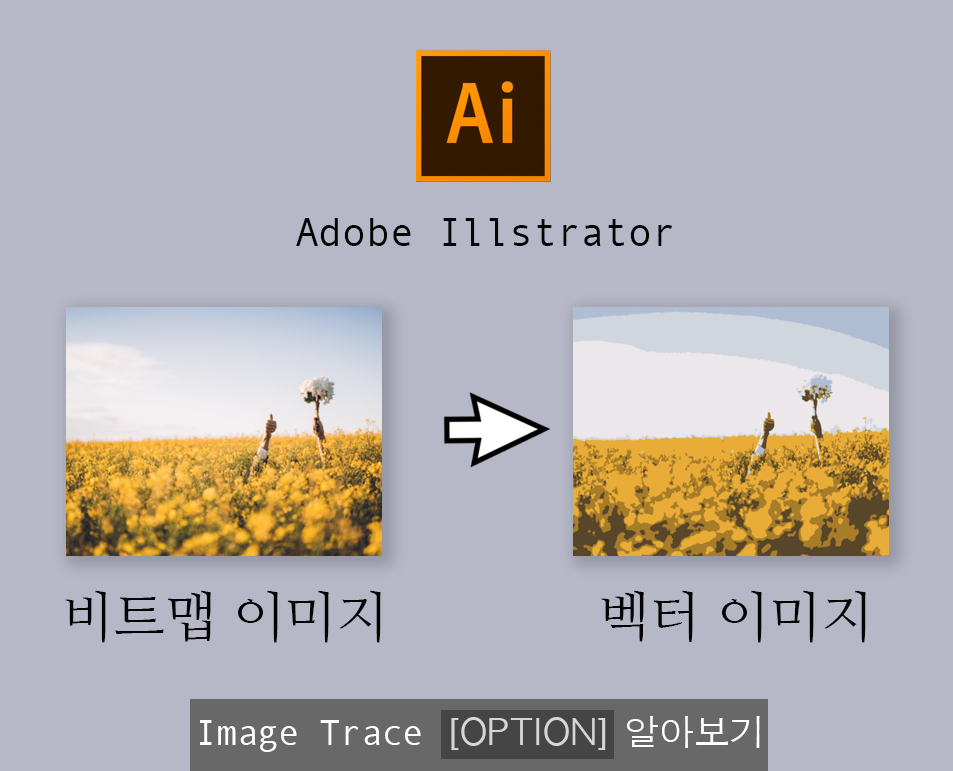
지난번 포스트에서 일러스트레이터에서 Image Trace를 사용하여 비트맵 이미지를 벡터 이미지로 바꾸는 기본 방법을 알아보았는데요, 이번에는 더 자세하게 option 별로 설명을 해볼게요.
<지난 포스트 보기> 2019/12/23 - [tutorial, tips] - [비트맵 이미지-> 벡터 이미지] 일러스트레이터 이미지 추적 Image trace - 기본 편
[비트맵이미지-> 벡터이미지 1] 일러스트레이터 이미지 추적 Image trace - 기본편
이번 포스트는 어도비 일러스트레이터에서 이미지 추적 (이미지 트레이스)하는 방법을 알아볼 텐데요, 사진과 같은 비트맵 파일을 어도브 일러스스레이터 프로그램에서 이미지 추적을 하면 벡�
harusijoh.tistory.com
Adobe Illustrator가 업그레이드를 하면서 다양한 Image Trace의 option을 제공하고 있어요. 물론 이전 버전에서도 option이 다양하게 있었는데요, 점점 더 사용이 편하게 바뀌는 것 같아요 :)
그럼 하나하나 자세히 살펴볼게요.
 |
작업환경 바꾸기 |
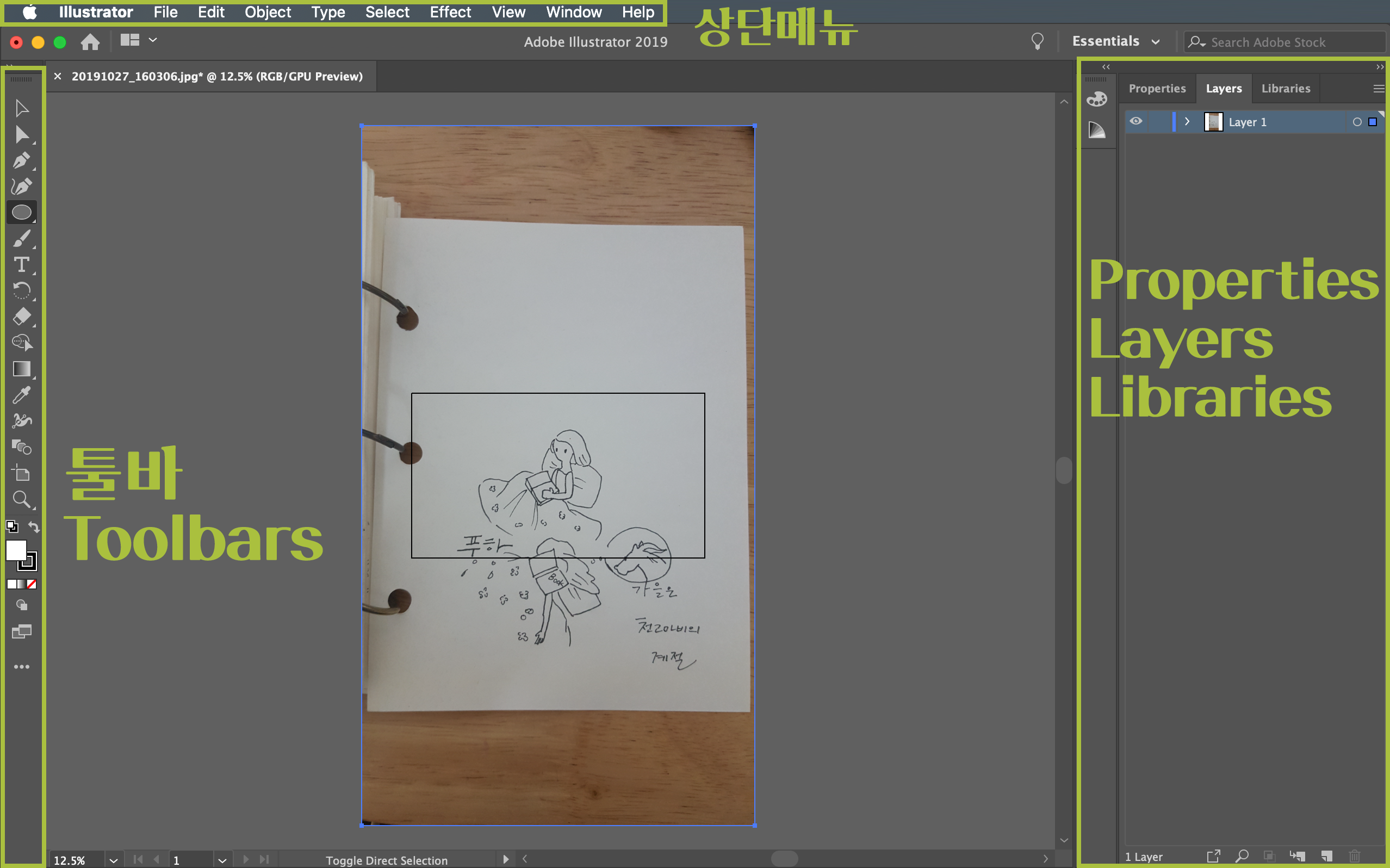
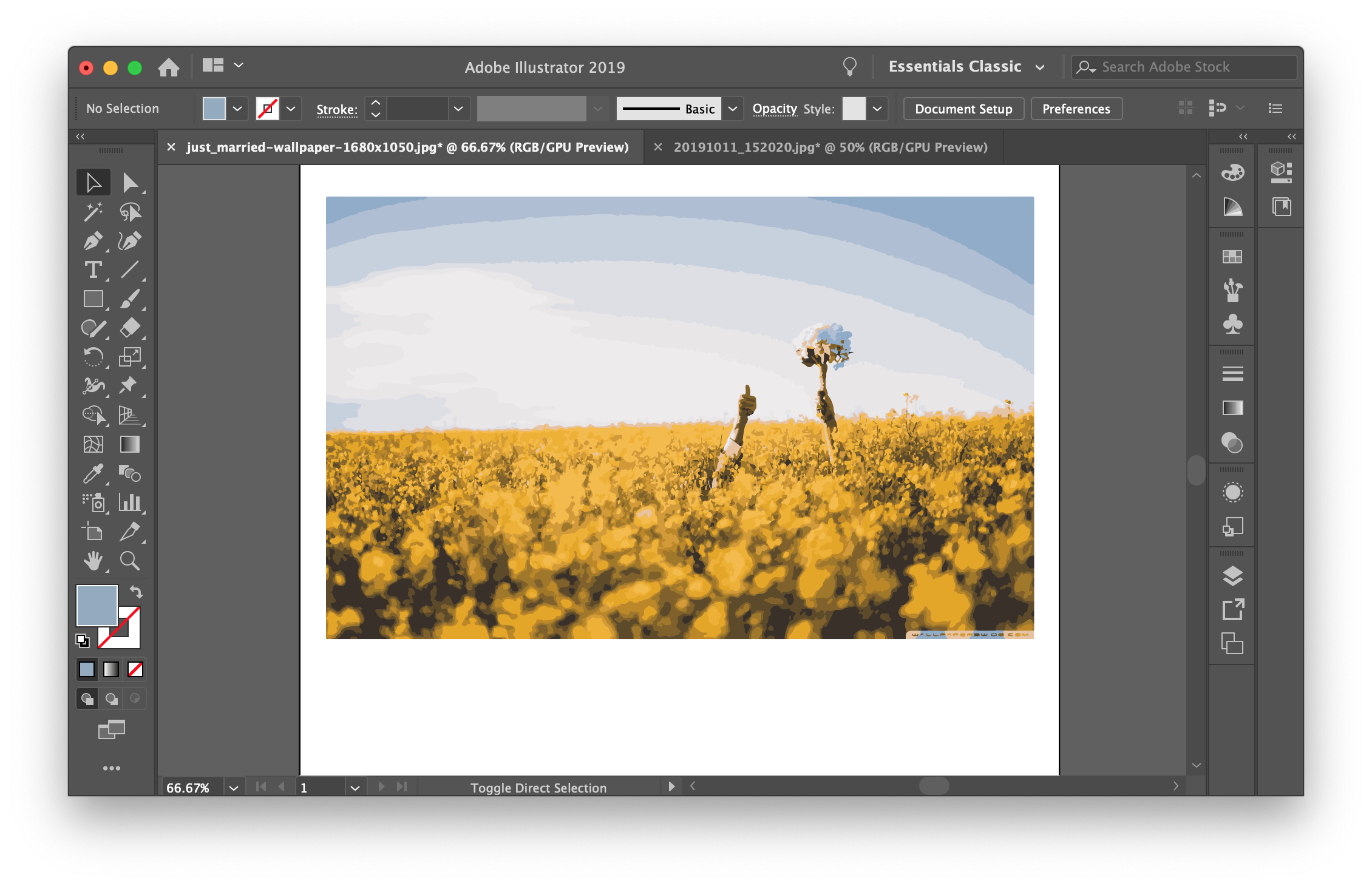
일러스트레이터 2019를 실행하고 이미지를 열면 다음과 같은 기본 작업 환경이 나옵니다.

왼쪽 툴바를 보면 한 줄만 있는 것이 보이죠? 그리고 상단 메뉴 아래에도 다른 메뉴나 옵션은 보이지 않아요. 작업 환경을 바꾸어주면 내가 주로 사용하는 방법으로 선택하여할 때마다 편한 작업환경으로 프로그램을 사용할 수 있어요.
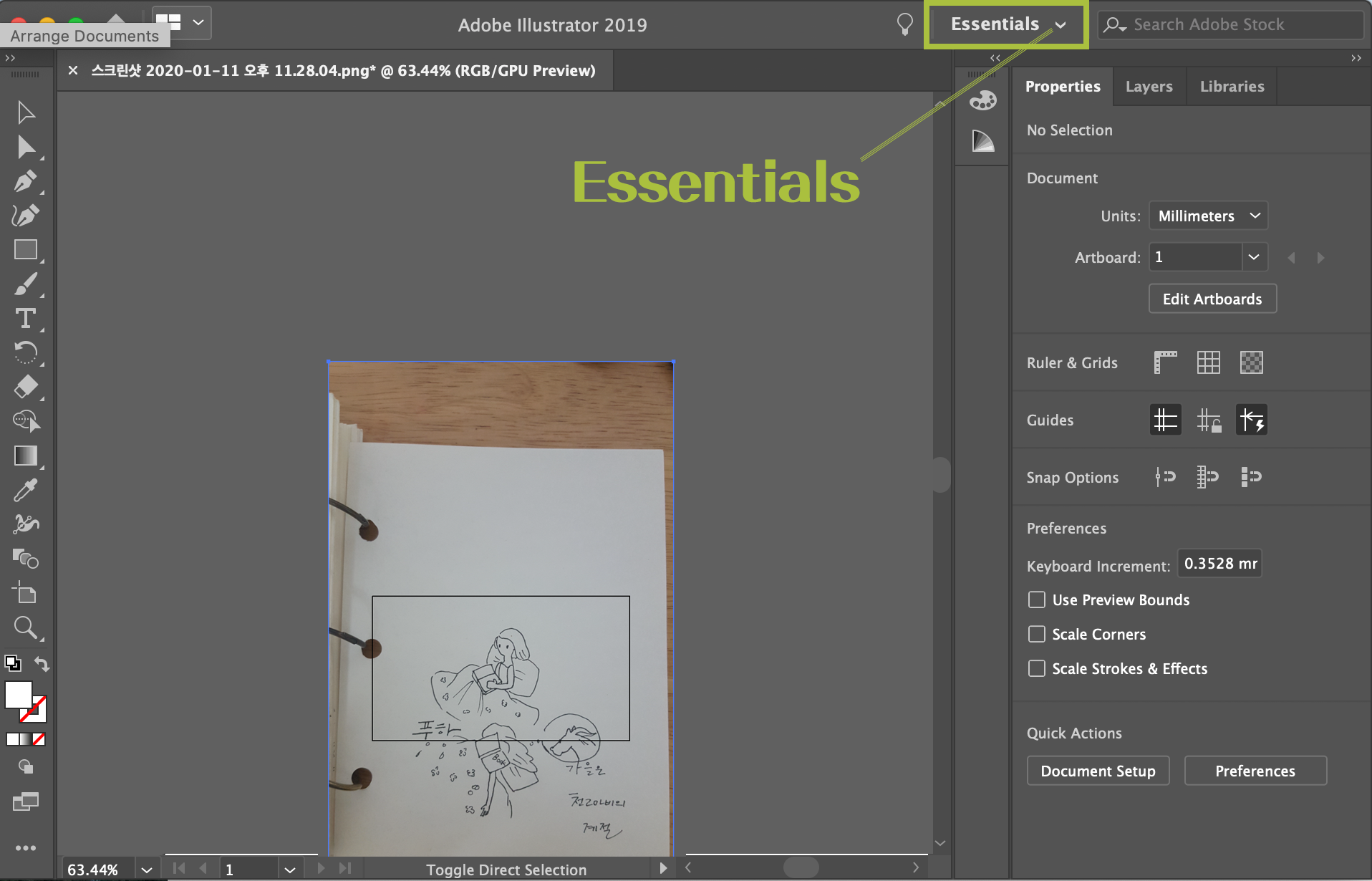
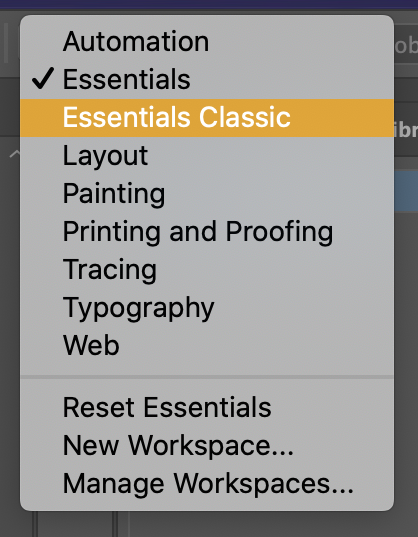
화면 상단 오른쪽에 보면 Essentials라는 것이 보입니다. Essentials 글씨 옆의 화살표를 누르면 옵션이 나와요. 그중에 Essentials Classic을 선택합니다.


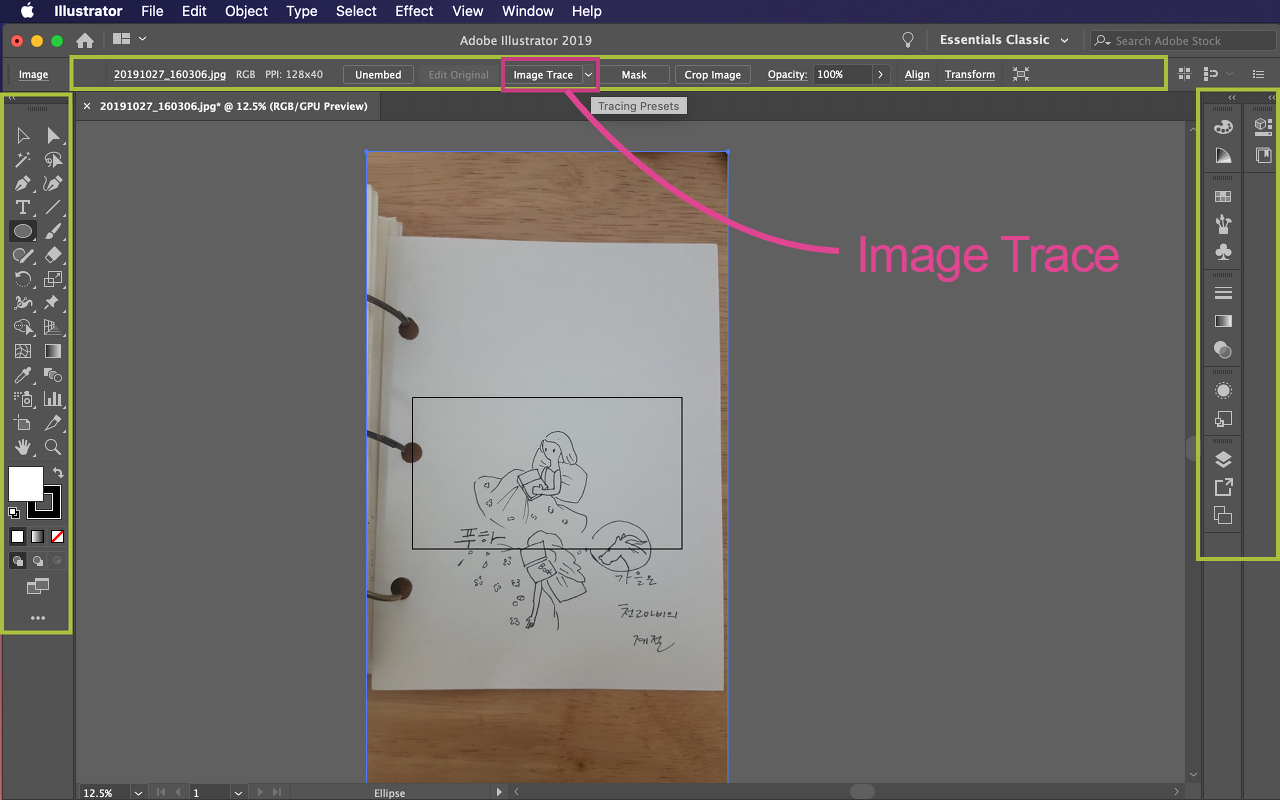
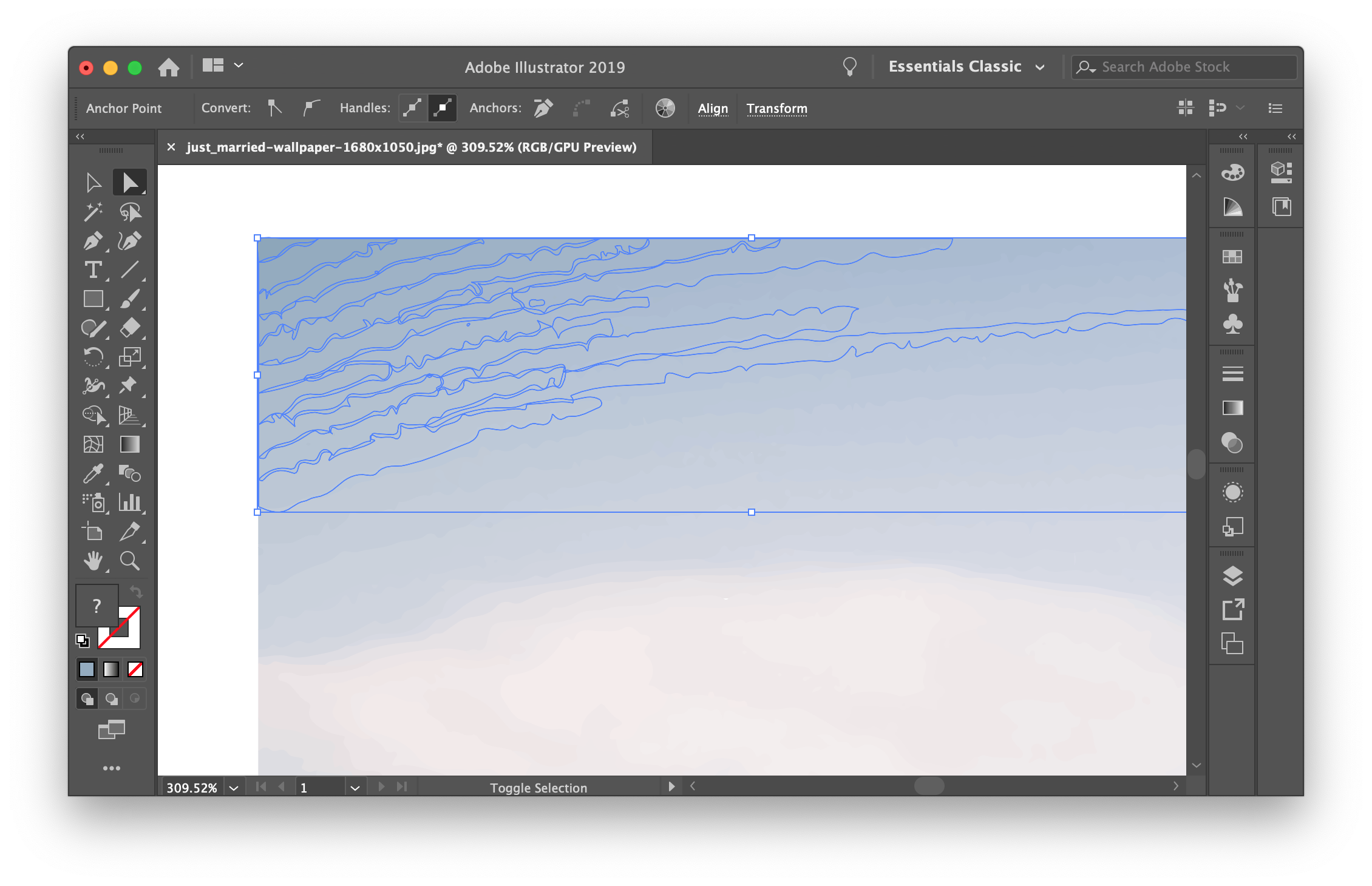
그러면 아래와 같은 작업 환경으로 바뀌어요. 초록색 칠한 부분이 바뀐 부분이에요. 왼쪽 툴바는 두줄로 바뀌었고, 가운데 옵션 창이 생겼고, 오른쪽은 한 줄로 좁게 바뀌었습니다.

 |
Image Trace - option 창 살펴보기 |
위 그림에서 보면 가운데 표시된 분홍색 박스 부분에 Image Trace 아이콘이 있습니다. 옆의 화살표를 누르면 Image Trace의 option이 나옵니다.

