
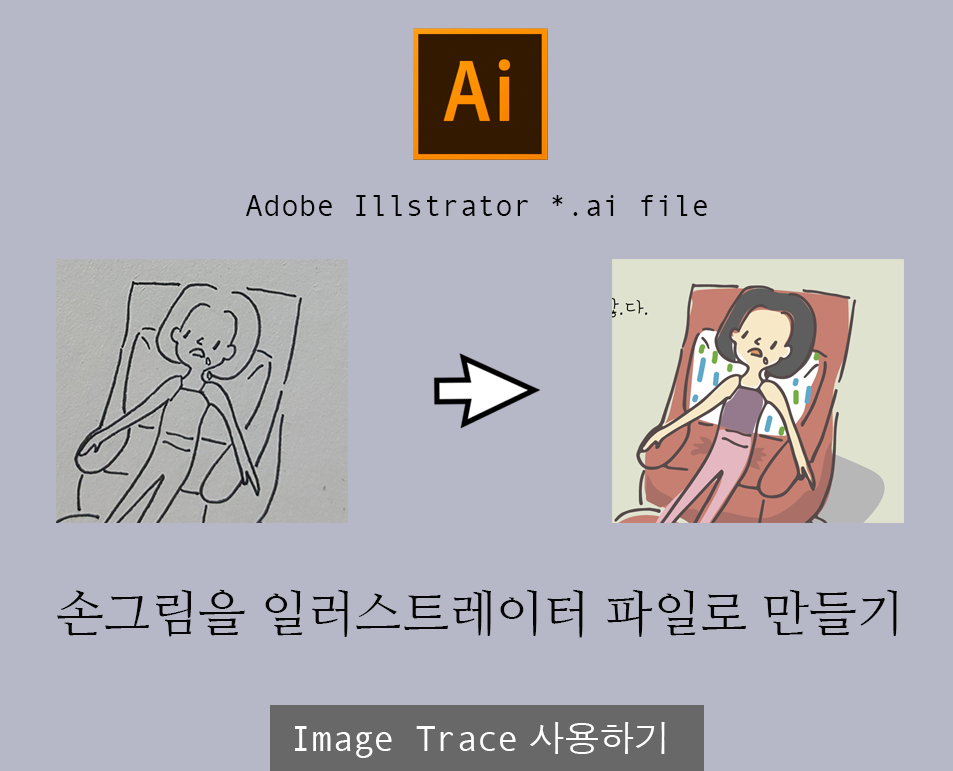
이번 포스트는 내가 그린 손그림을 일러스트레이터 파일로 바꾸는 방법을 알아볼게요. 손으로 그린 그림을 그대로 가져와서 색상만 입히도록 할 건데요, 이때 쓰는 메뉴는 image trace 이미지 추적을 씁니다.
STEP 01 손그림 그리기