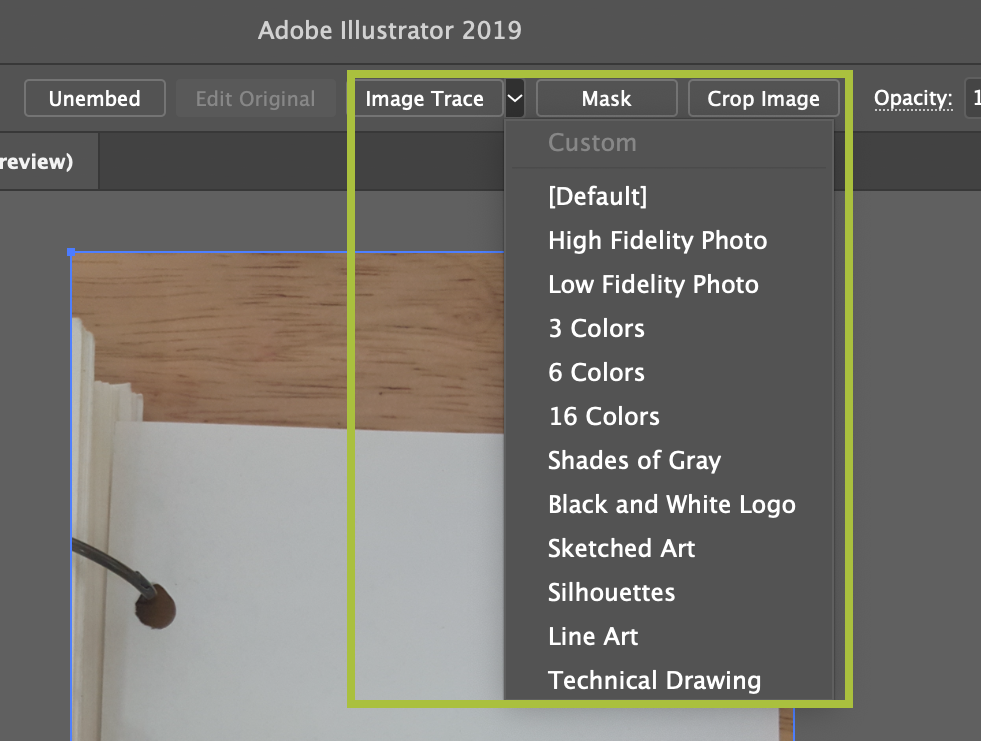
여기에서 Image Trace의 다양한 옵션을 선택할 수 있어요. High Fidelity Photo부터 Technical Drawing까지 단계별로 옵션을 선택할 수 있는데요, High Fidelity Photo 옵션이 가장 원본의 색상과 가깝게 비트맵 파일을 벡터 파일로 바꿔줘요. 각각의 옵션에 따라서 색상 단계가 다르게 변경됩니다.
그럼 하나하나 살펴볼게요.
 |
Image Trace 하기 - Default |
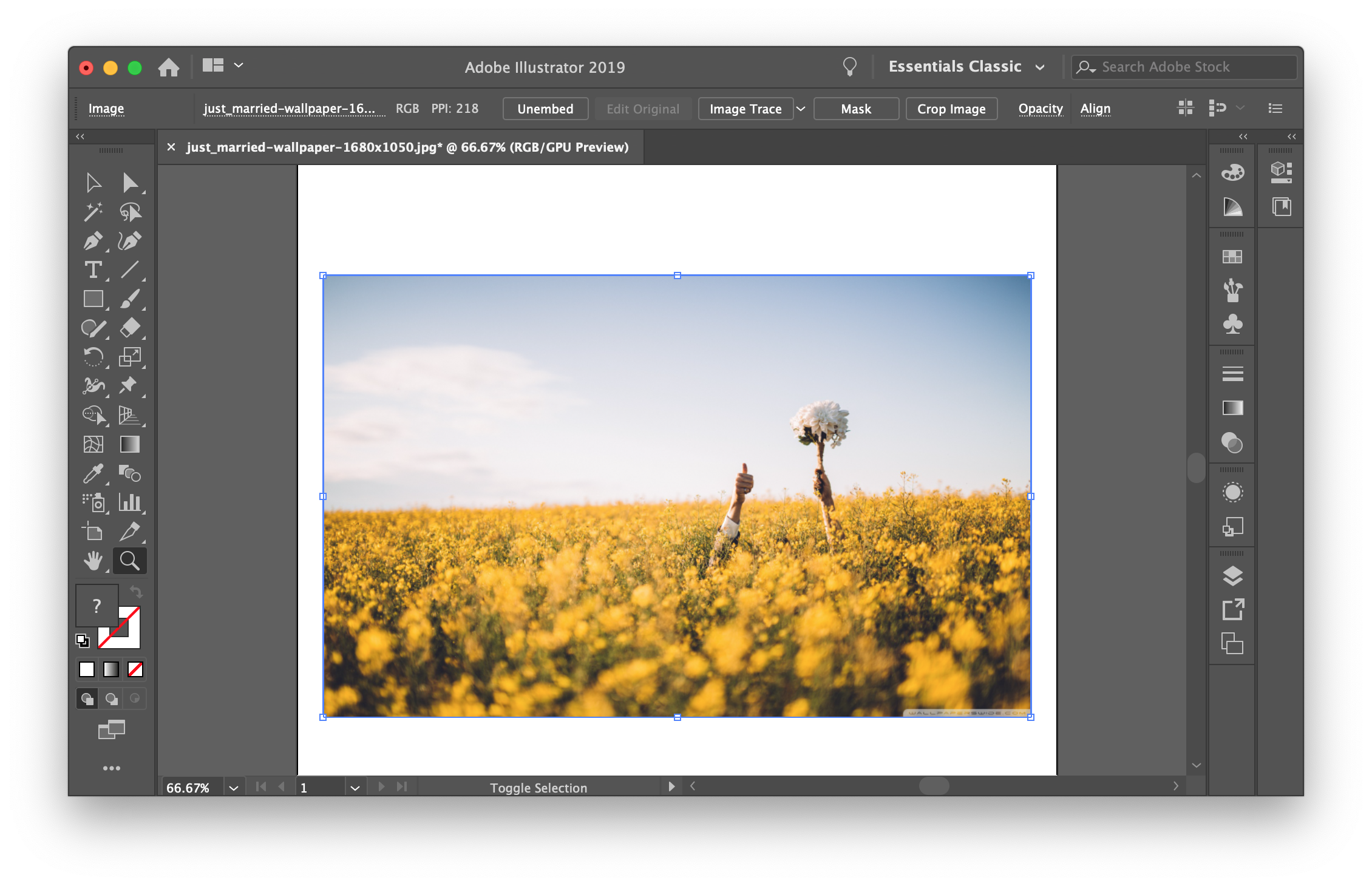
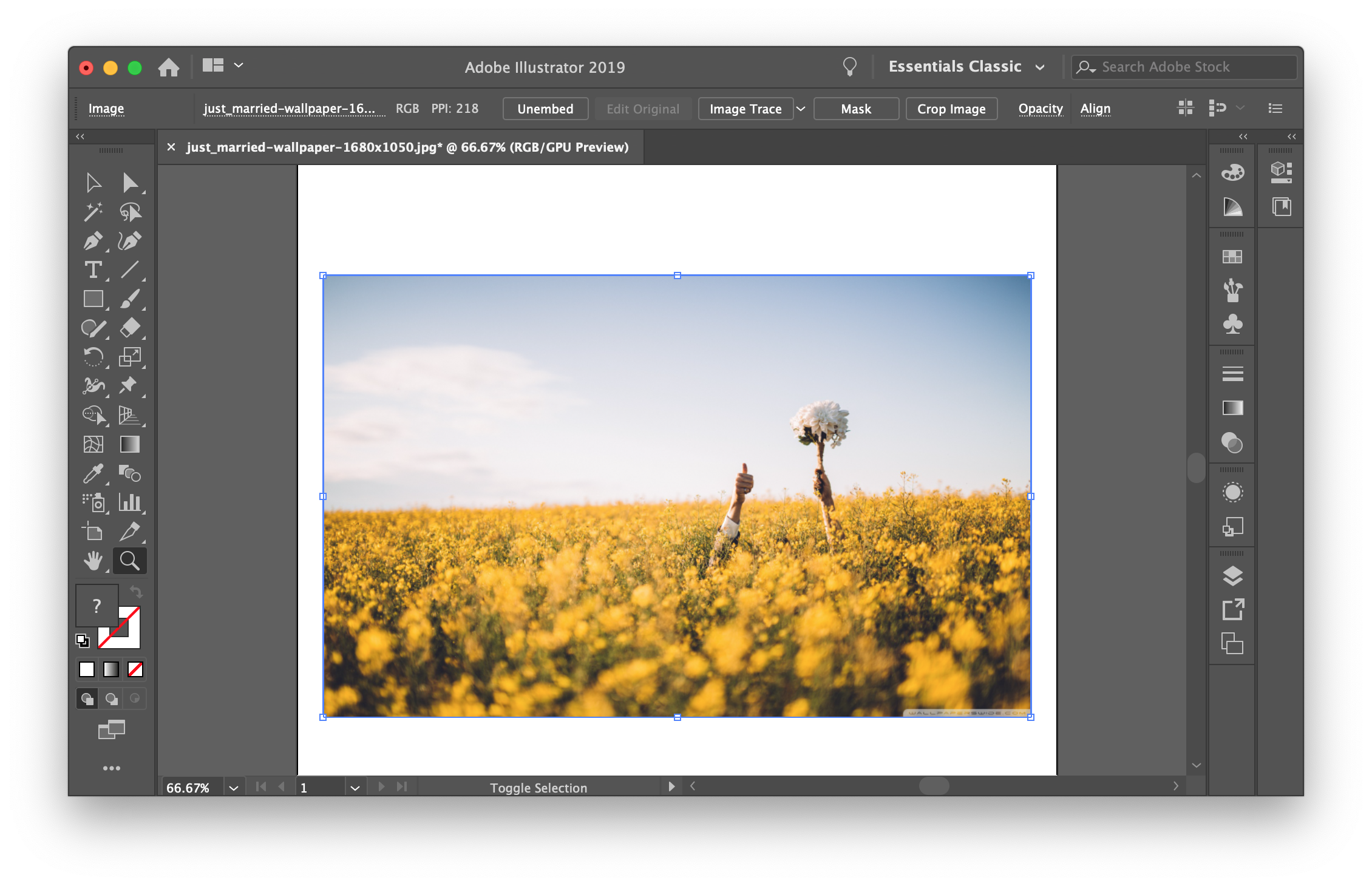
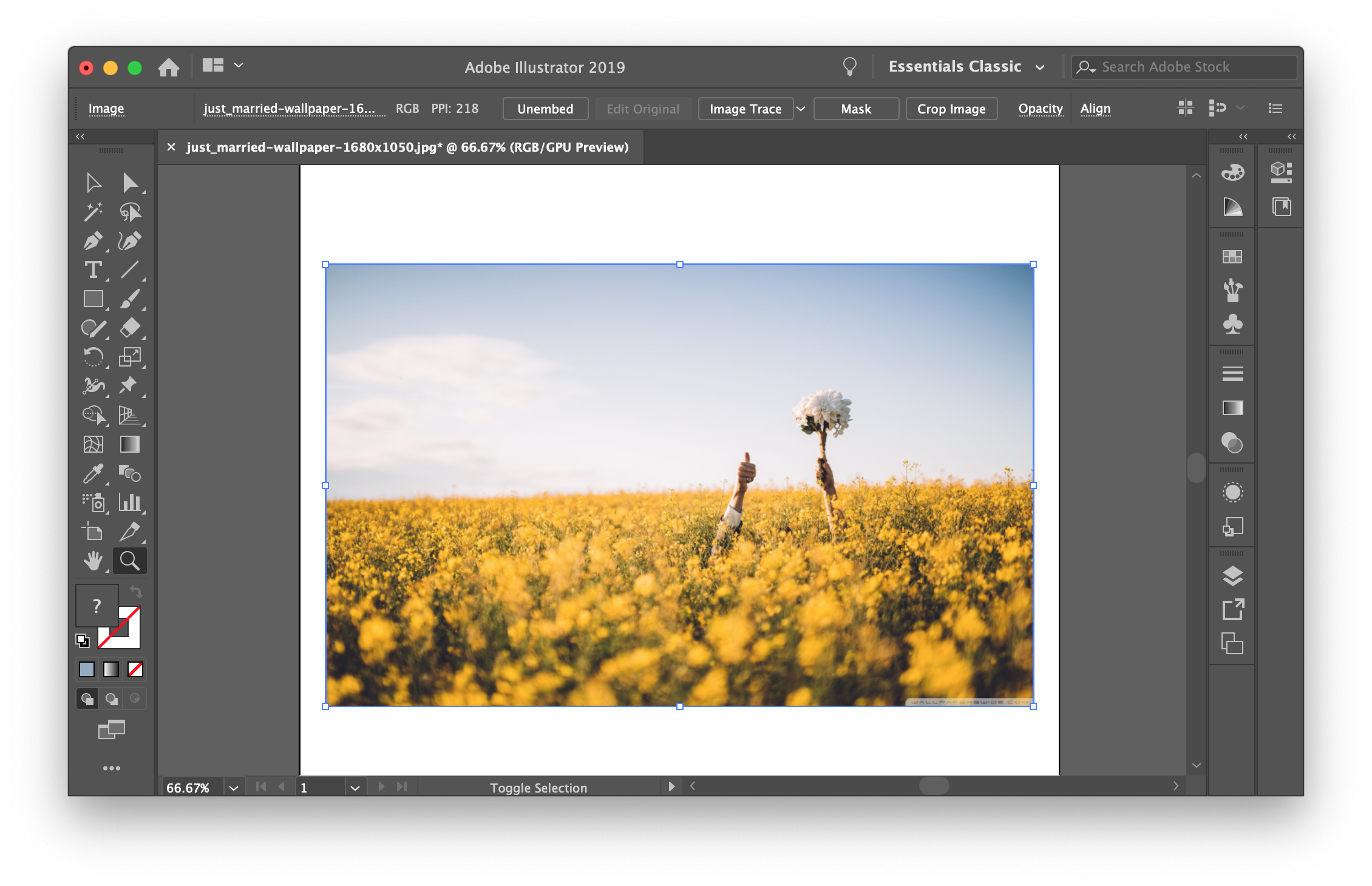
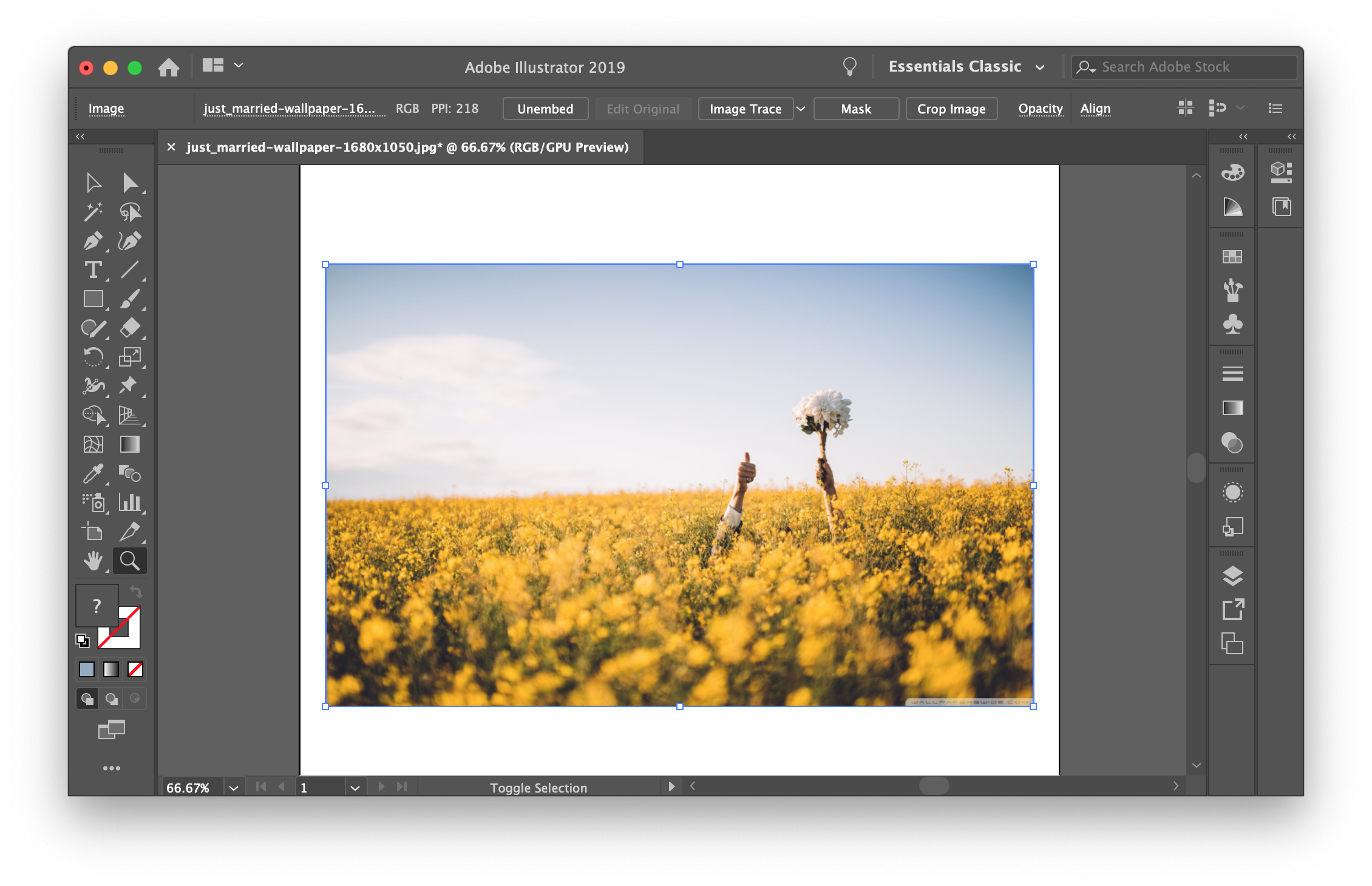
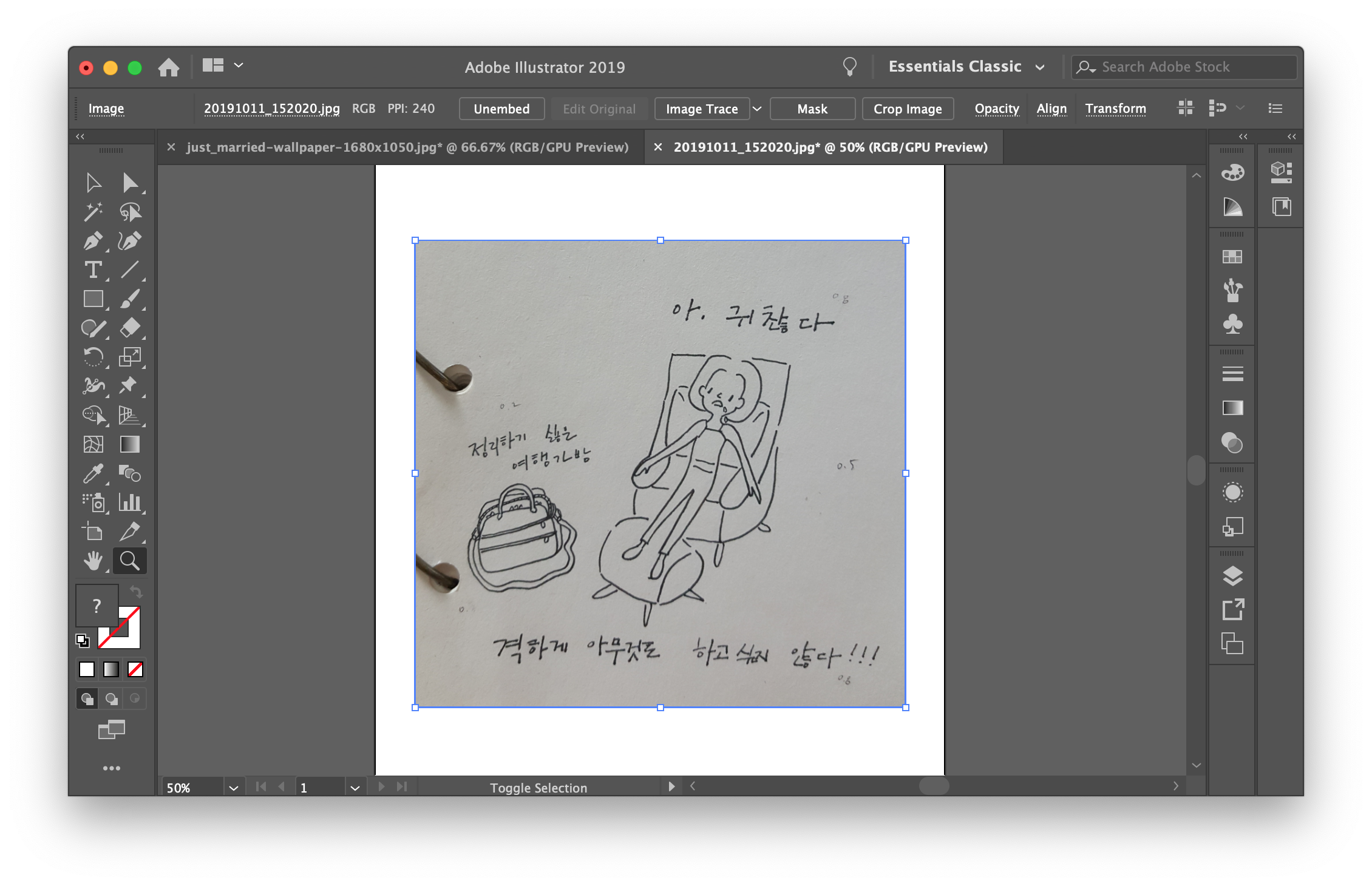
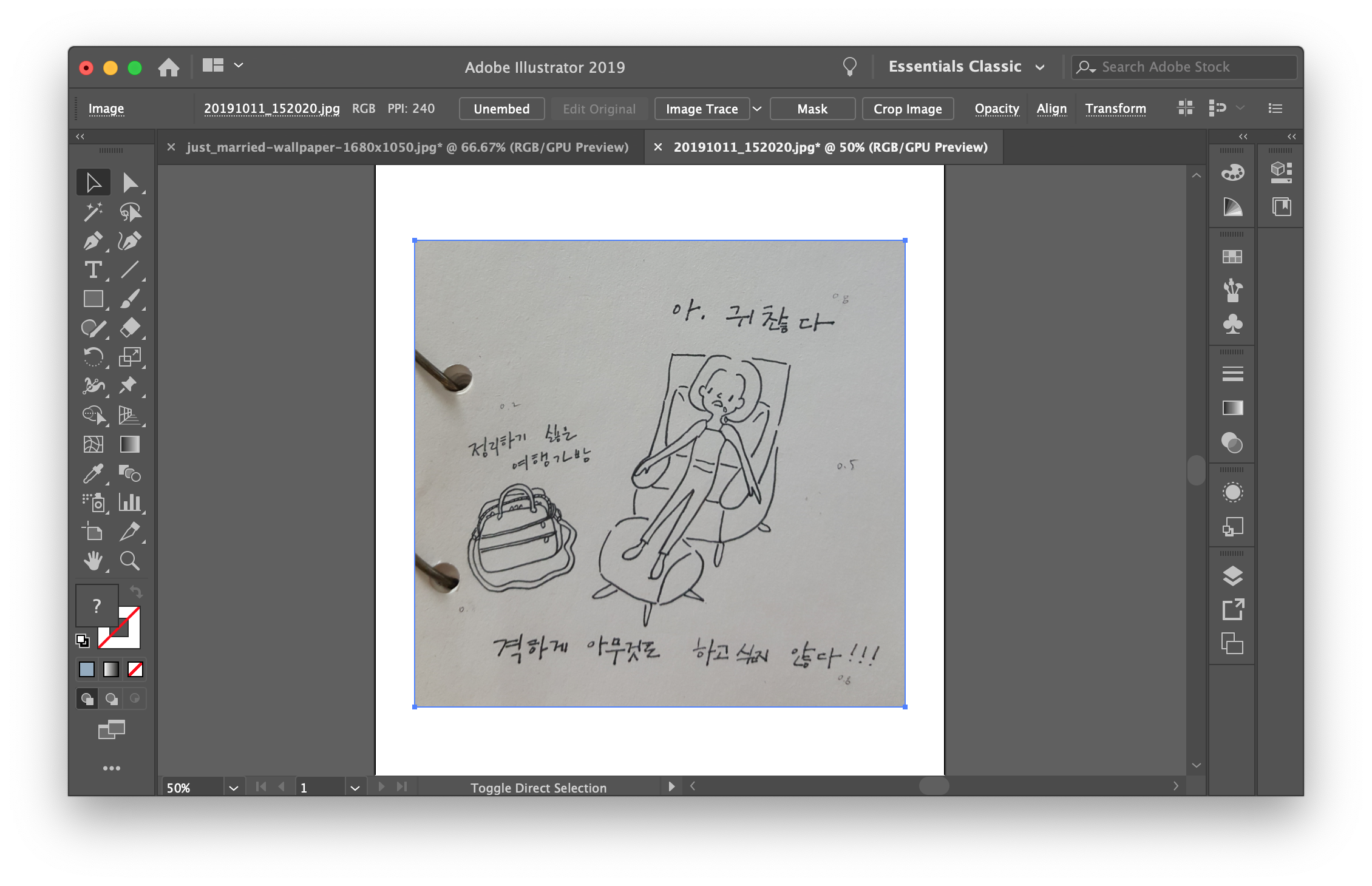
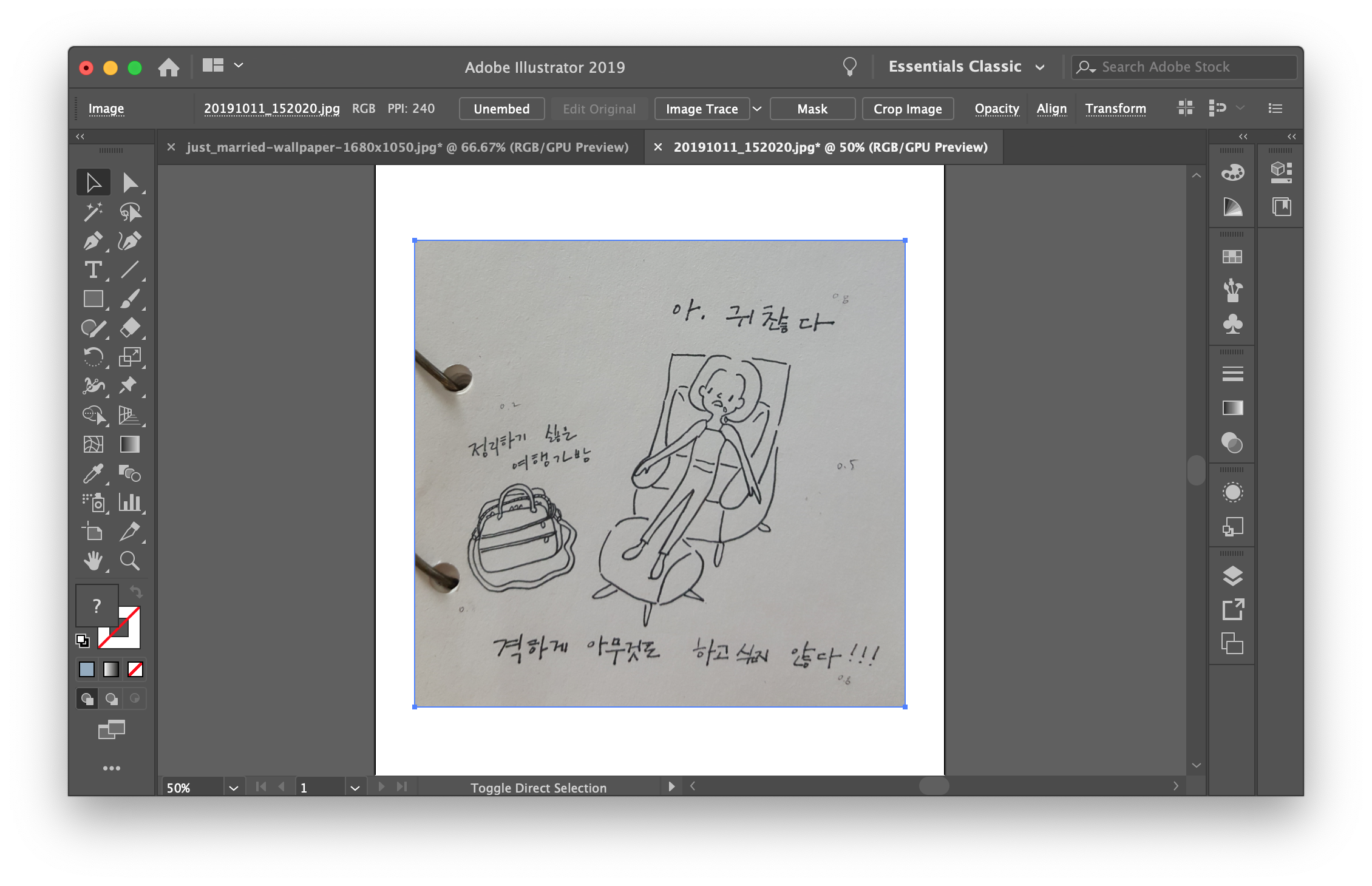
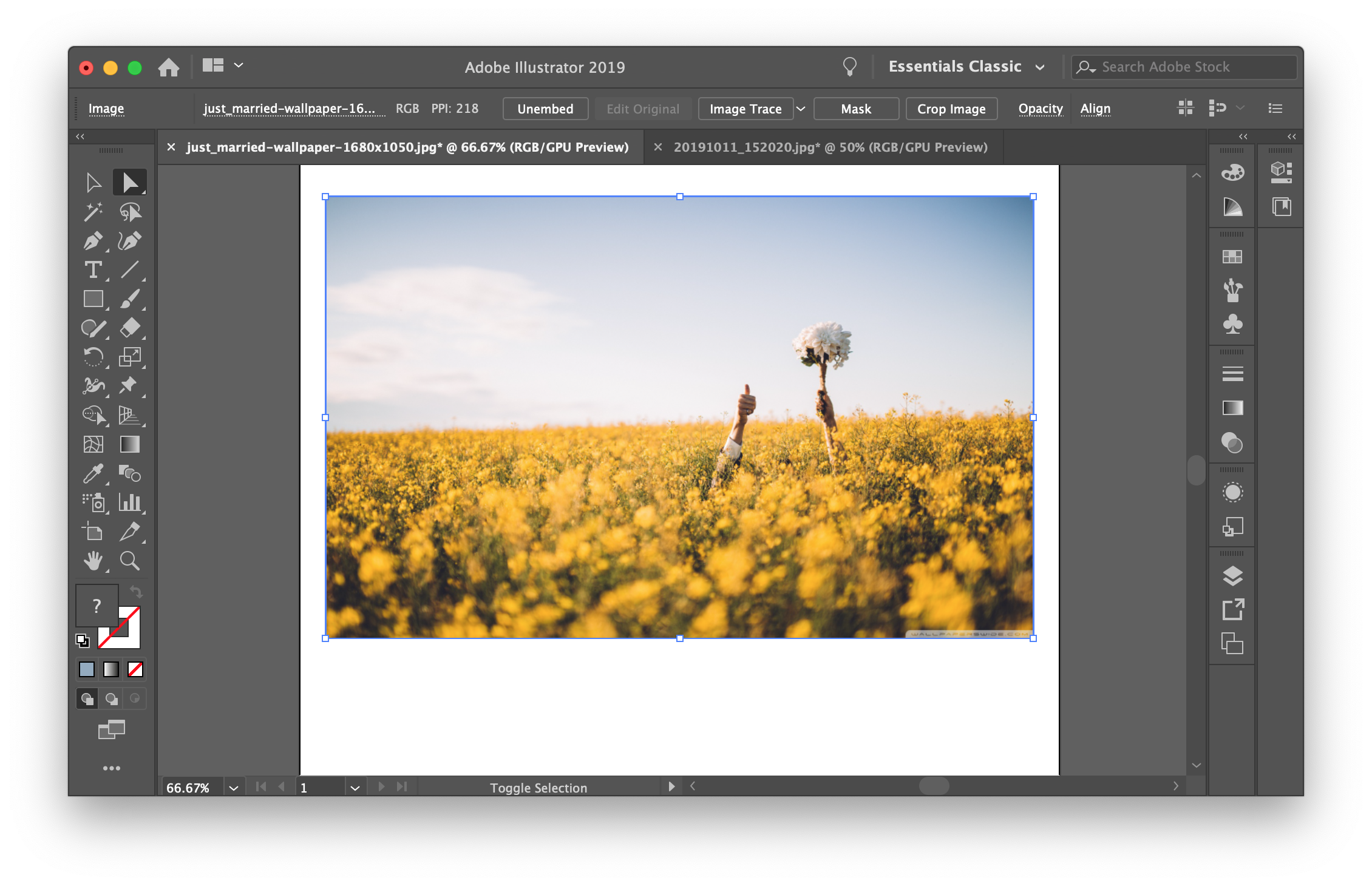
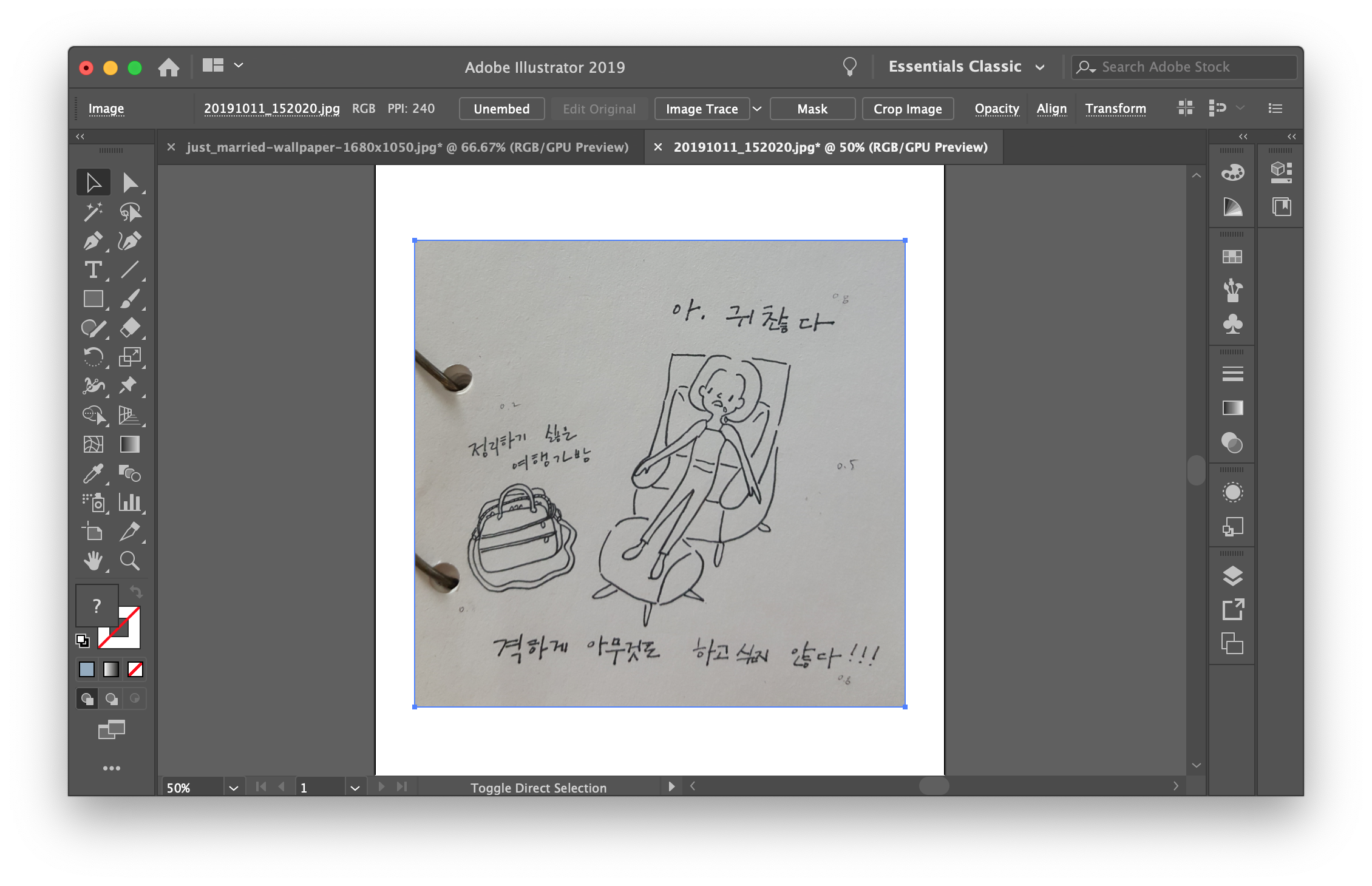
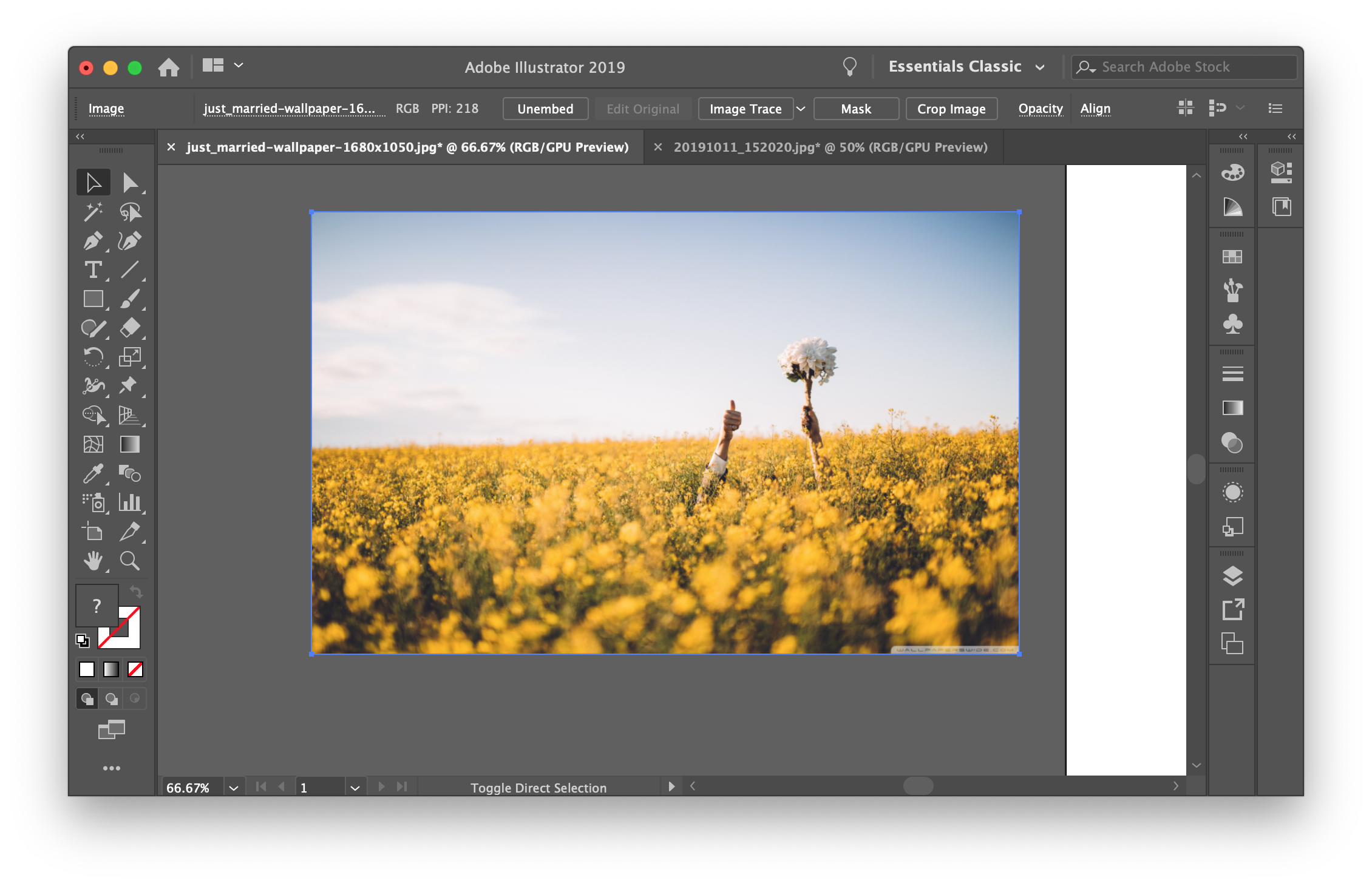
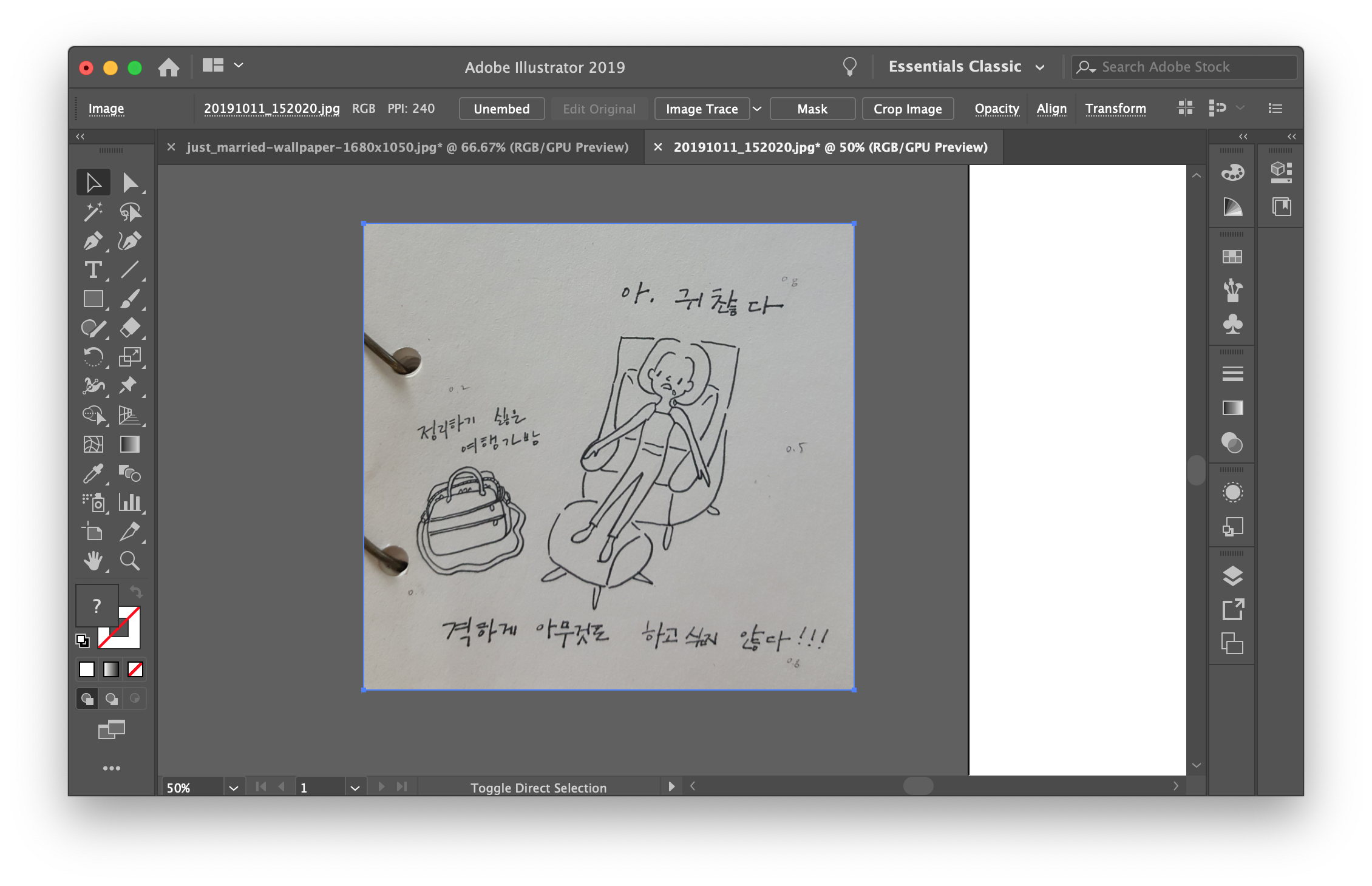
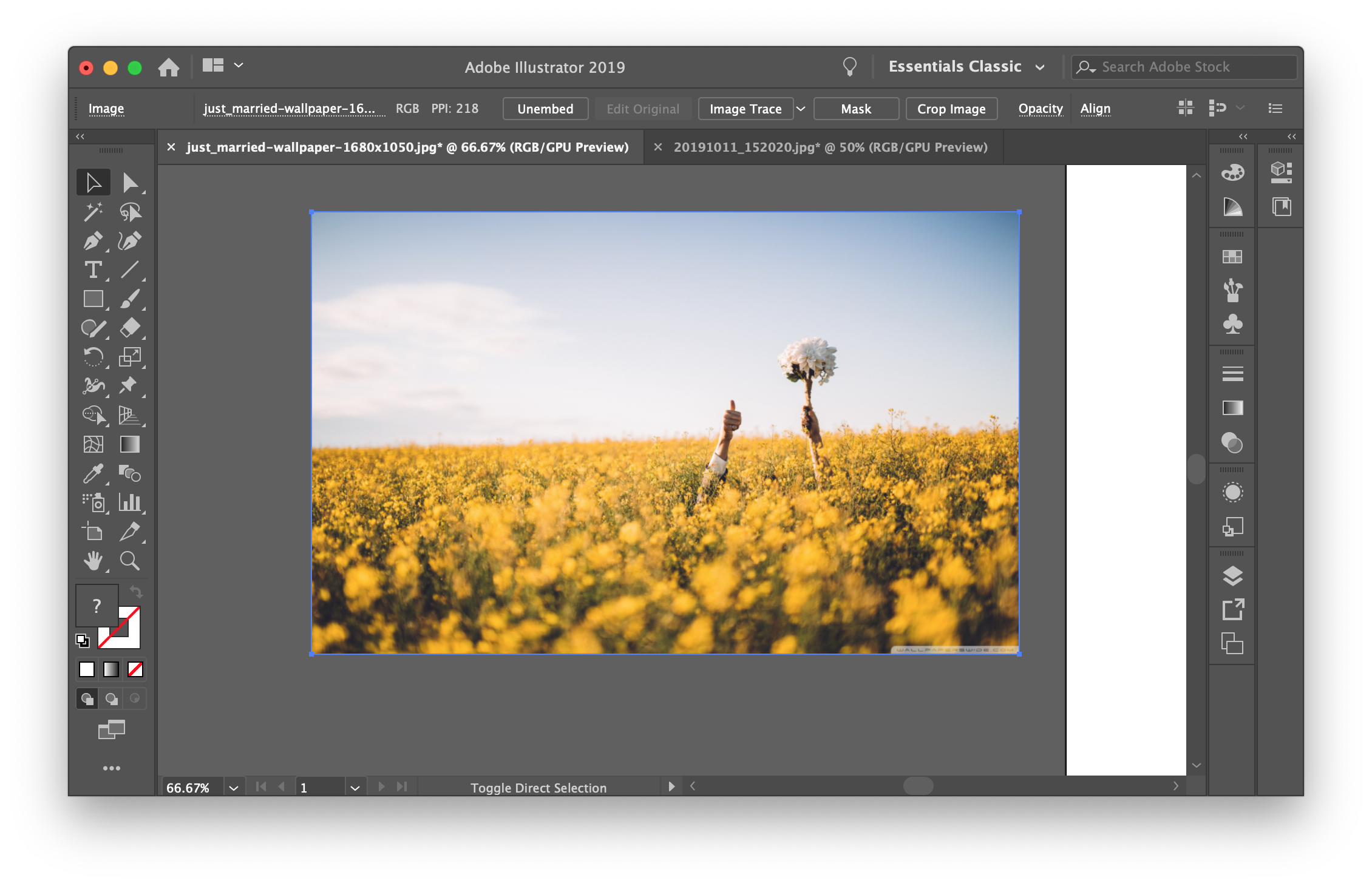
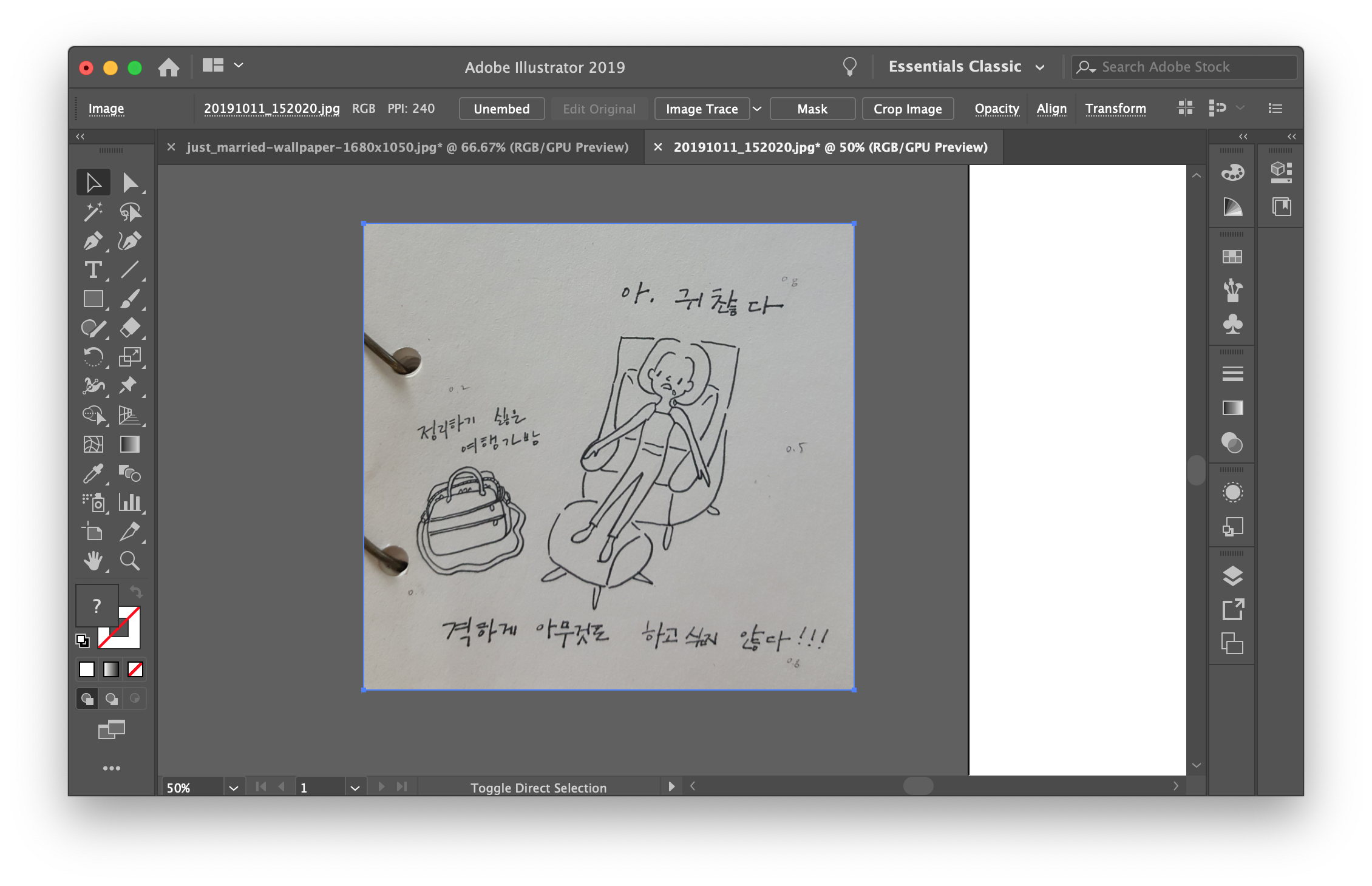
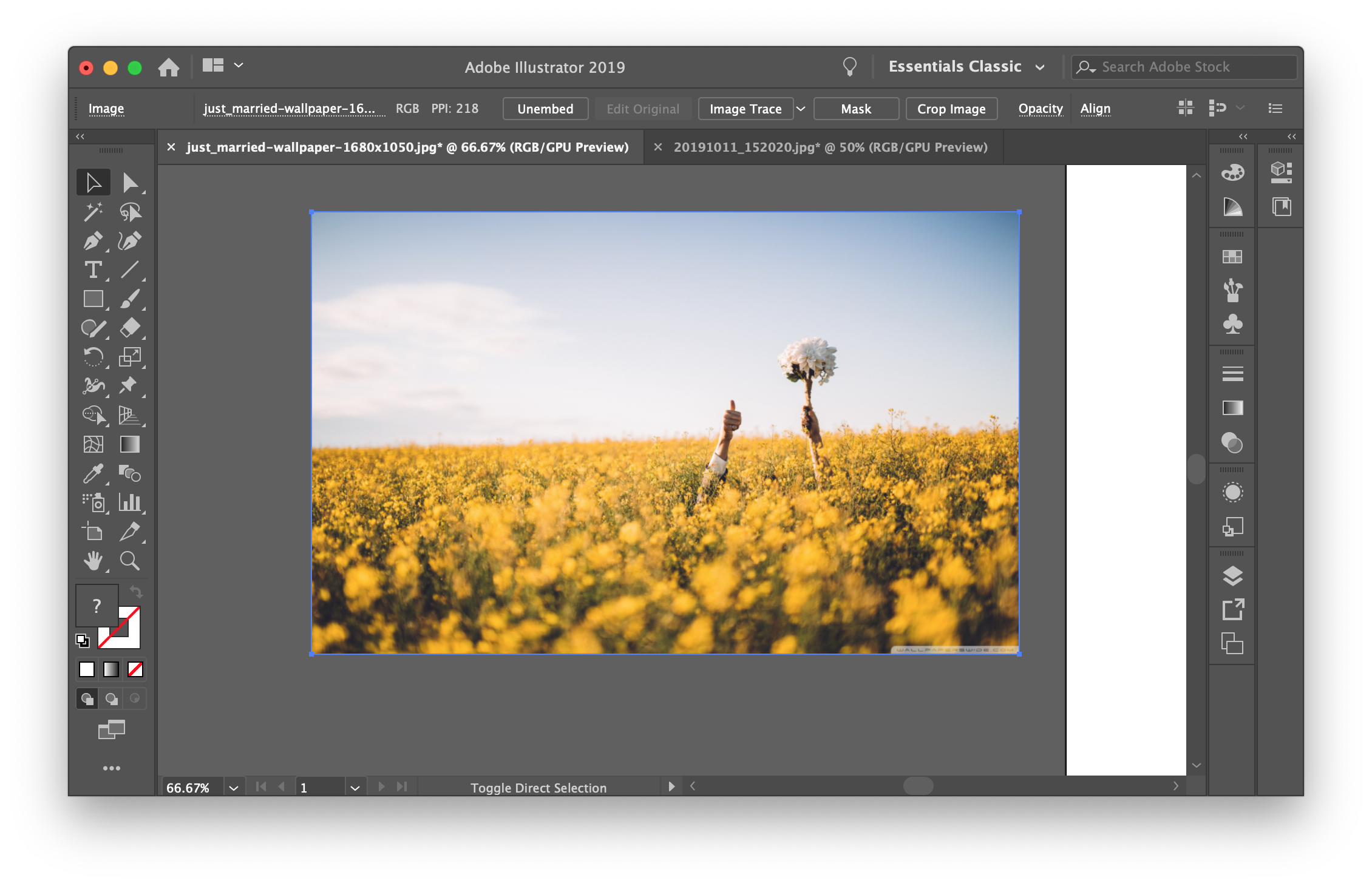
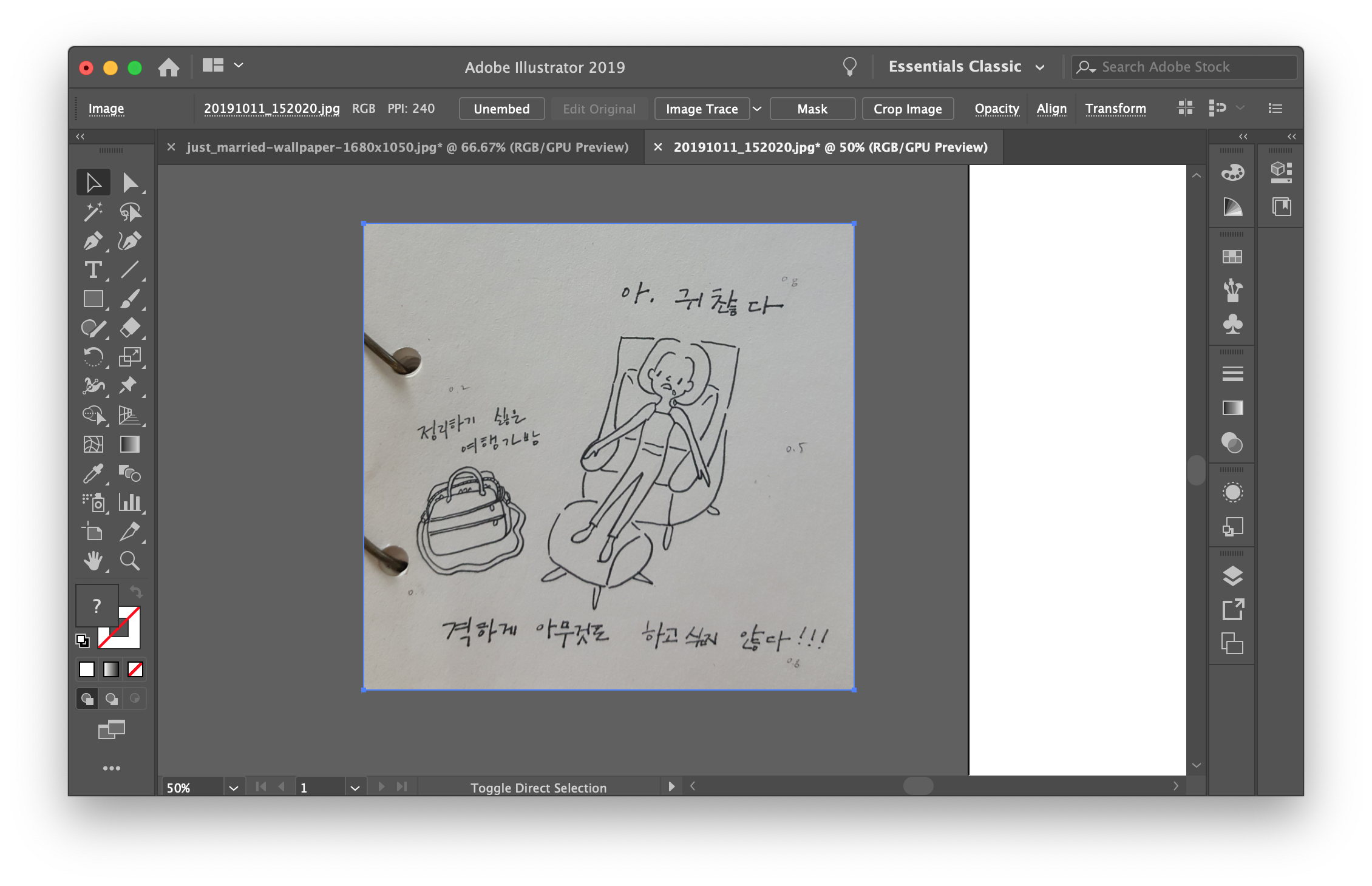
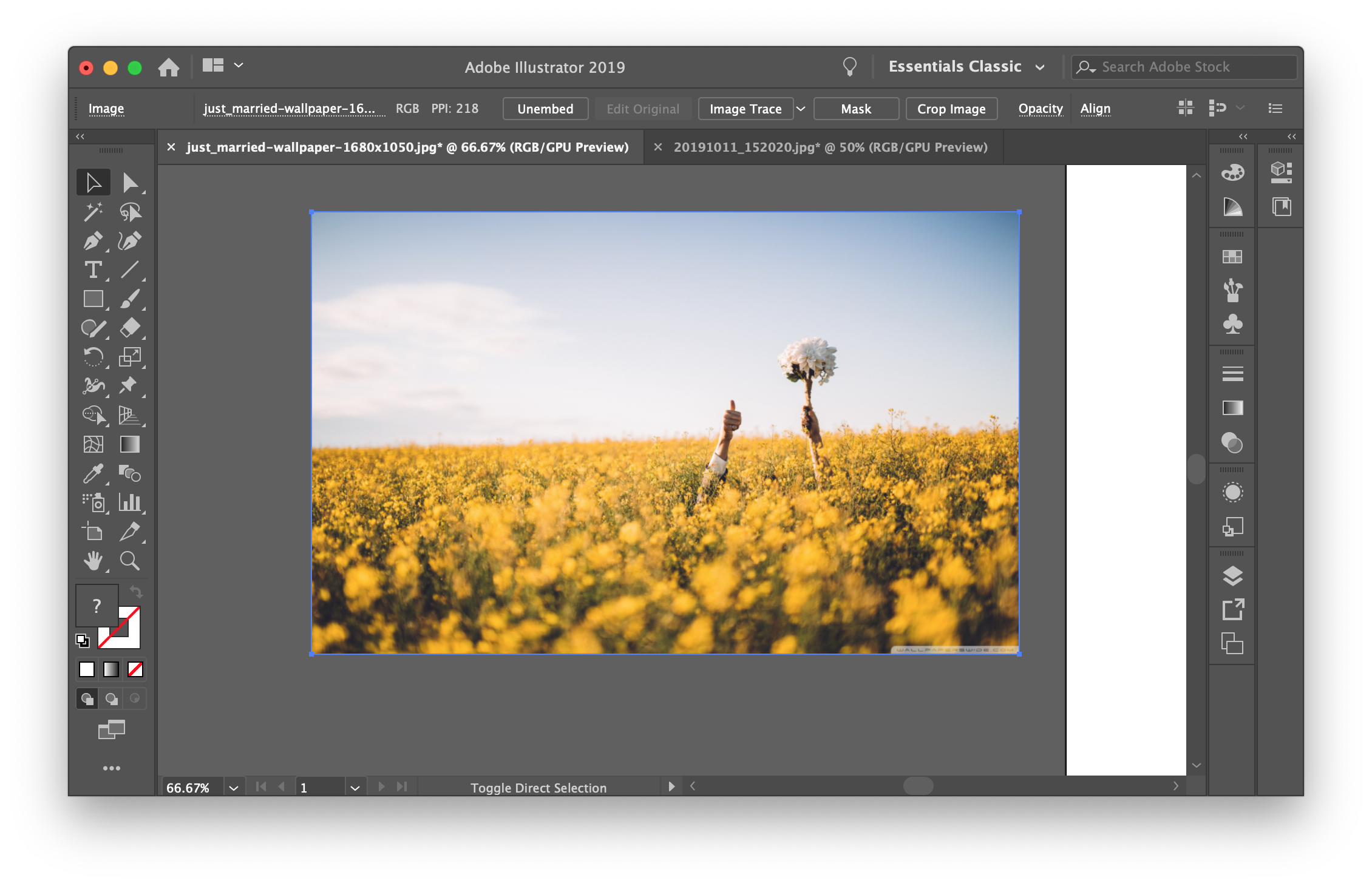
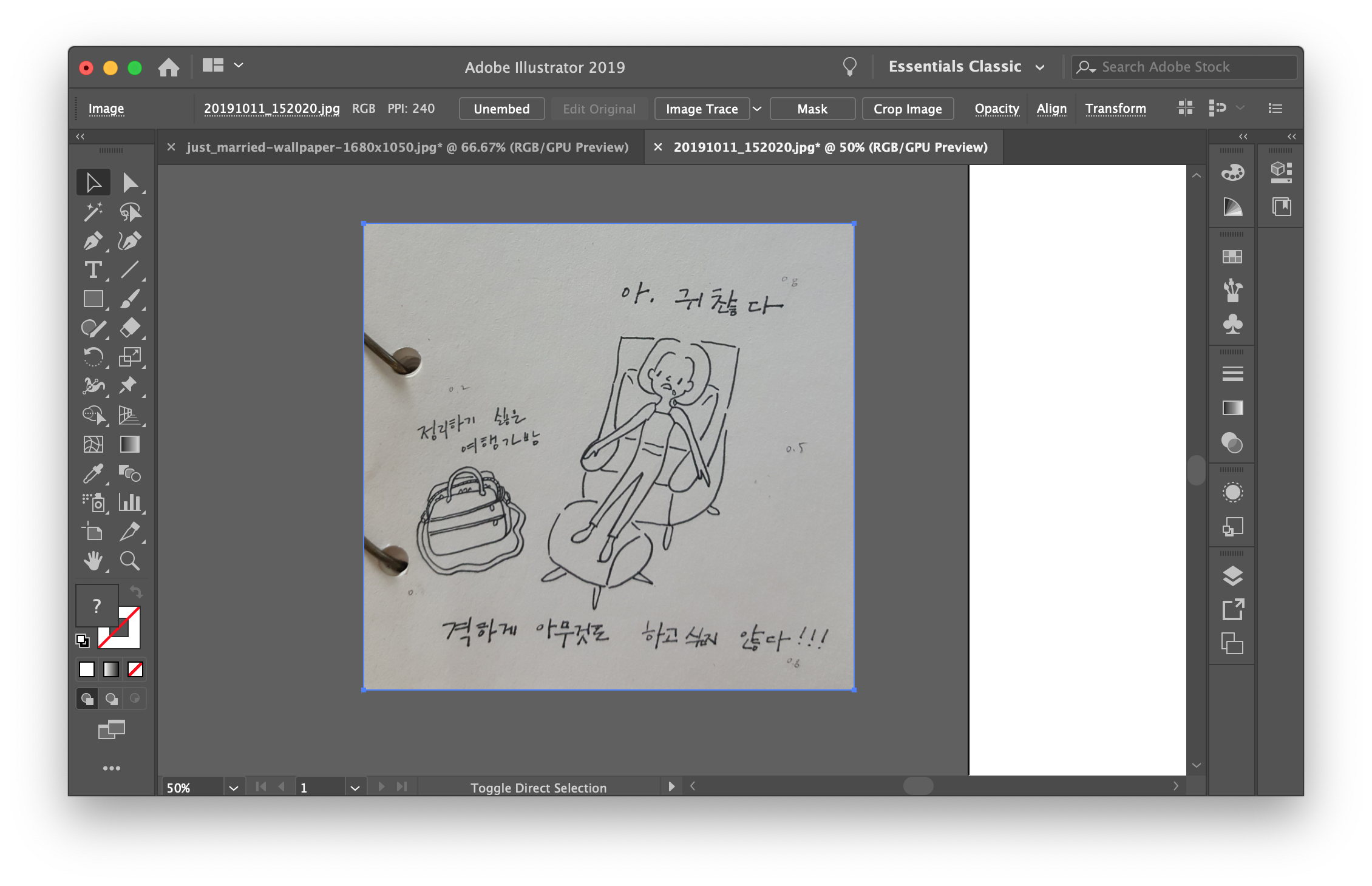
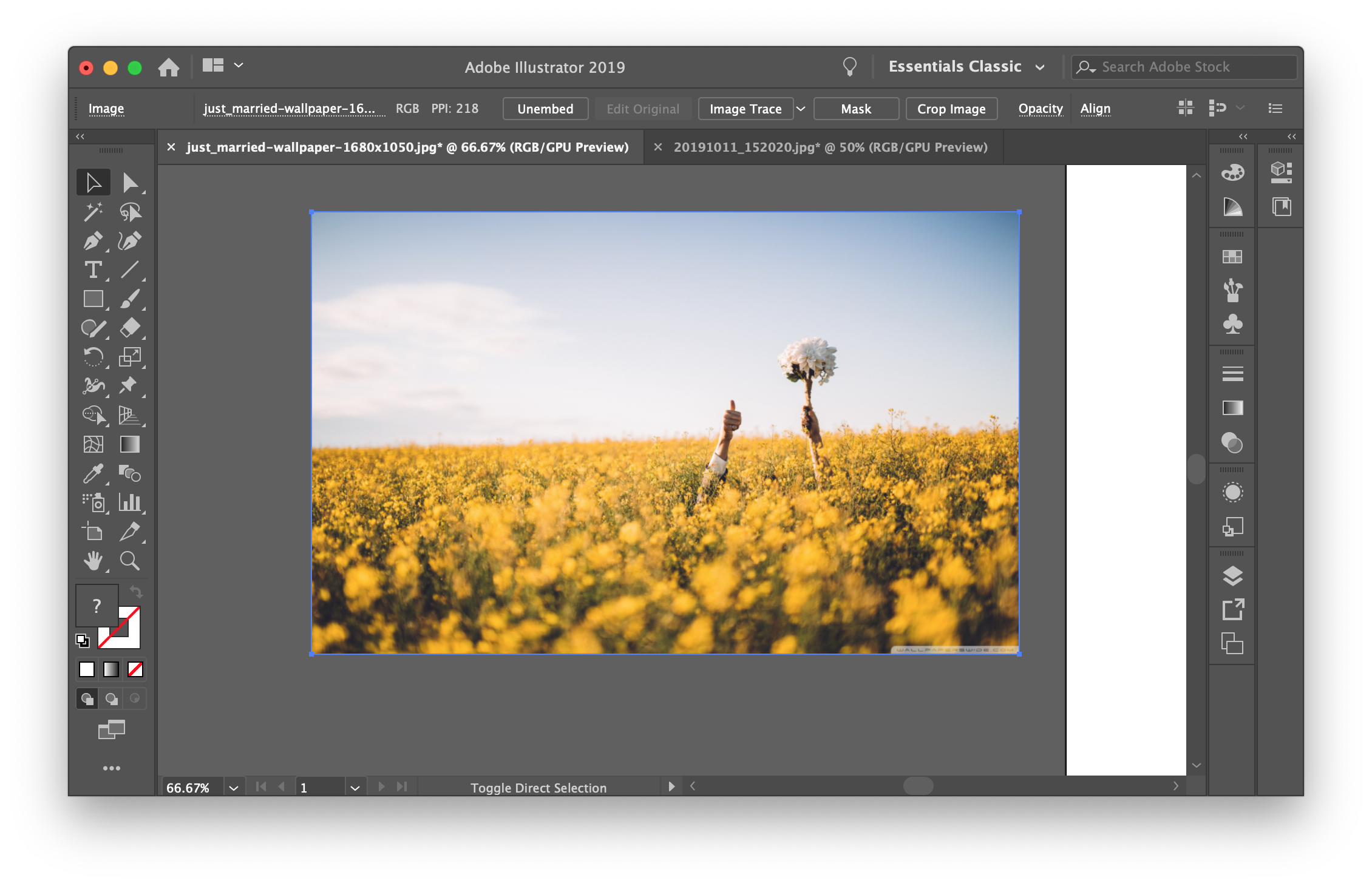
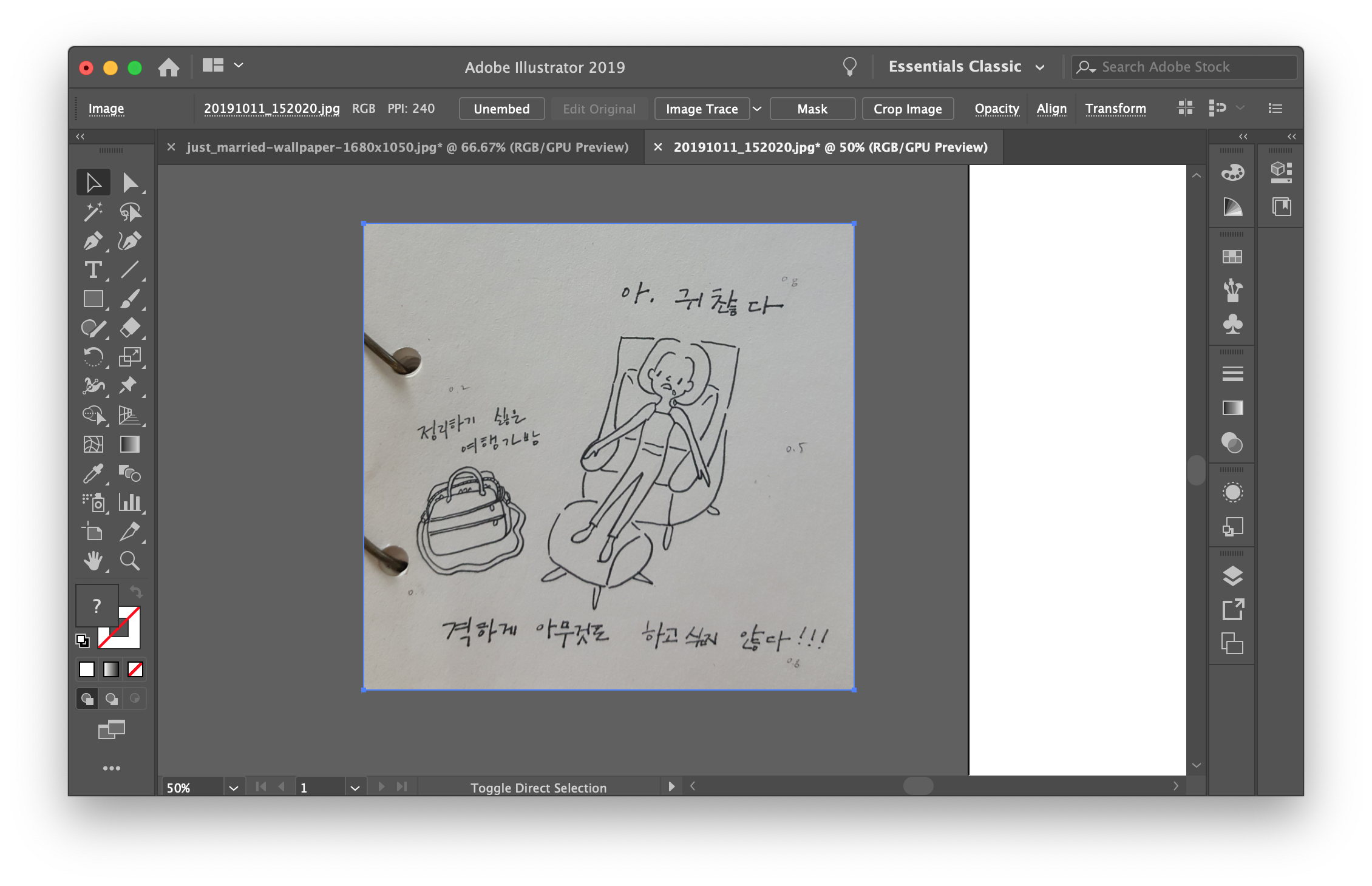
이미지 추적할 사진을 하나 불러왔어요. 불러온 사진이 선택되어 있는지 먼저 확인한 뒤 이미지 추적 Image Trace를 합니다.