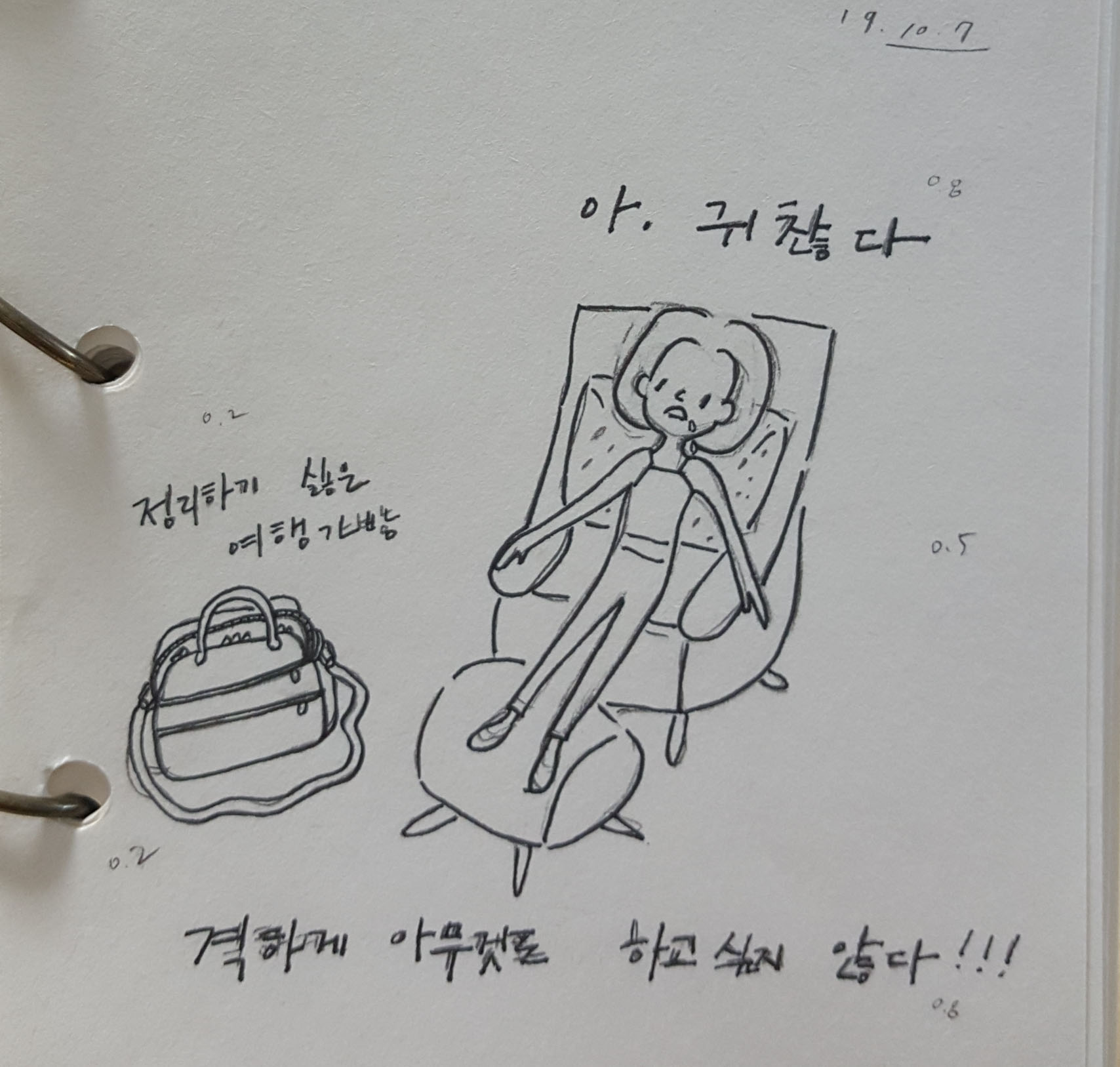
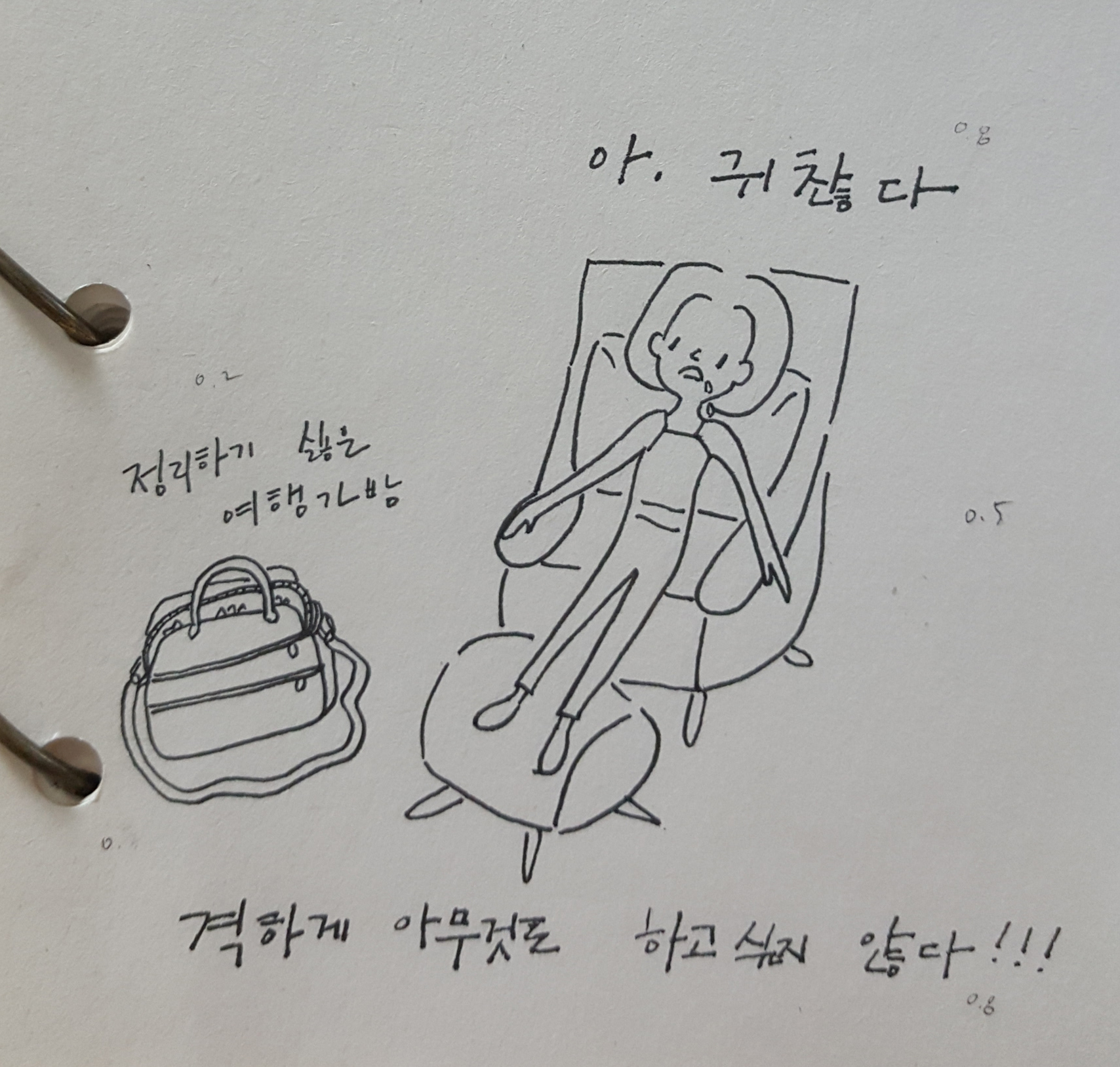
저는 먼저 연필로 그림을 그리고 -> 펜으로 다시 위에 그린 뒤 -> 지우개로 지웠어요. 제가 사용한 펜은 아래와 같은 펜이에요. 다양한 굵기의 펜이 있으니 적당하게 사용하면 됩니다.