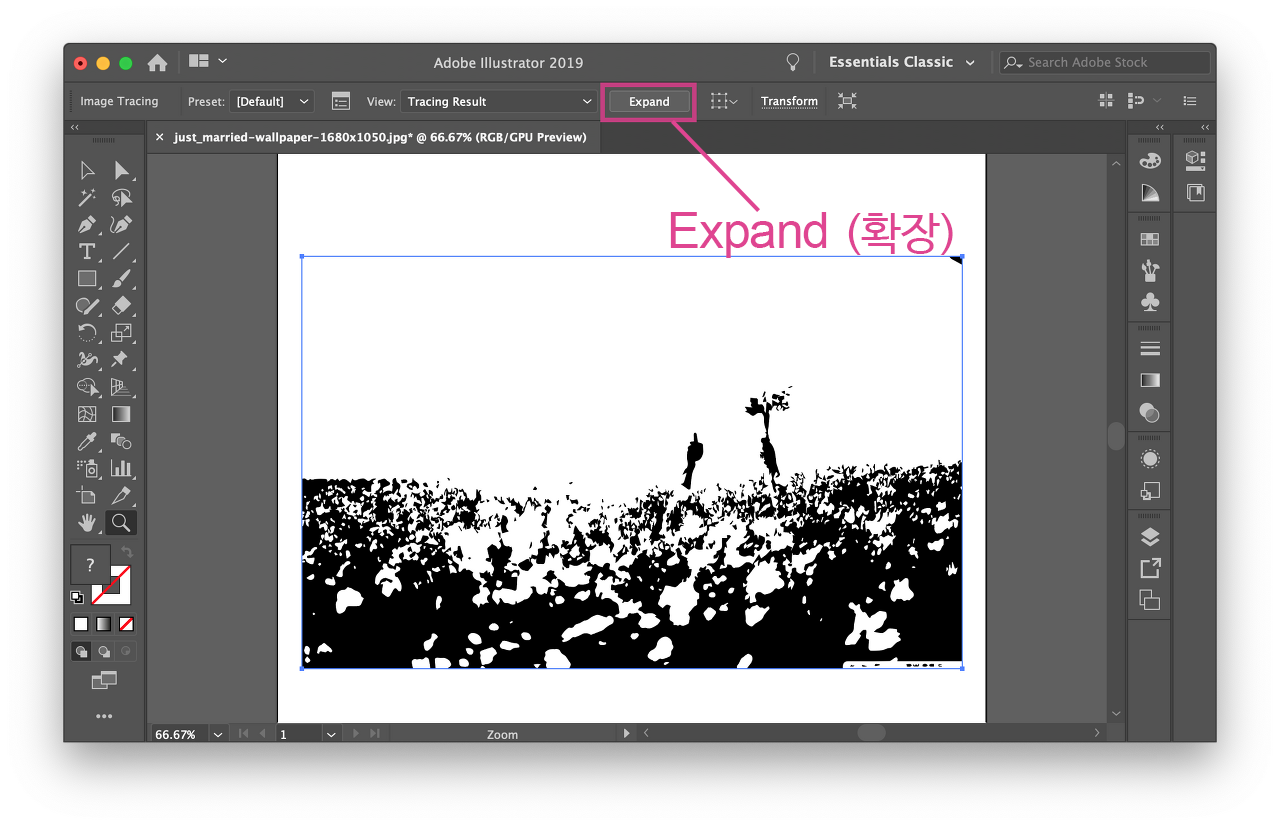
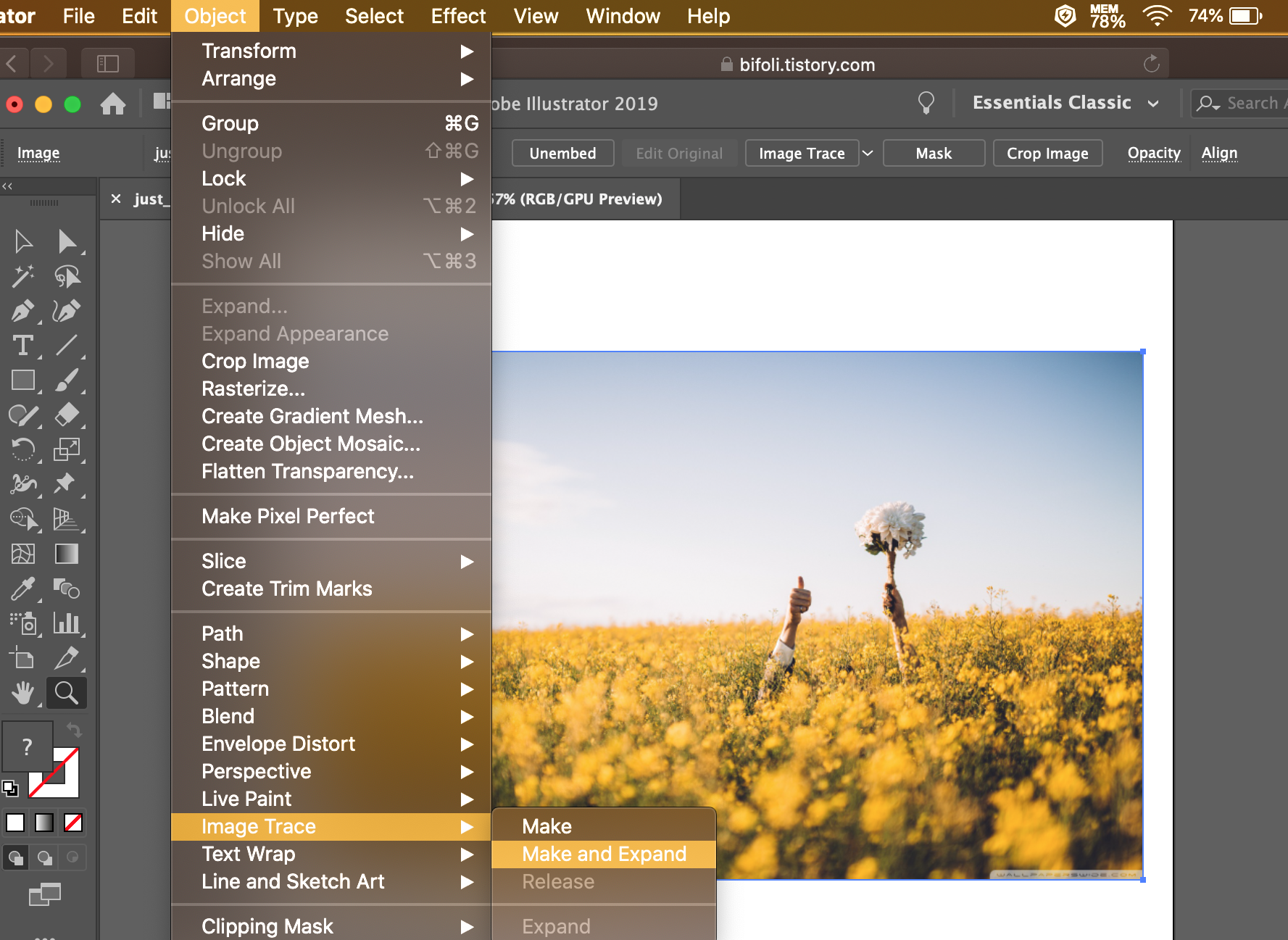
Default 옵션을 선택 한 뒤에 가운데 Expand(확장)을 꼭 눌러주세요. Expand 해 주어야만 일러스트에서 편집이 가능한 최종 벡터 화면으로 변경이 됩니다. Default 옵션은 전 포스트 기본 편에서 한 방법과 같은 방법이에요. 아래 화면처럼 상단 메뉴에서 Object-Image Trace-Make and Expand와 같은 과정이에요.

 |
Image Trace - 옵션 살펴보기 |
이제 옵션별로 살펴볼 텐데요, 다음부터는 Image Trace 후 Expand 확장 버튼까지 누르고 선택을 해제한 그림들을 보여드릴게요.
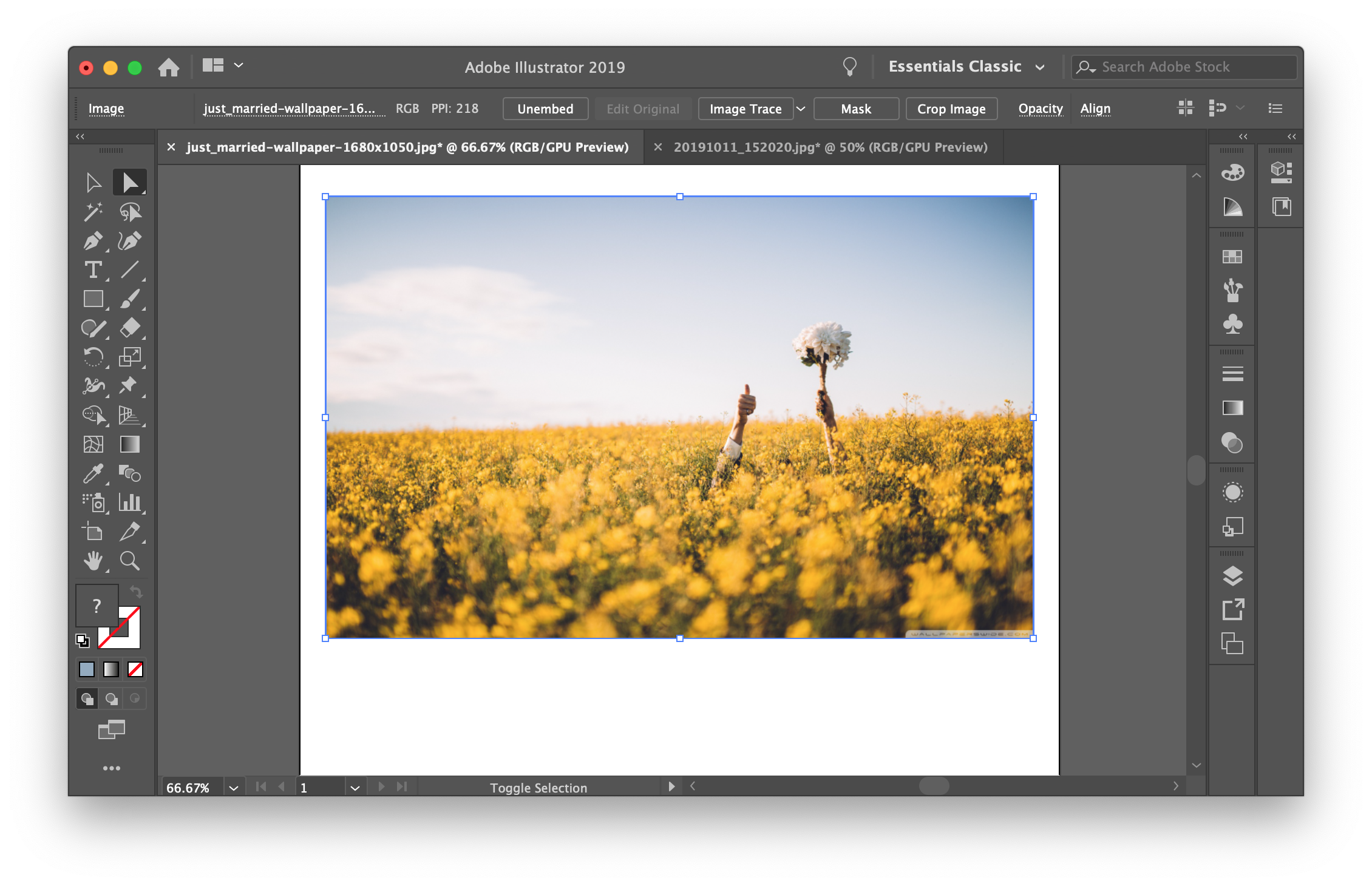
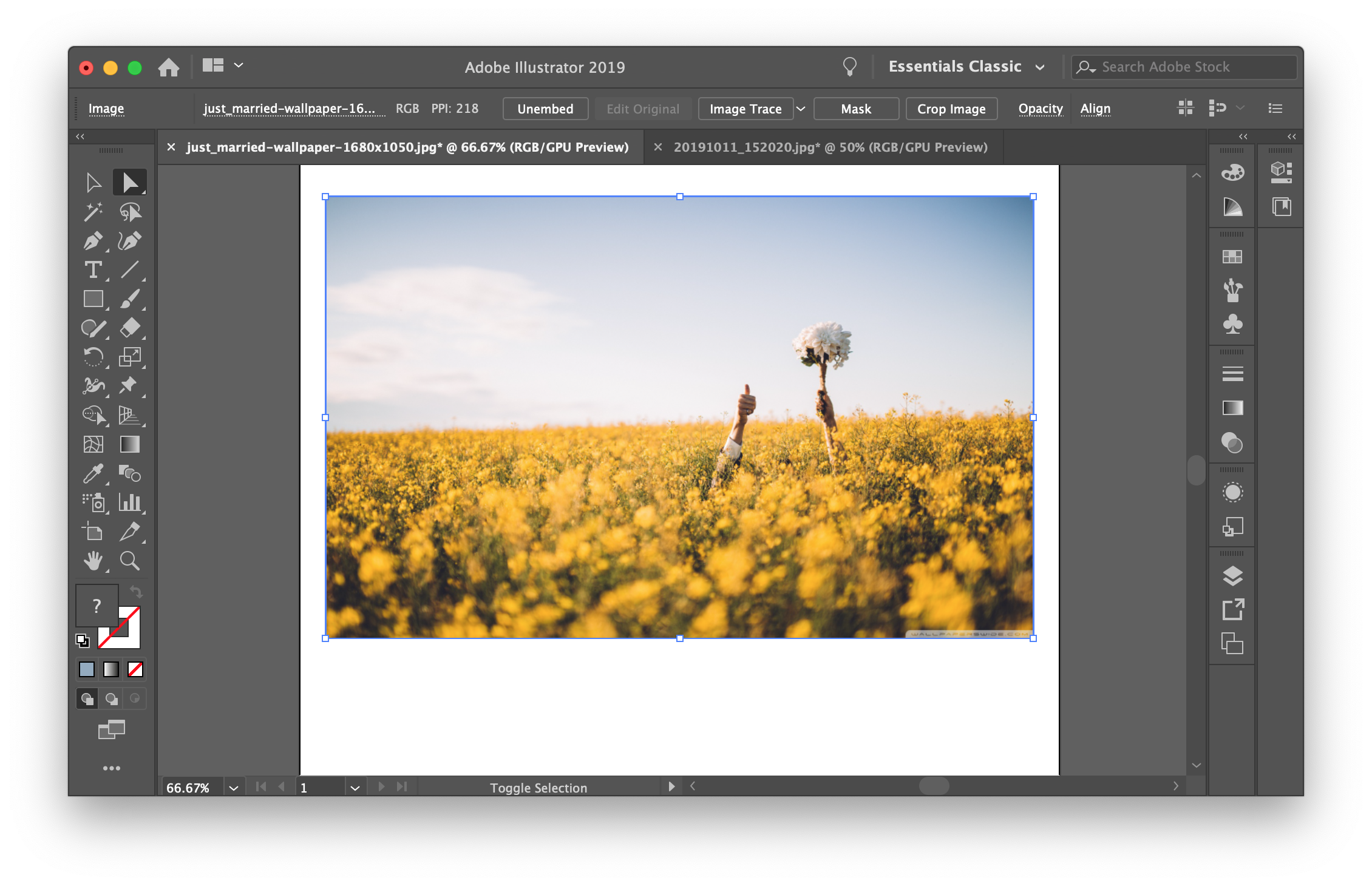
1) High Fidelity Photo