STEP 02 일러스트레이터에서 사진 불러오기


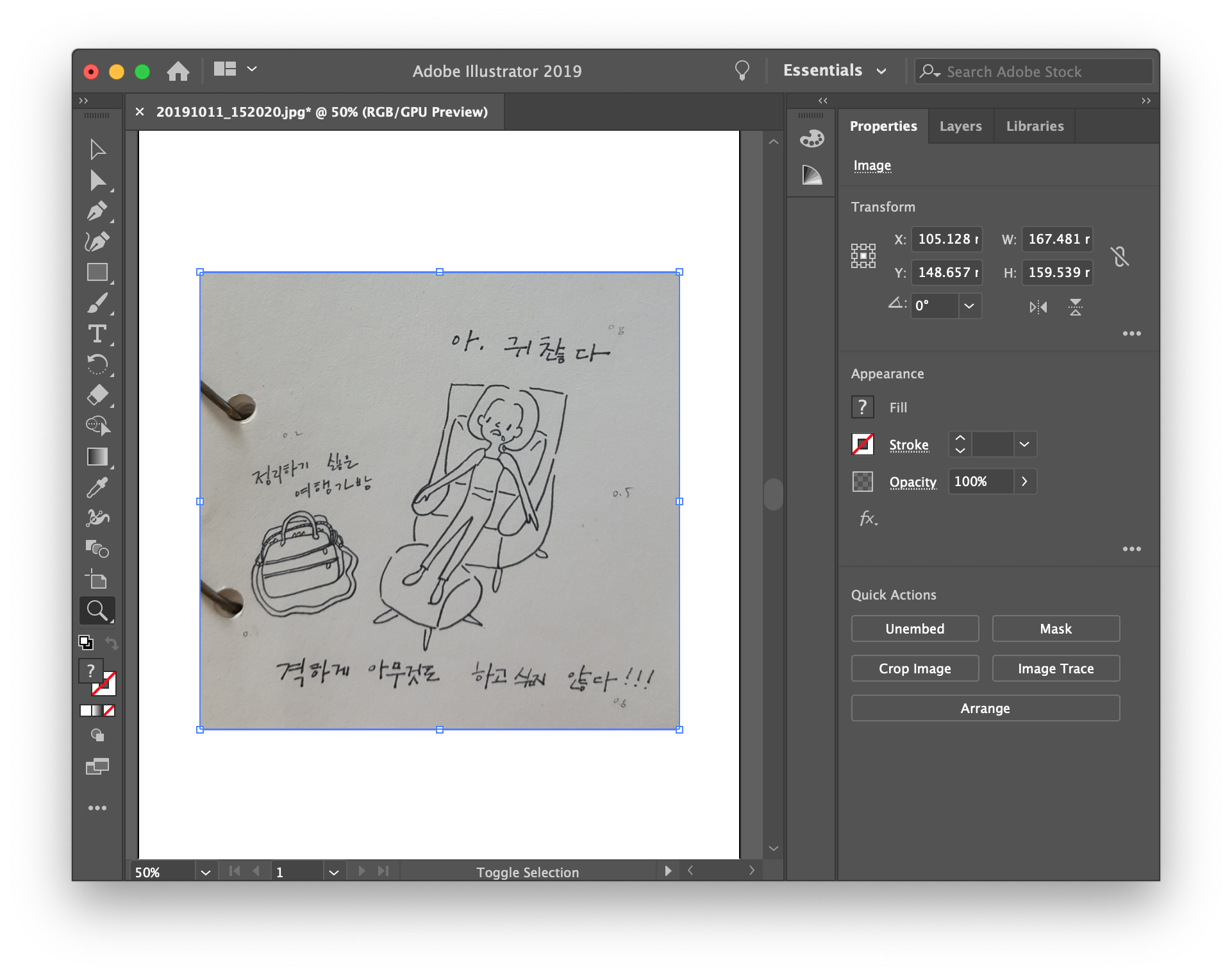
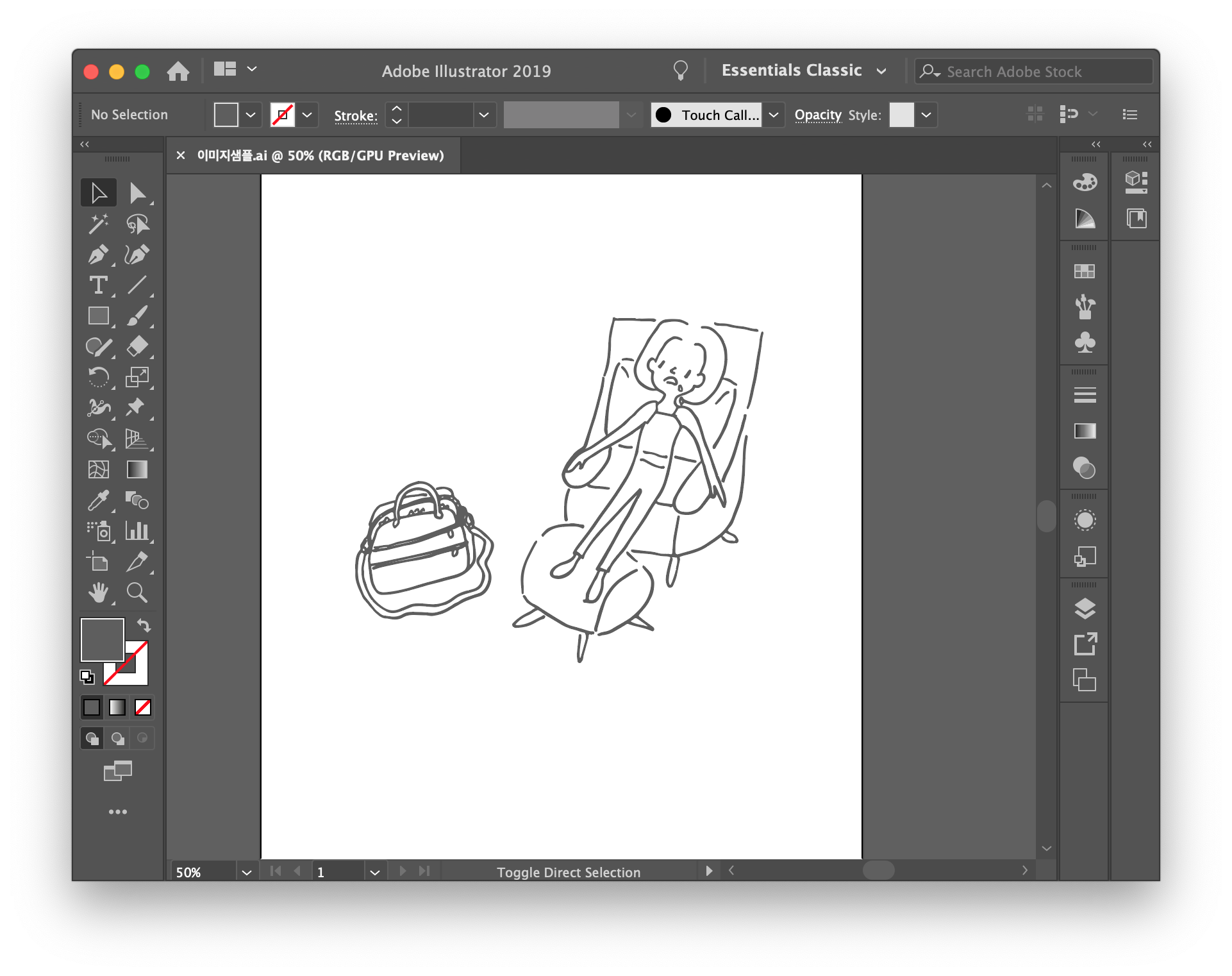
사진을 일러스트레이터에 불러온 뒤 사진이 잘 보이게 줄였어요.
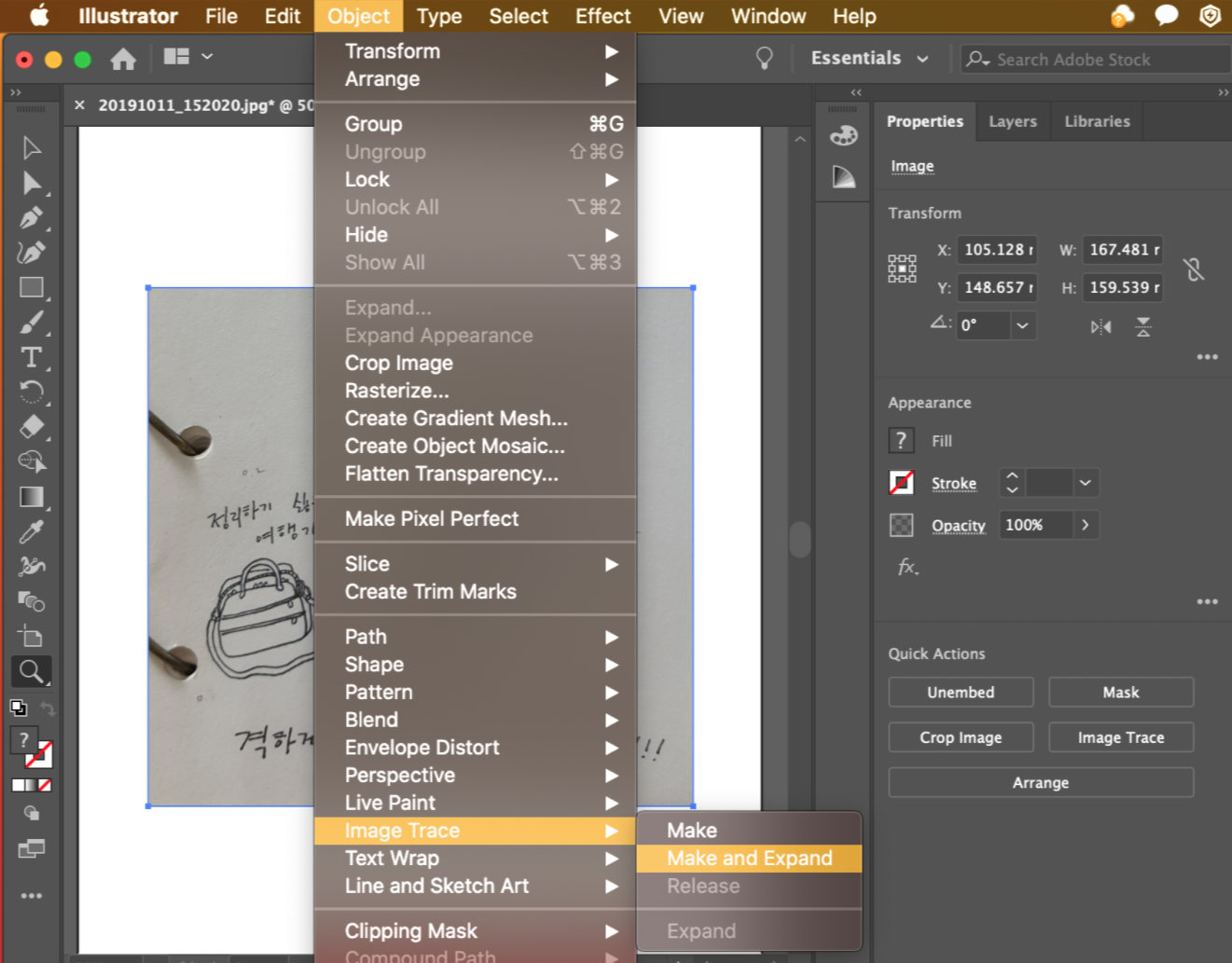
아래의 그림과 같이 사진을 선택 후 상단 메뉴 Object -> Image Trace -> Make and Expand를 하면 바로 이미지 추적이 되는데요, 이 방법은 기본 이미지 추적이고, 옵션을 다르게 하고 싶으면 작업 영역 Workspace을 먼저 바꿔줘야 해요.