이미지의 색상이 똑같죠? 하지만 확대해서 가까이 보면 벡터 이미지로 변경된 것을 알 수 있어요. 각각 동일한 색상끼리 선택이 됩니다.

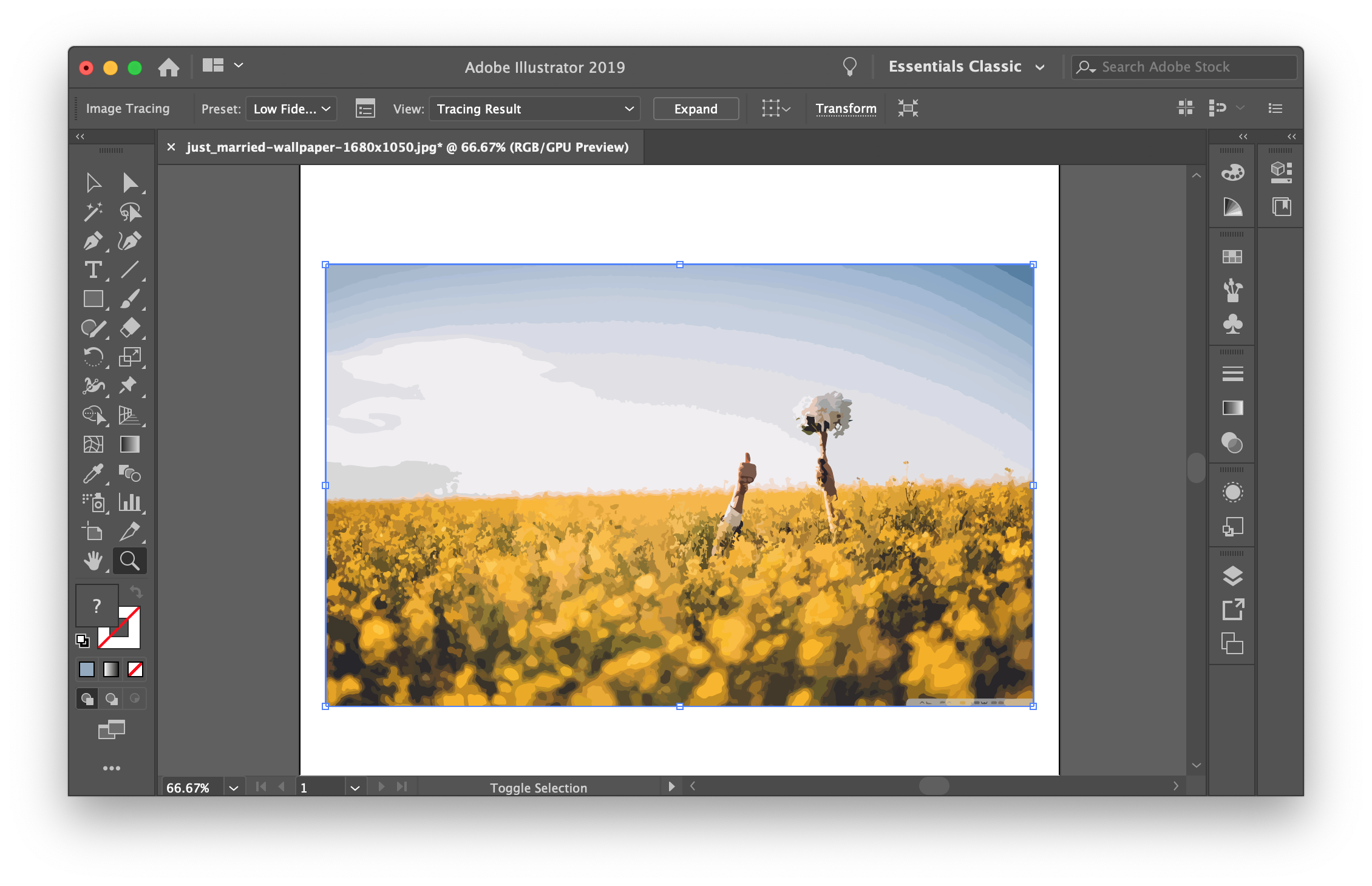
2) Low Fidelity Photo



사진의 색상 단계가 좀 줄어든 것 같죠?
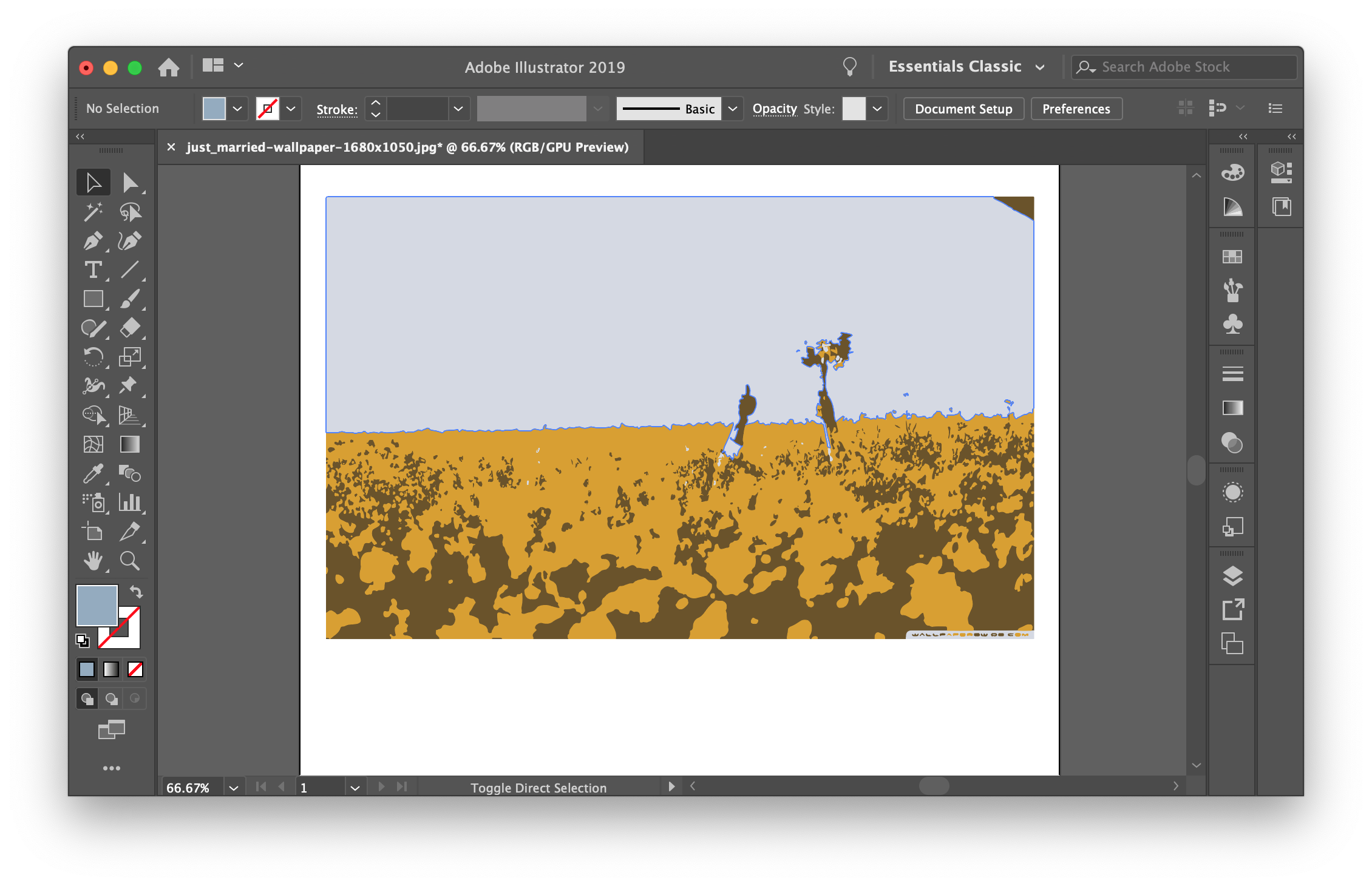
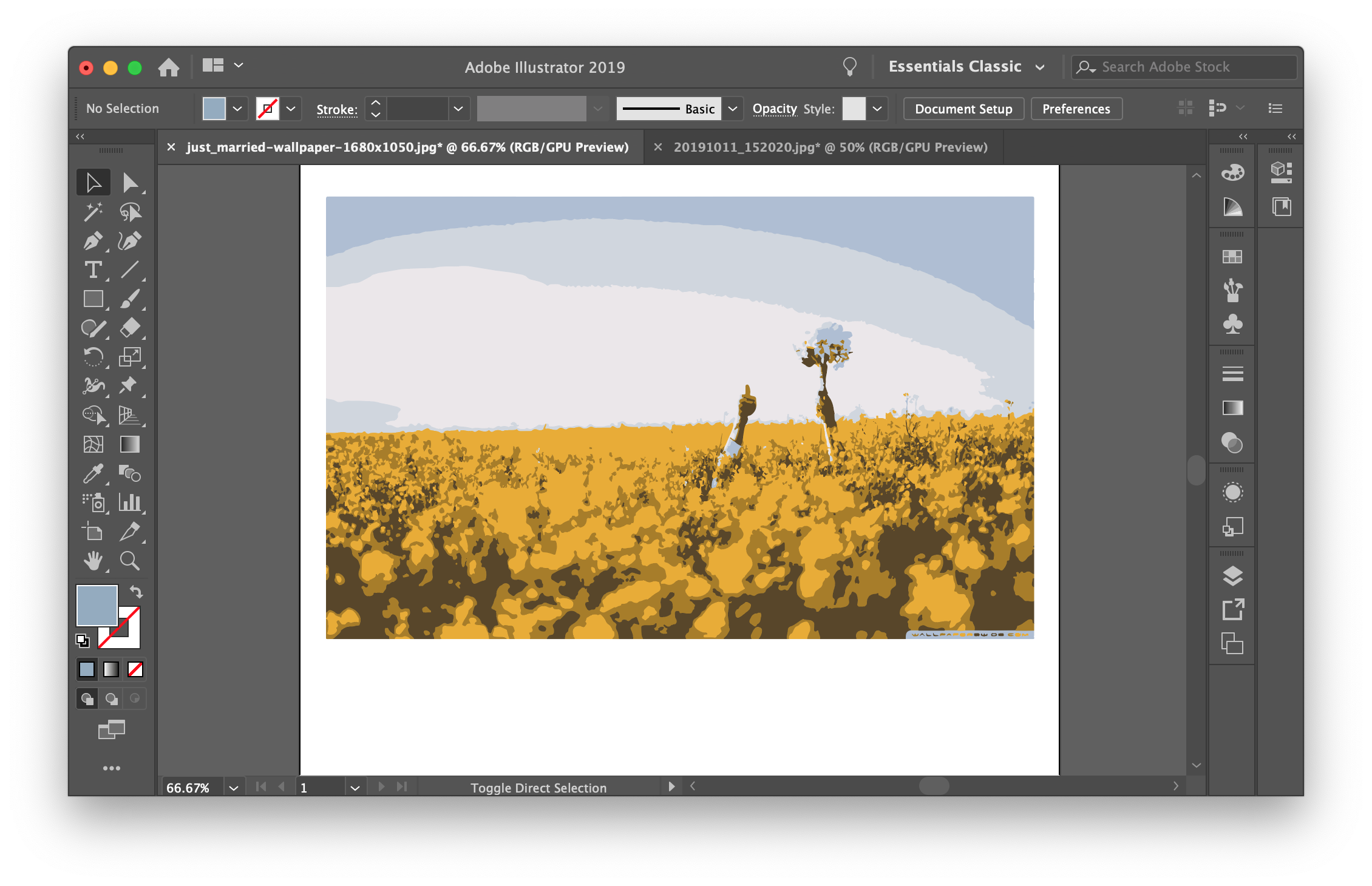
3) 3 colors






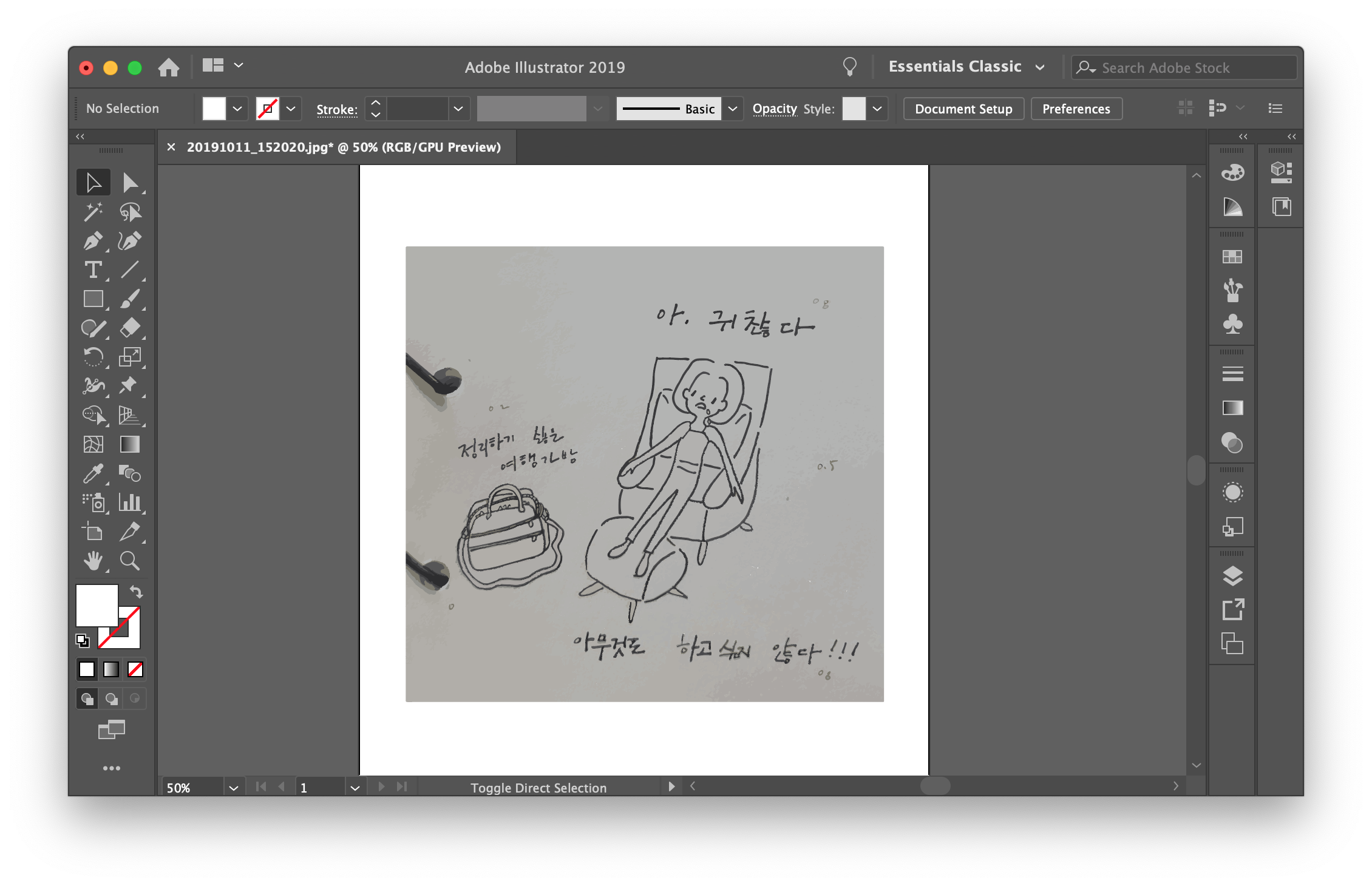
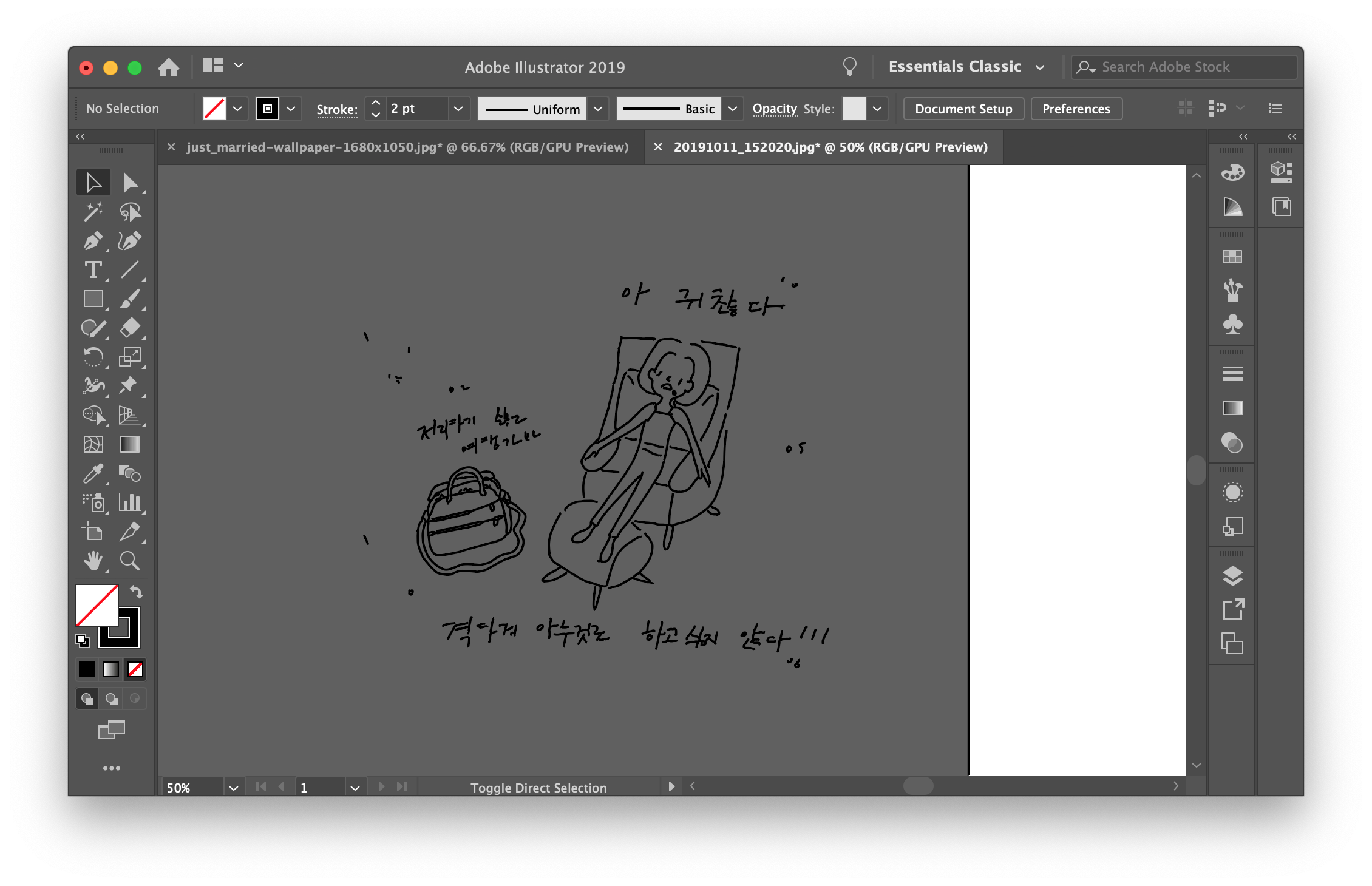
사진의 경우에는 3 colors로 했을 때 색상 단계가 많이 줄어 보이는데, 아래 그림과 같이 스케치인 경우에는 색상 폭이 원래 다양하지 않아 3 colors만 선택해도 그림의 변화가 크지 않아요. 내가 그린 그림을 일러스트 파일로 가져올 때 선의 디테일을 좀 살리고 싶으면 3 colors로만 선택해도 연필선이 살아있지만, 대신 필요 없는 부분을 지우고 색상을 넣는 과정은 더 복잡해질 수 있어요. 어떤 옵션을 선택할지는 사용자가 결정하면 됩니다~
4) 6 colors






5) 16 colors






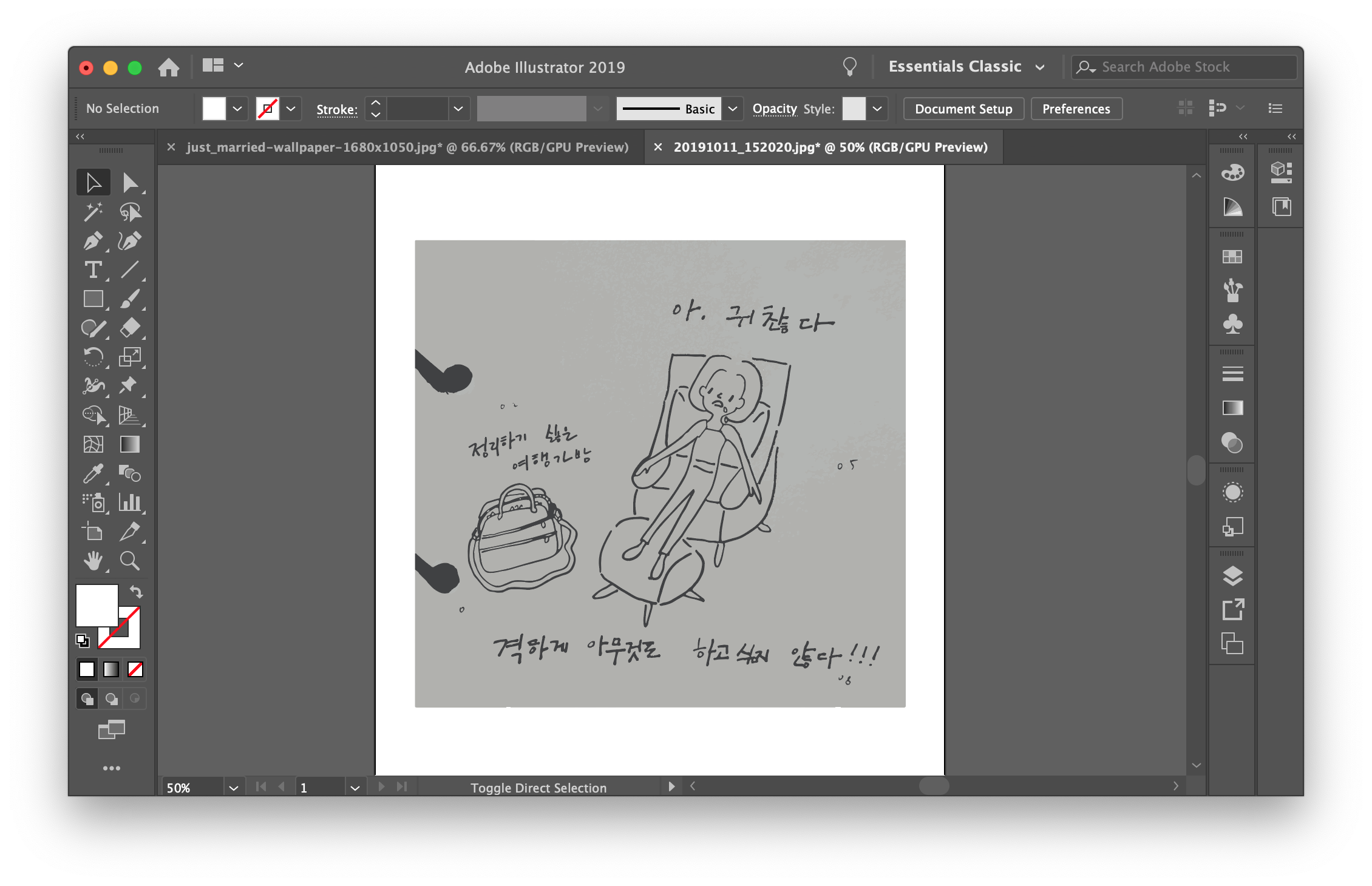
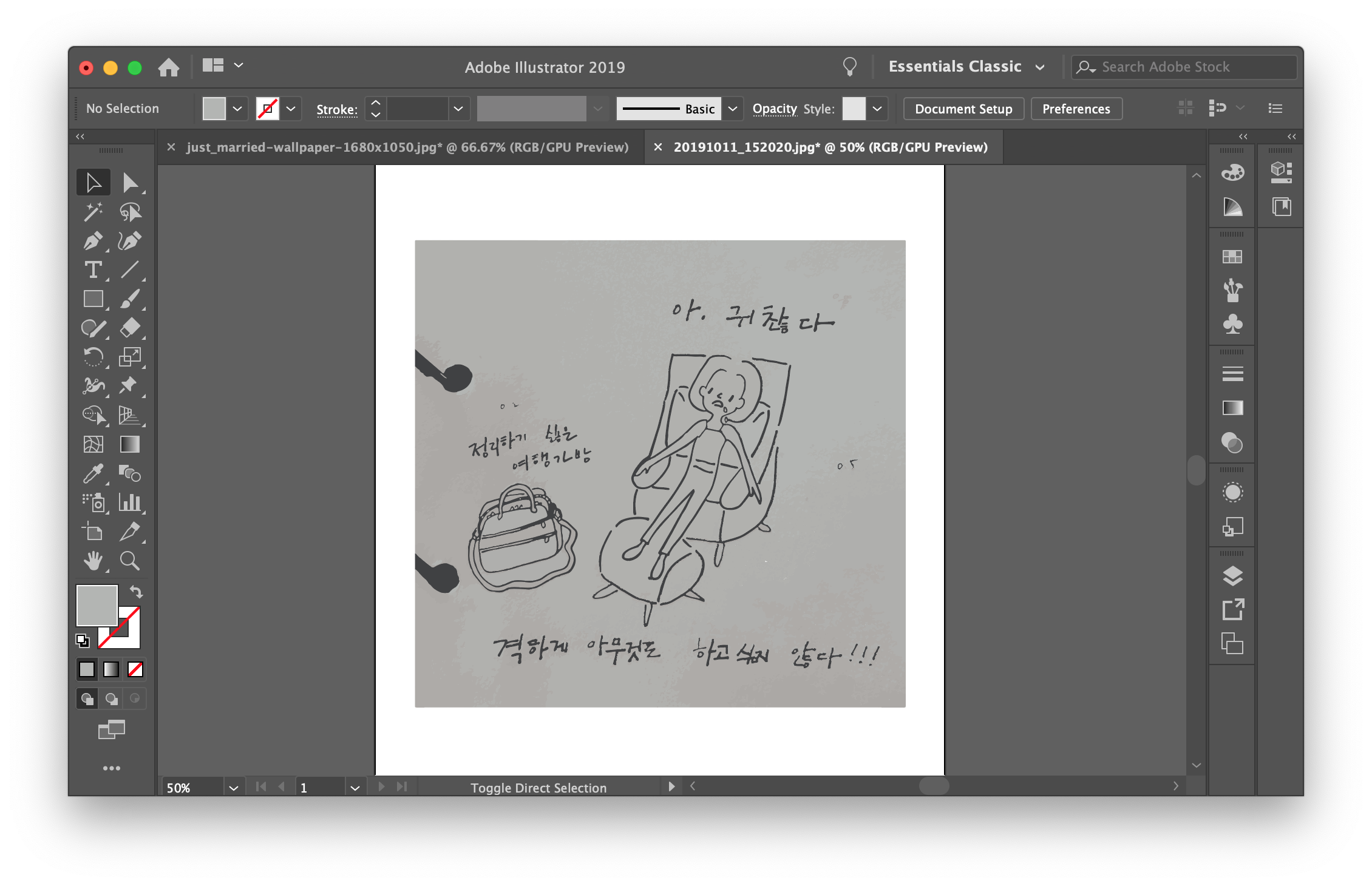
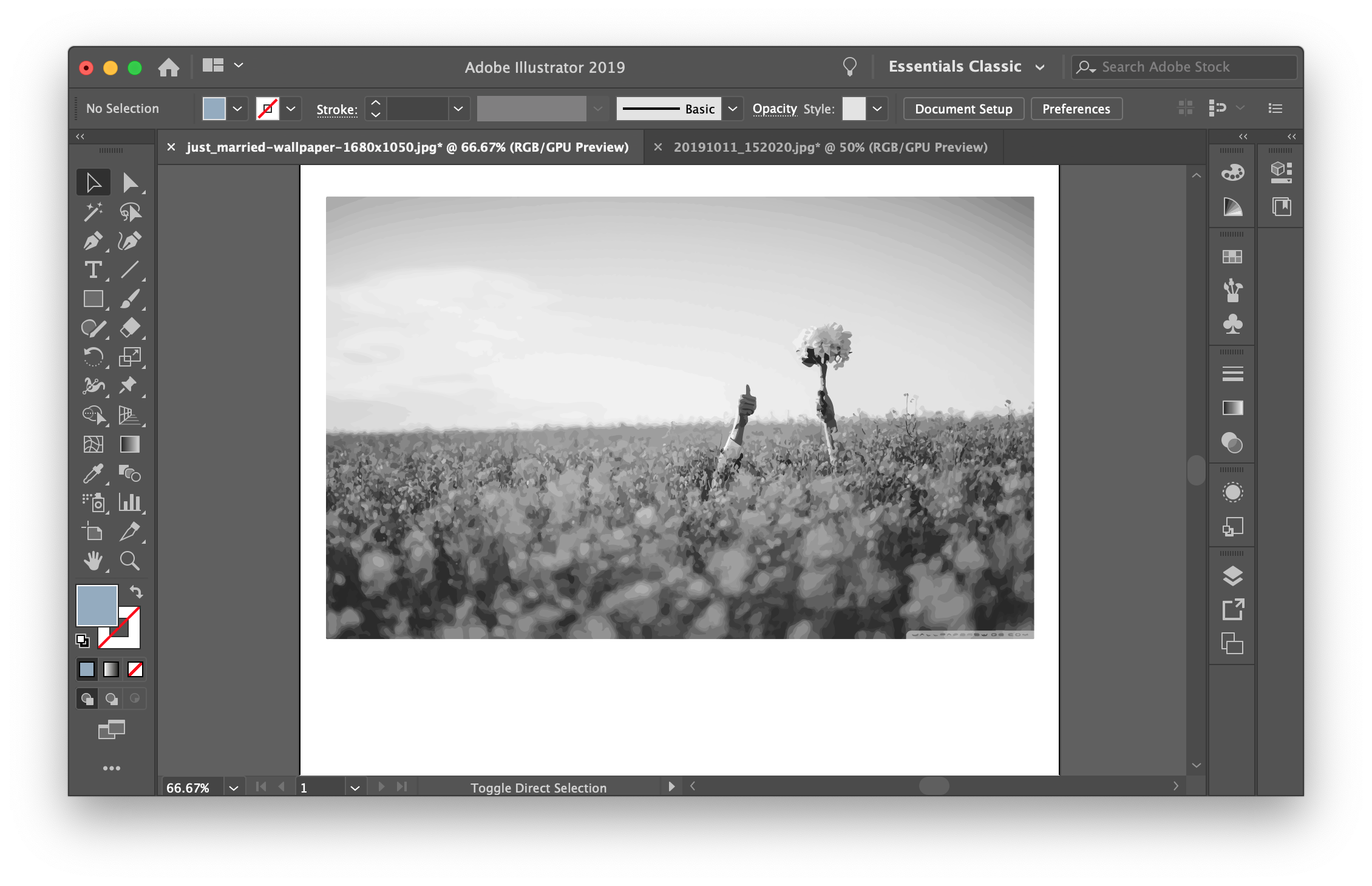
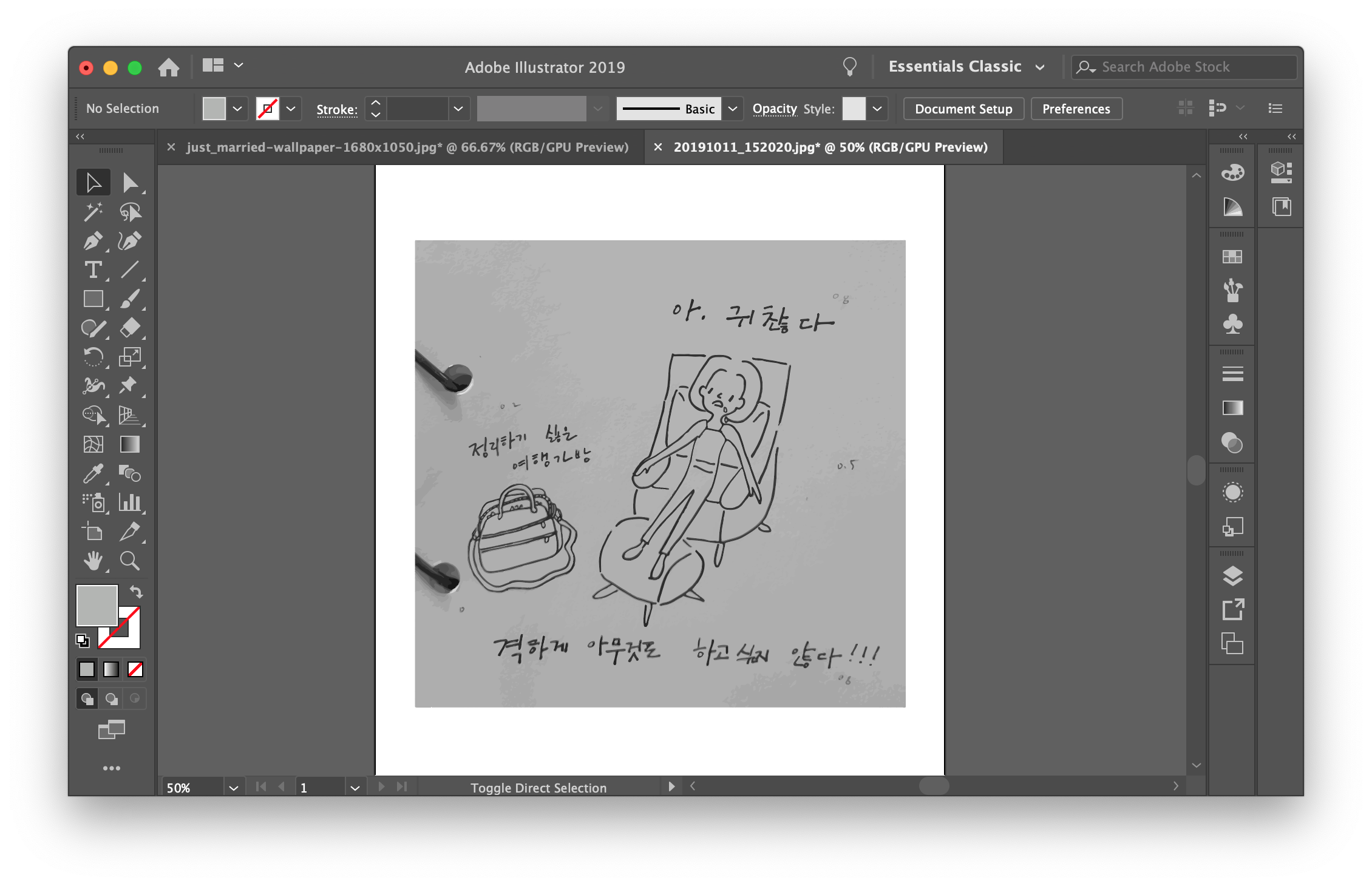
6) Shades of Gray






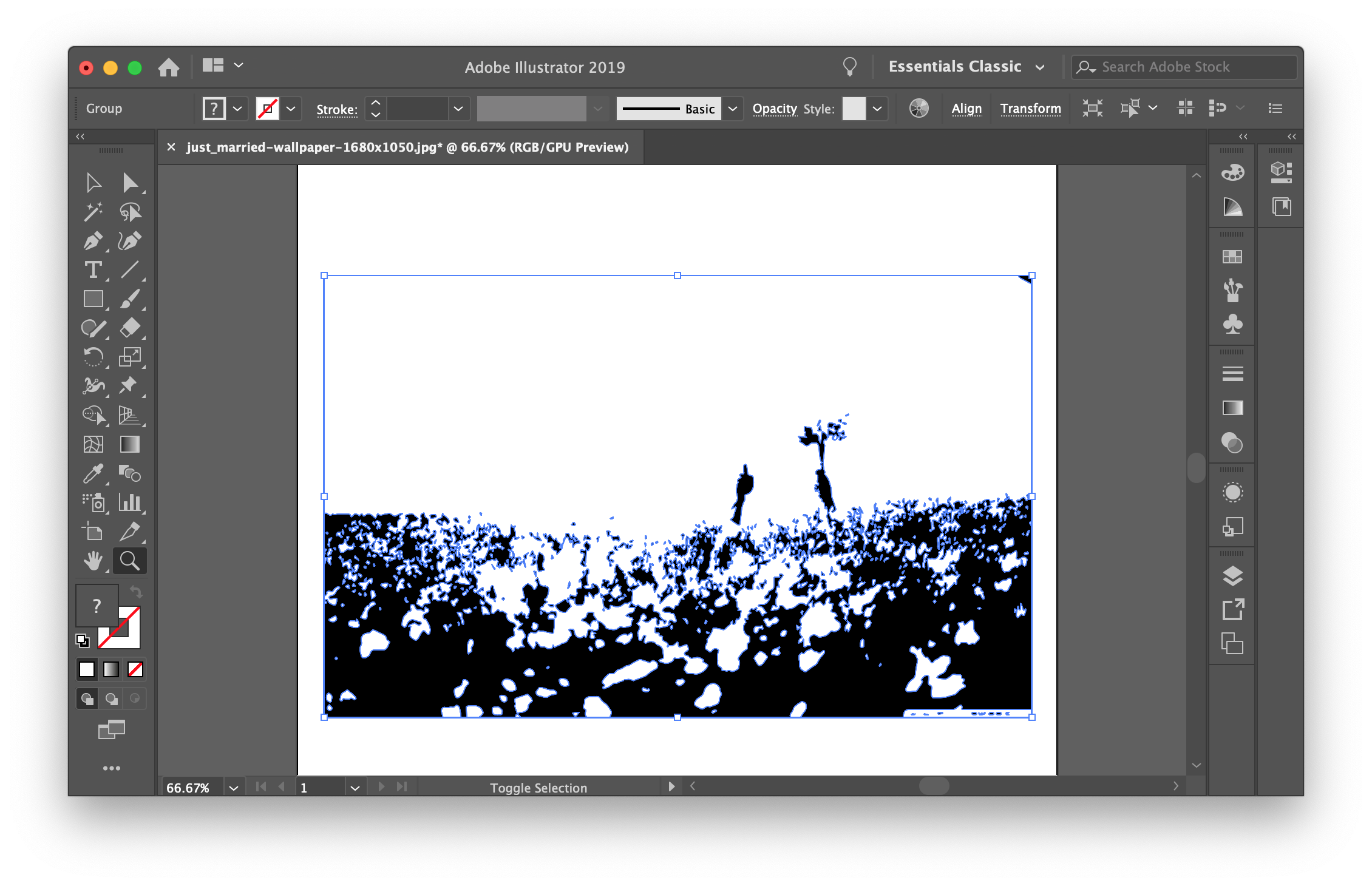
7) Black and White Logo






Black and White Logo부터 그림을 옆으로 밀어 대지 밖에서 이미지 추적해보았어요. 대지 밖에서 보면 남는 부분과 없어지는 부분을 더 명확하게 볼 수 있어요.
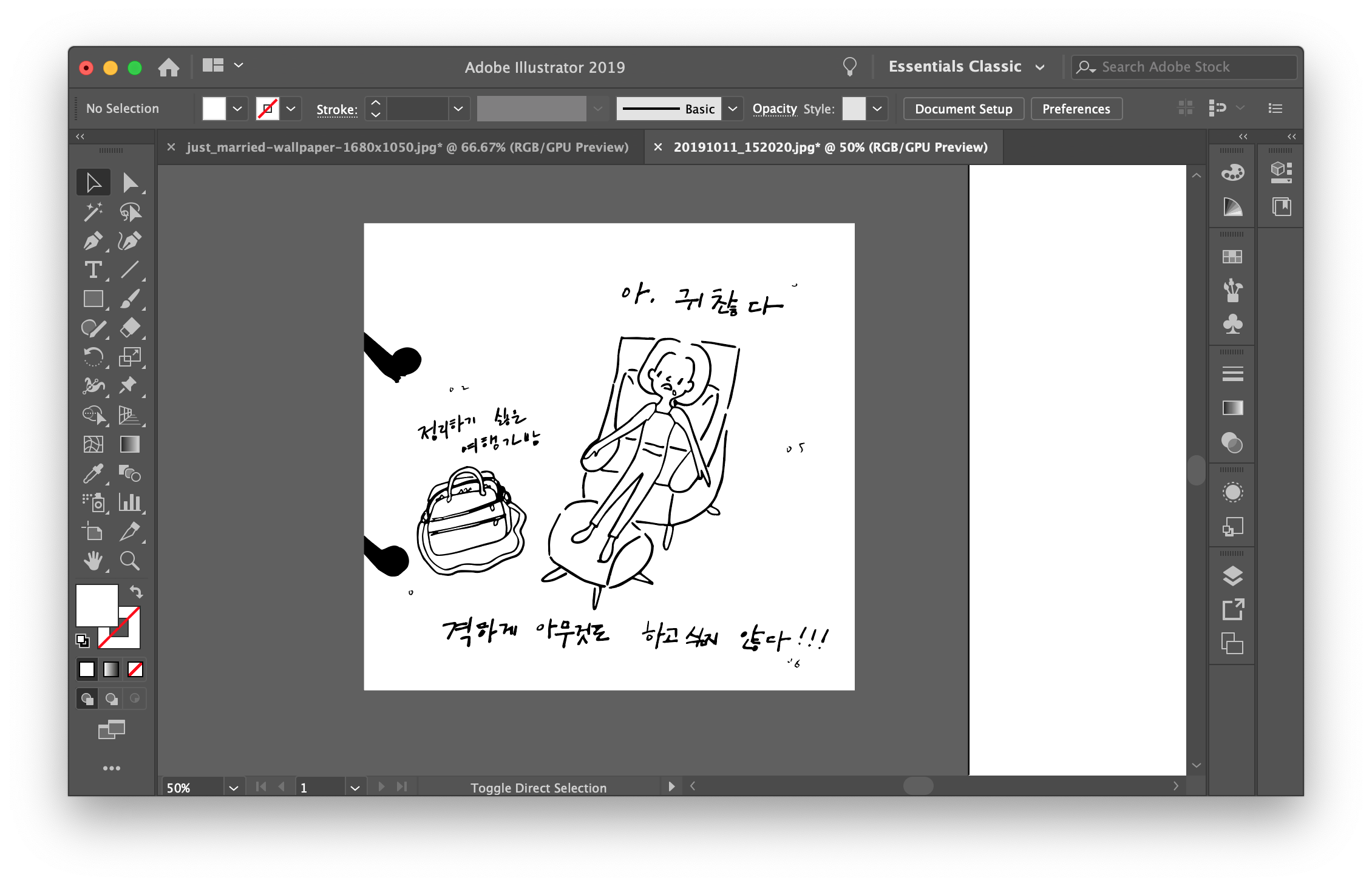
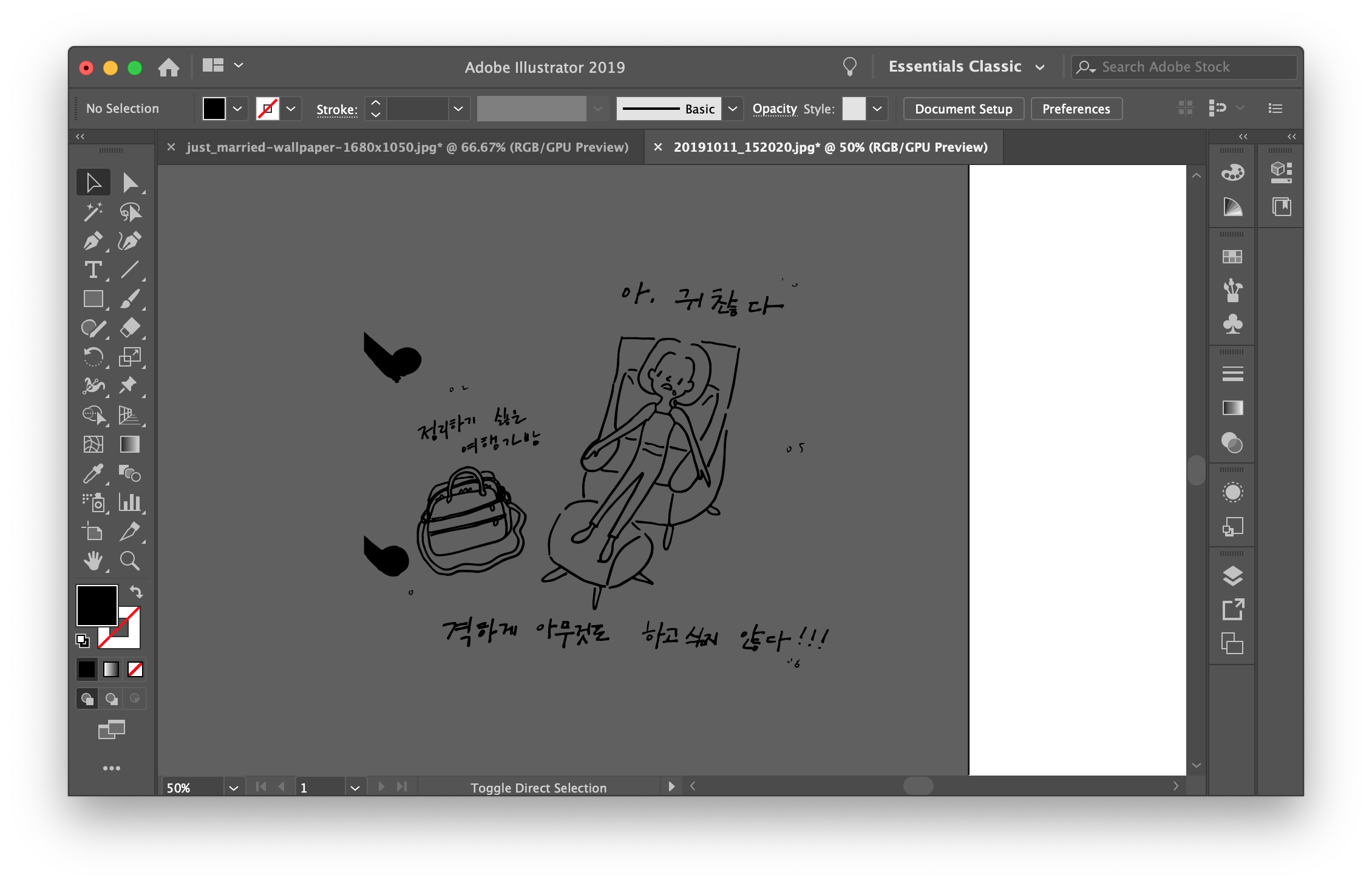
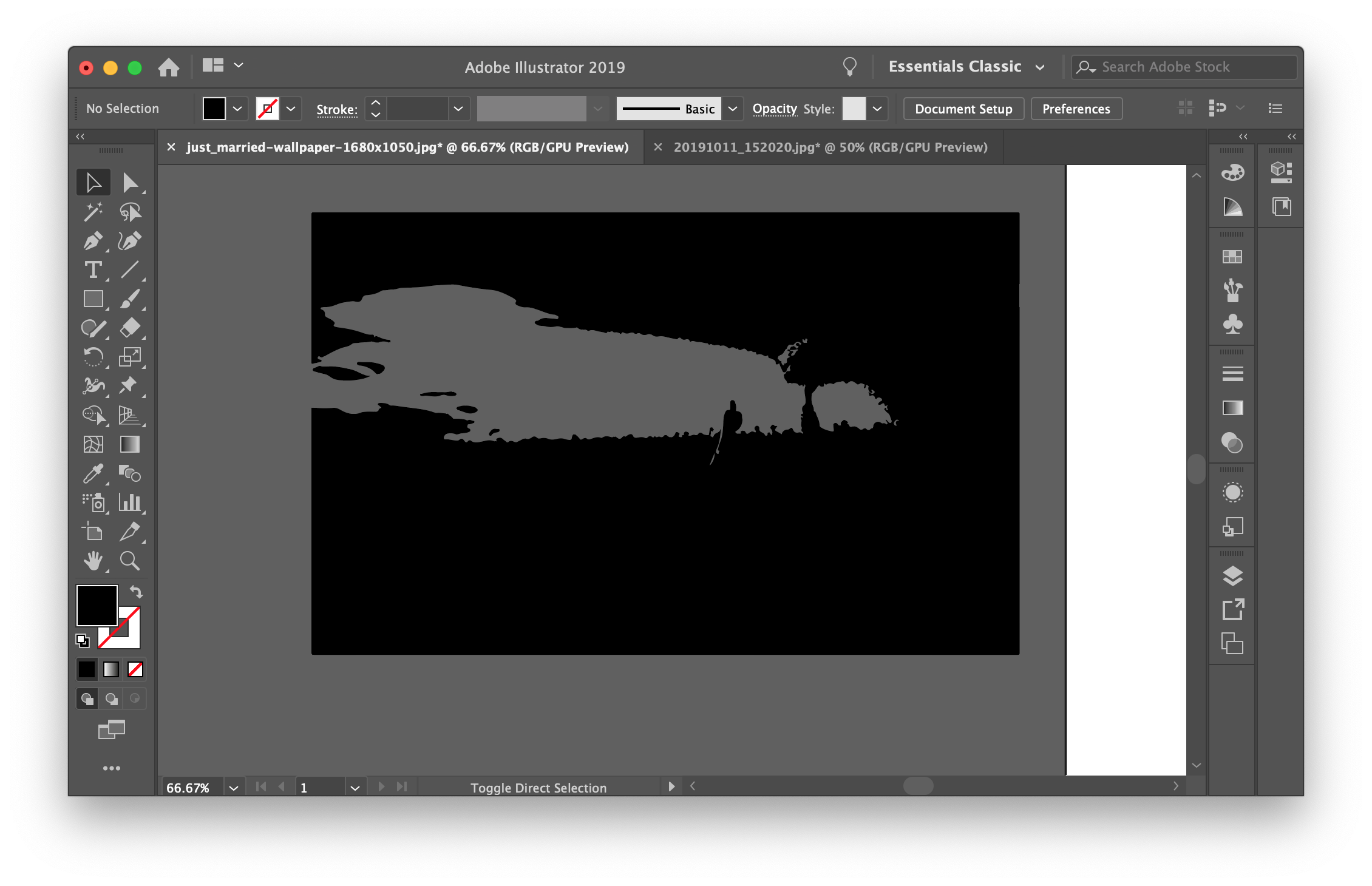
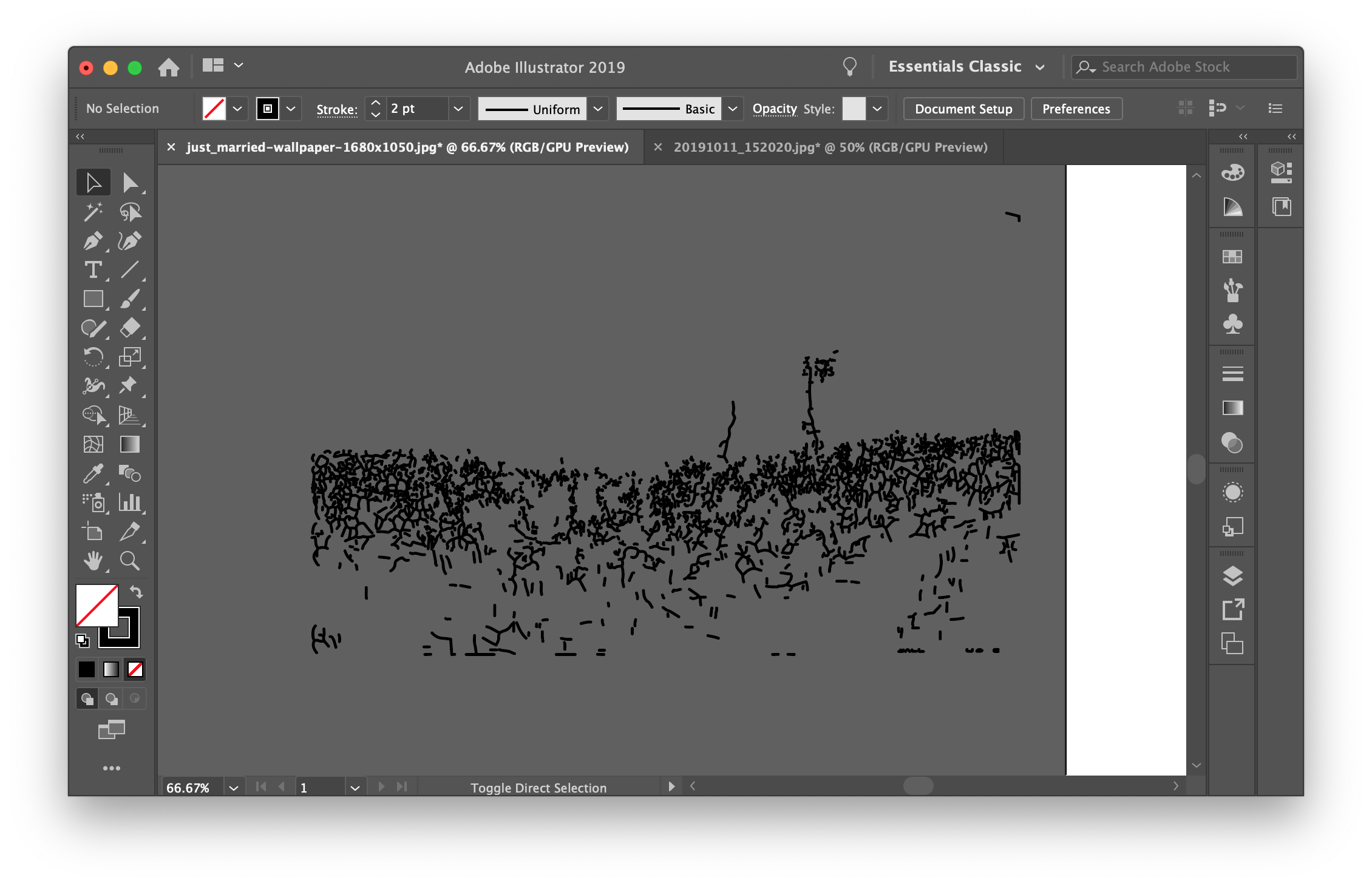
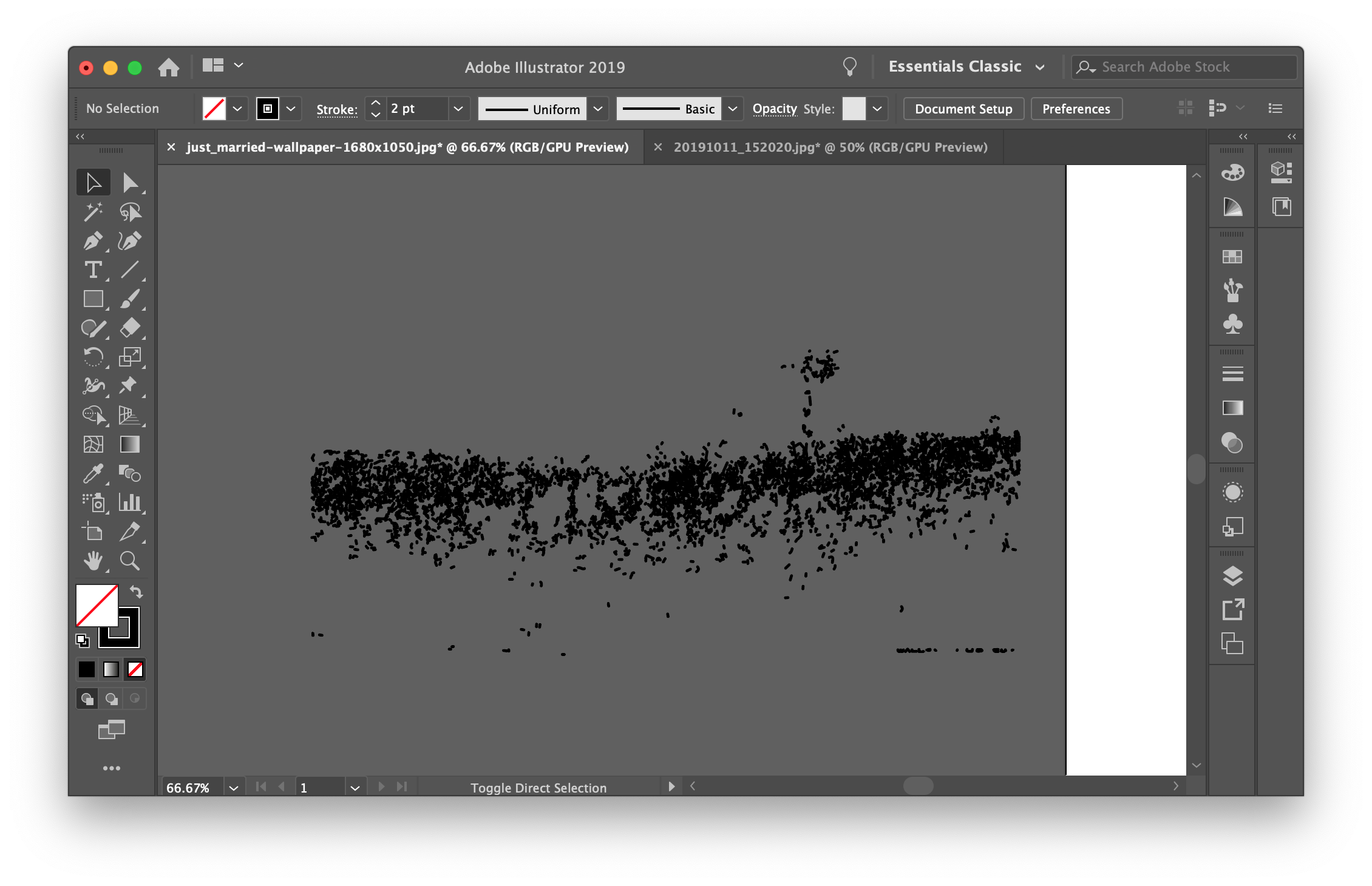
8) Sketched Art