[기본 이미지 추적의 과정]과 [옵션별로 이미지 추적하는 과정]은 아래 포스트를 참고하세요~
2019/12/23 - [tutorial, tips] - [비트맵이미지-> 벡터이미지 1] 일러스트레이터 이미지 추적 Image trace - 기본편
2020/01/12 - [tutorial, tips] - [비트맵이미지 -> 벡터이미지 2] 일러스트레이터 이미지 추적 Image Trace - 옵션편
STEP 03 작업영역 변경하기

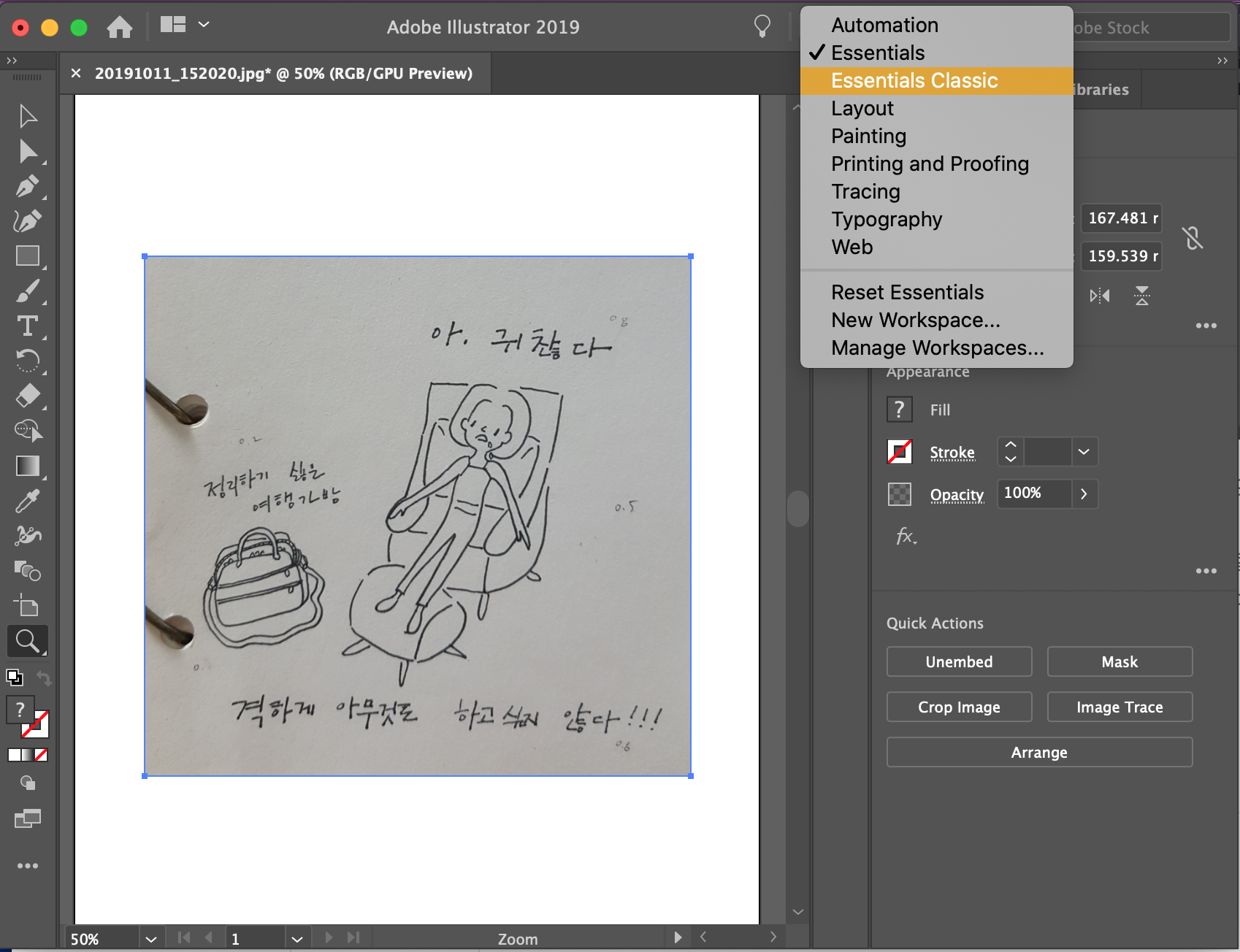
지난번 포스트에도 설명을 했는데요, 오른쪽 상단 Essencials라고 쓰인 부분을 누르면 작업 영역에 대한 다양한 옵션이 나와요. 이건 나에게 편한 일러스트레이터 작업 영역을 설정해주는 거예요. 여기에서 Essentials Classic을 누르면 Essentials보다 조금 더 확장된 작업 영역이 되는 걸 볼 수 있어요.
STEP 04 이미지 추적 Image Trace 하기

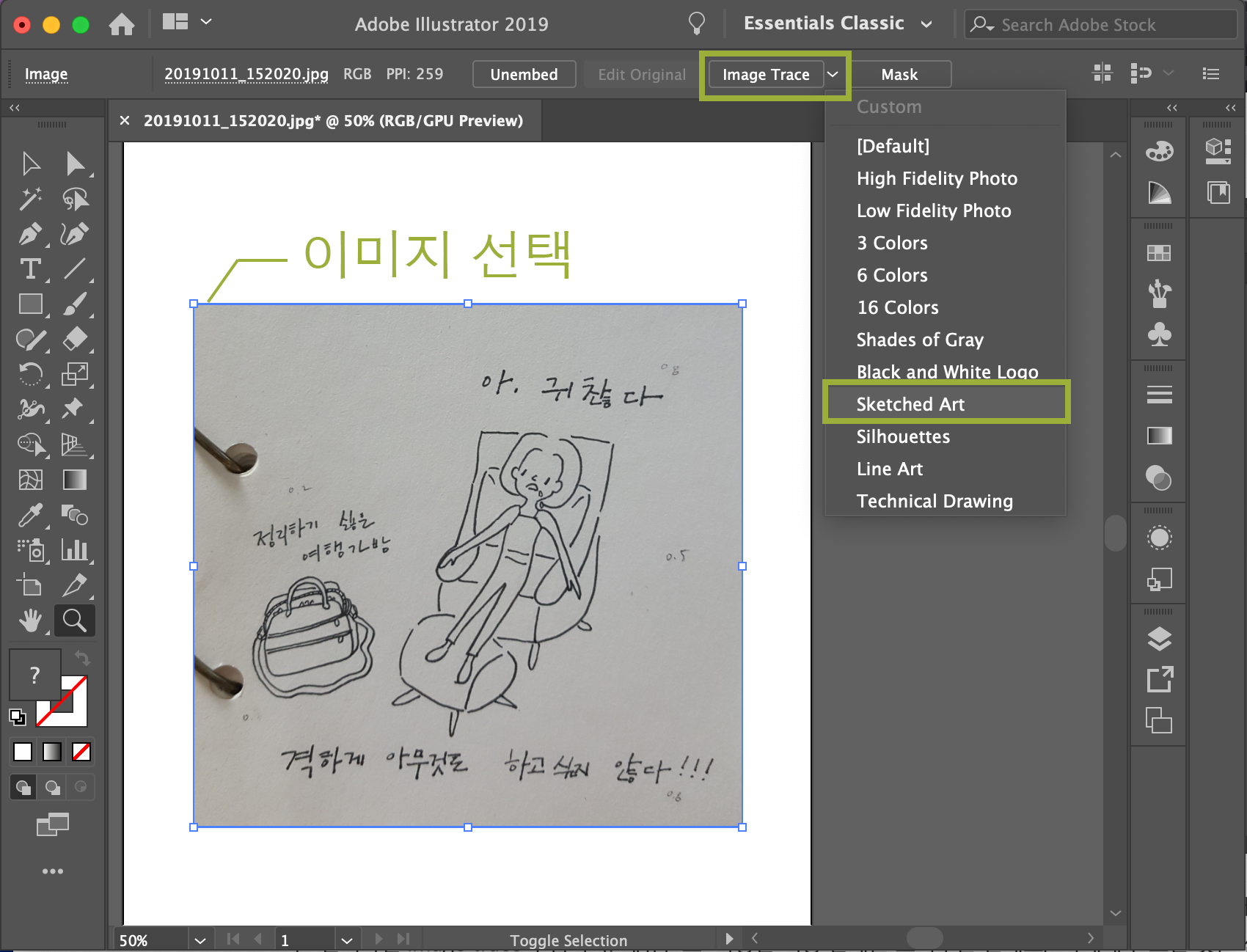
가운데 image trace라고 쓰여 있는 버튼 오른쪽 화살표를 누르면 여러 가지 옵션이 나오는데요, 이 중에서 내가 하고 싶은 것을 선택하면 image trace가 됩니다. 메뉴별로 다양한 색상 단계를 보여주는 건데요, 나에게 필요한 것을 선택해서 사용하면 돼요.