Black and White Logo와 다르게 Sketched Art는 밝은 부분은 모두 지워지고 그림이 뻥 뚫린 것 같죠? 저는 제 손그림을 일러스트 파일로 만들 때 Sketched Art option으로 Image Trace 하고 나머지는 편집해서 그림을 그려요.
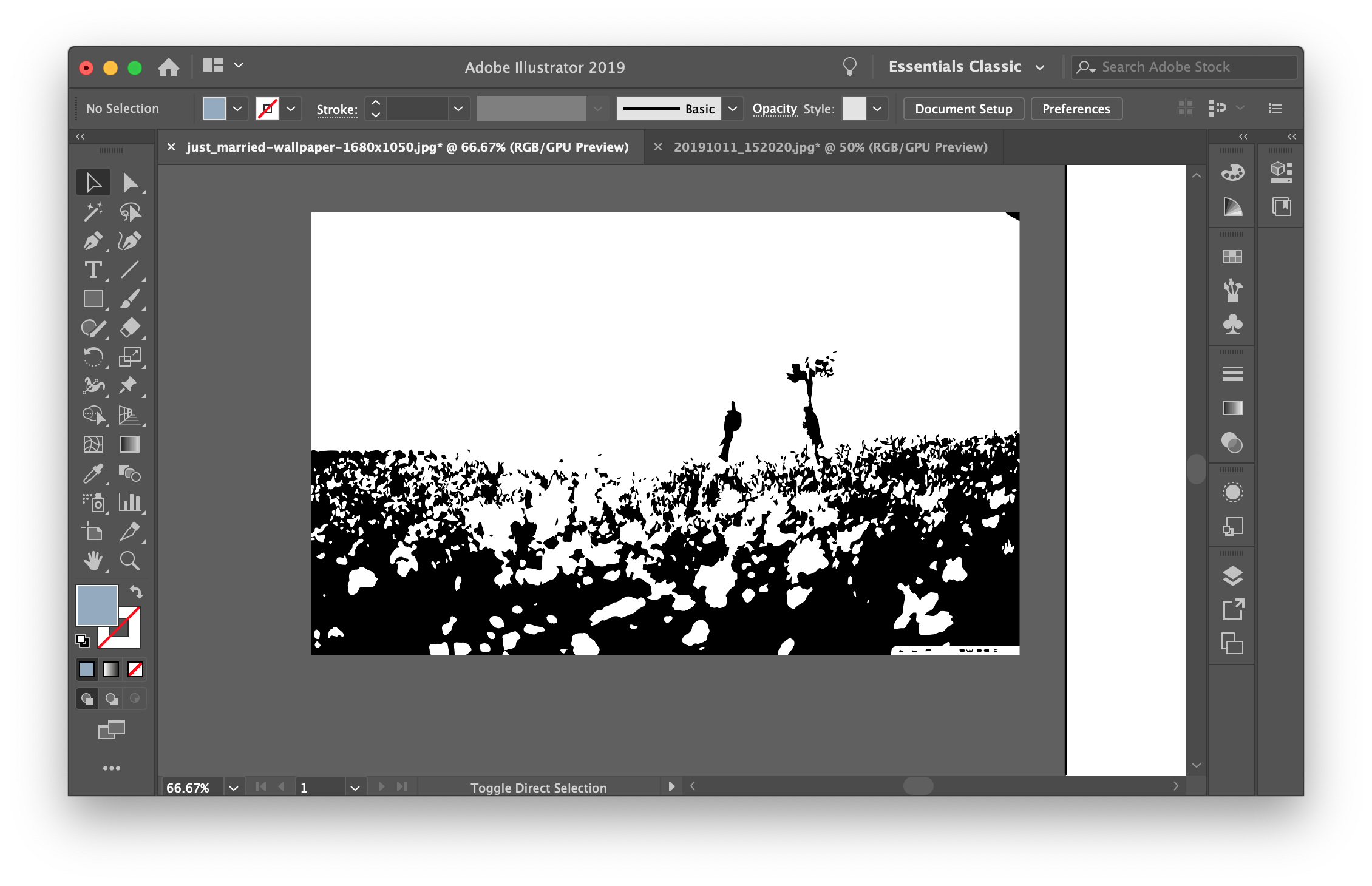
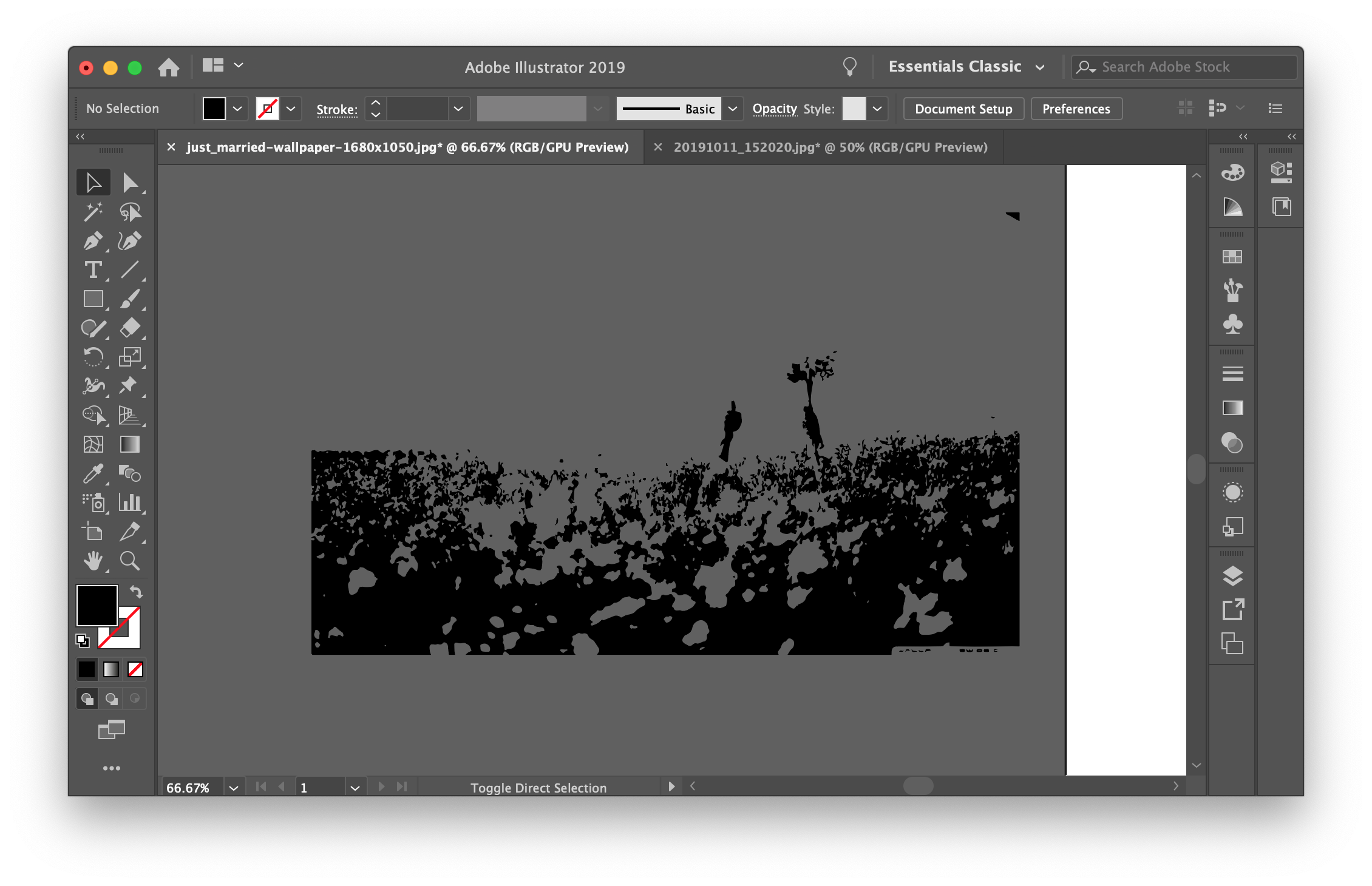
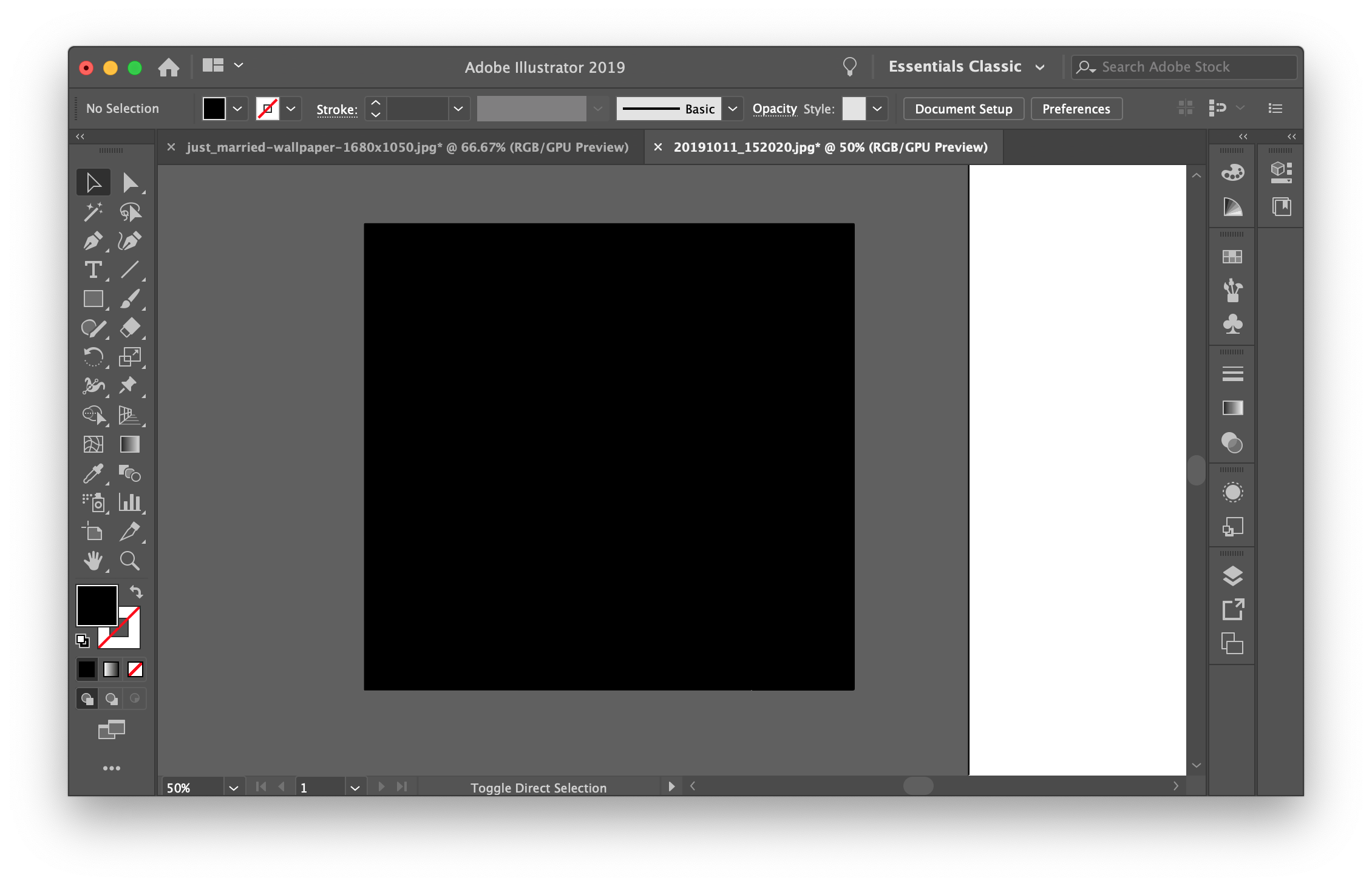
9) Silhouettes






Silhouettes 실루엣입니다. 정말 불 커놓은 것처럼 실루엣만 남았네요. 깜깜합니다. ㅎㅎ
10) Line Art






Sketched Art와 비슷하지만 라인이 더 단순화된 것 같죠?
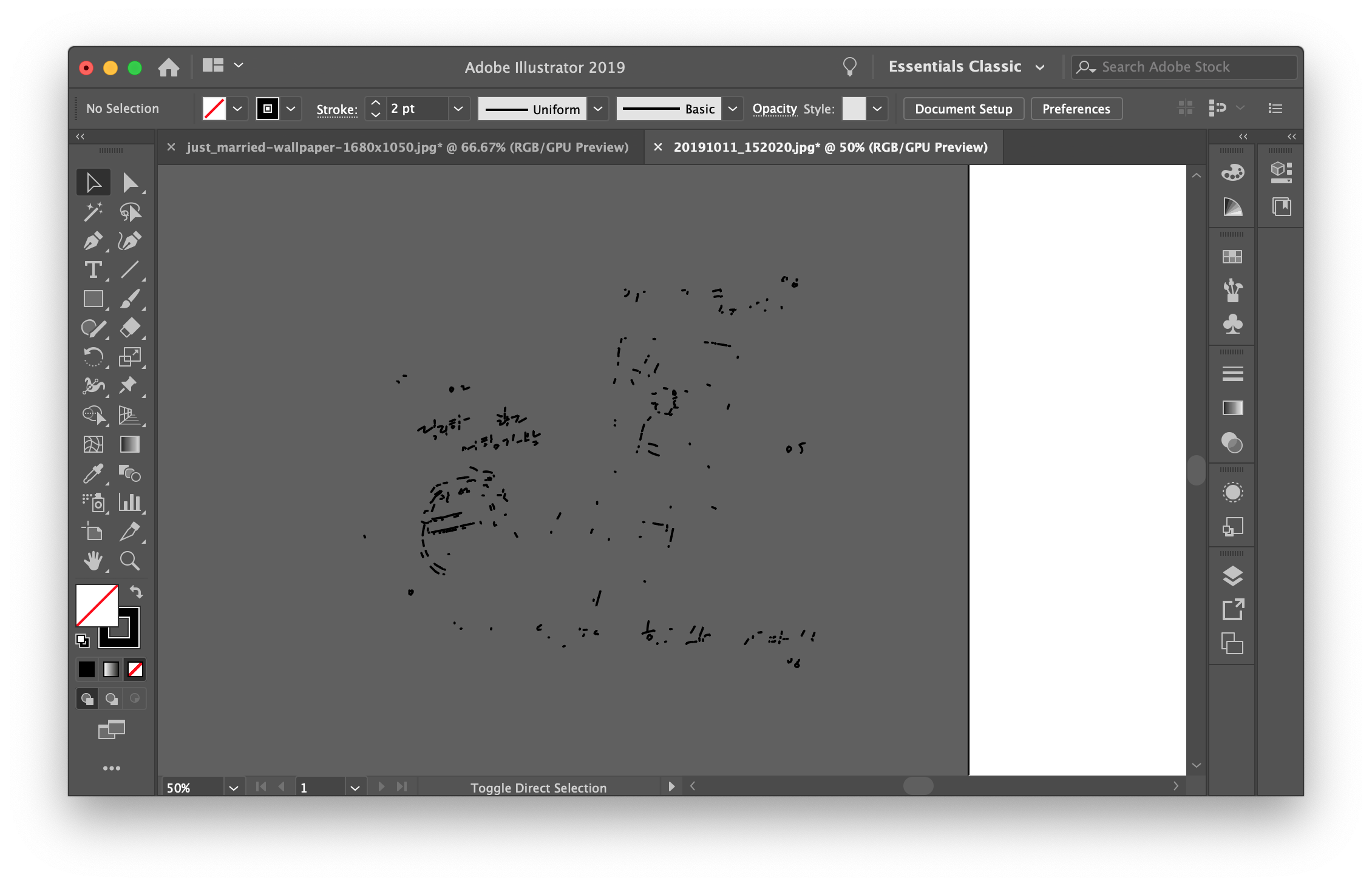
11) Technical Drawing






그림의 윤곽도 거의 남아있지 않네요. ㅎㅎ
여기까지 Adobe Illustrator에서 비트맵 이미지를 벡터로 바꾸는 Image Trace의 다양한 옵션들을 살펴봤는데요, 사용자가 필요한 옵션을 선택하여 사용할 수 있어요. 저는 손그림을 일러스트 파일로 만들 때 옵션을 Sketched Art로 Image Trace 하고 색상을 추가해요.
Image Trace 옵션을 길게 나열하여 정리해 보았는데요, 이 글을 보시는 분들께 도움이 되었길 바라봅니다.
다음 포스트에는 예제로 나온 스케치 그림에 색을 넣어 일러스트 파일로 만드는 과정을 담아볼게요. 그럼 다음에 또 만나요~
2020/01/30 - [tutorial, tips] - [이미지 추적 Image Trace] 손그림 -> 일러스트레이터 파일 -> PNG 파일로 내보내기
[이미지 추적 Image Trace] 손그림 -> 일러스트레이터 파일 -> PNG 파일로 내보내기
이번 포스트는 내가 그린 손그림을 일러스트레이터 파일로 바꾸는 방법을 알아볼게요. 손으로 그린 그림을 그대로 가져와서 색상만 입히도록 할 건데요, 이때 쓰는 메뉴는 image trace 이미지 추적
harusijoh.tistory.com
'tutorial, tips' 카테고리의 다른 글
| 티스토리 Tistory 스킨 변경 (6) | 2020.02.12 |
|---|---|
| [이미지 추적 Image Trace] 손그림 -> 일러스트레이터 파일 -> PNG 파일로 내보내기 (0) | 2020.01.30 |
| [비트맵이미지-> 벡터이미지 1] 일러스트레이터 이미지 추적 Image trace - 기본편 (0) | 2019.12.23 |
| 티스토리 tistory 개설 한달 사용기 - 스킨 변경하기 (0) | 2019.11.16 |
| 비트맵? 벡터? 이미지가 무엇일까요? feat 포토샵, 일러스트레이터 (2) | 2019.11.11 |




댓글