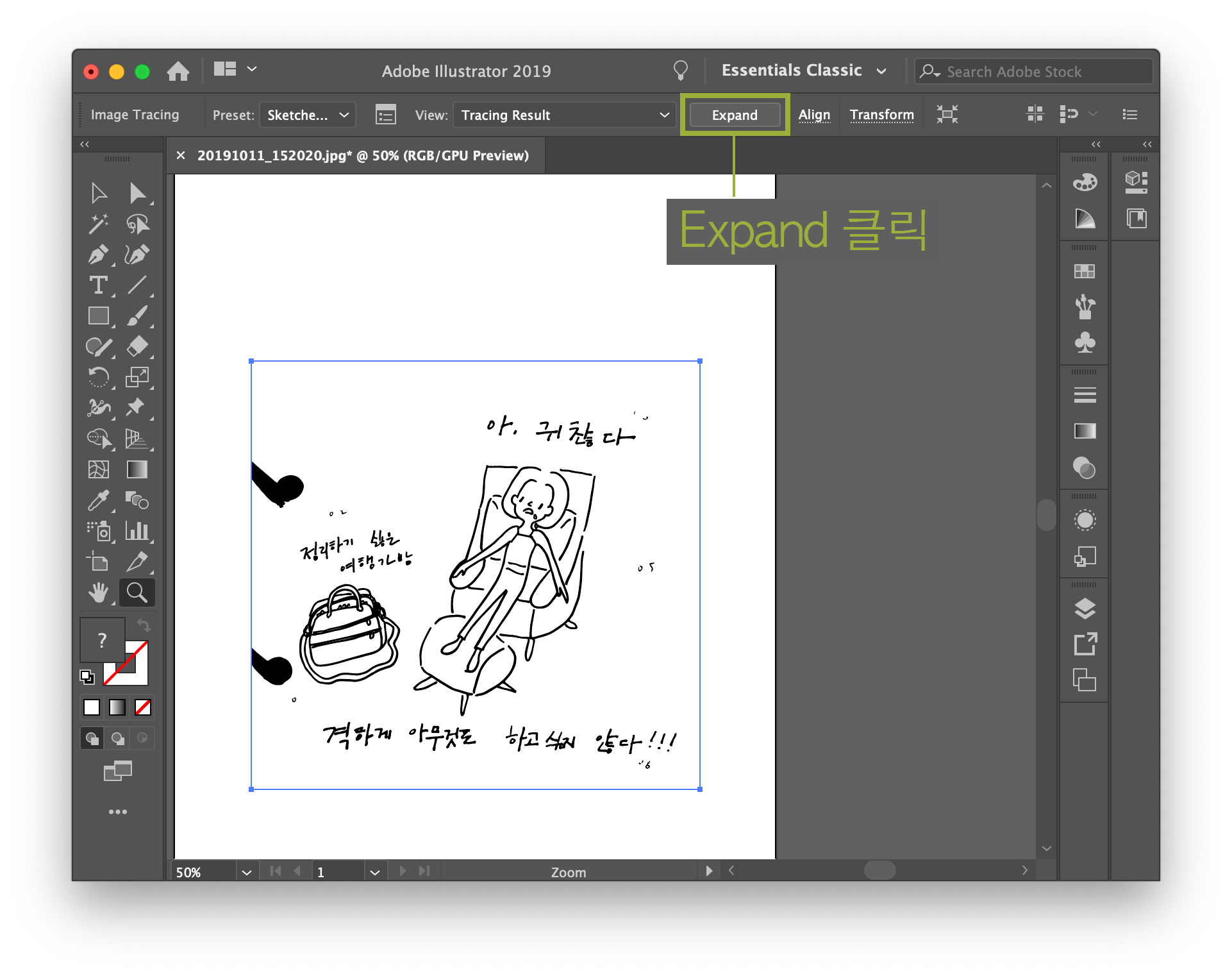
이번에 저는 가운데까지 구멍이 뻥 뚫린 스케치된 라인만 필요하므로 skeched art를 눌러 줄게요. 그리고, expend 확장 버튼을 누릅니다.

STEP 05 이미지 정리하기


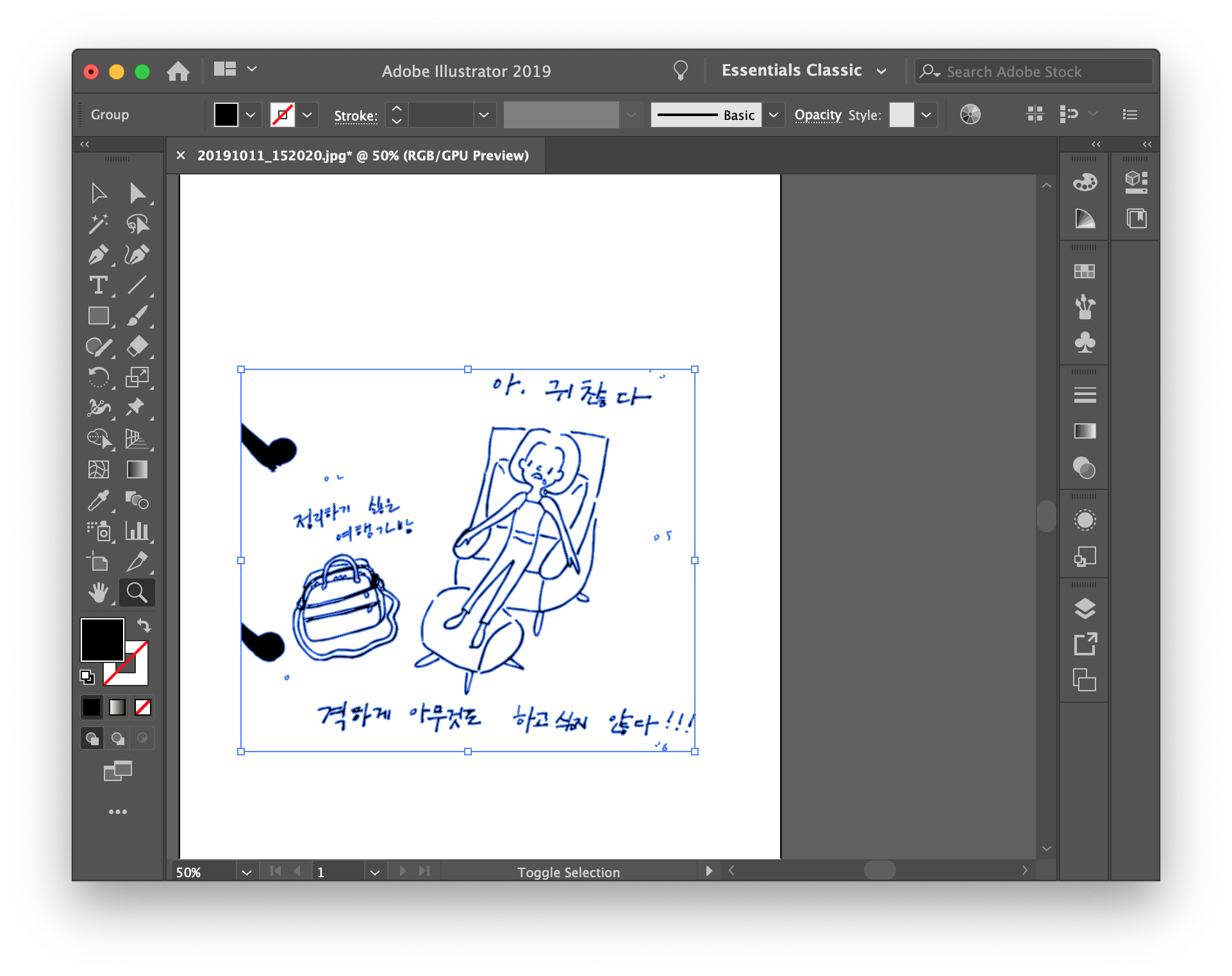
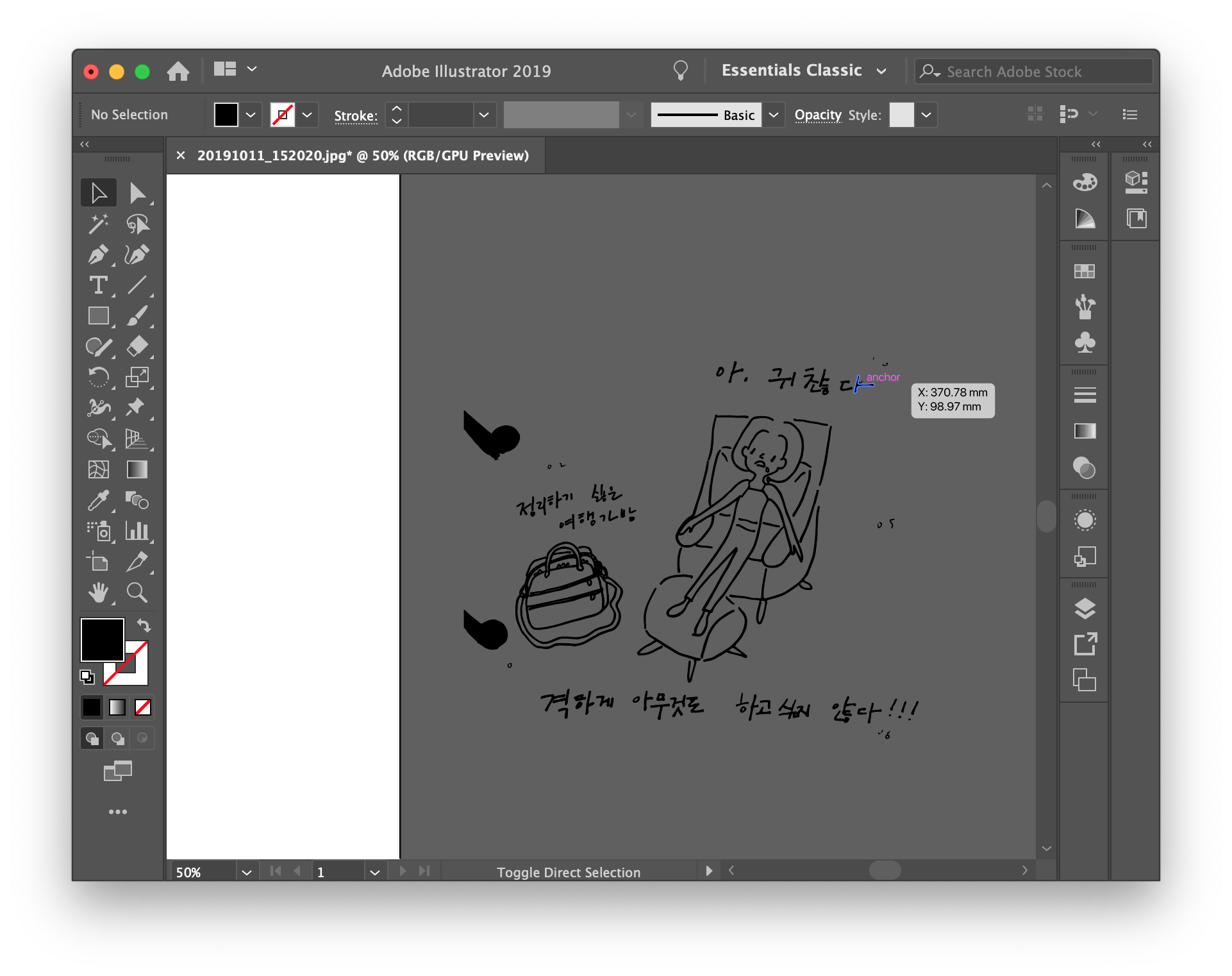
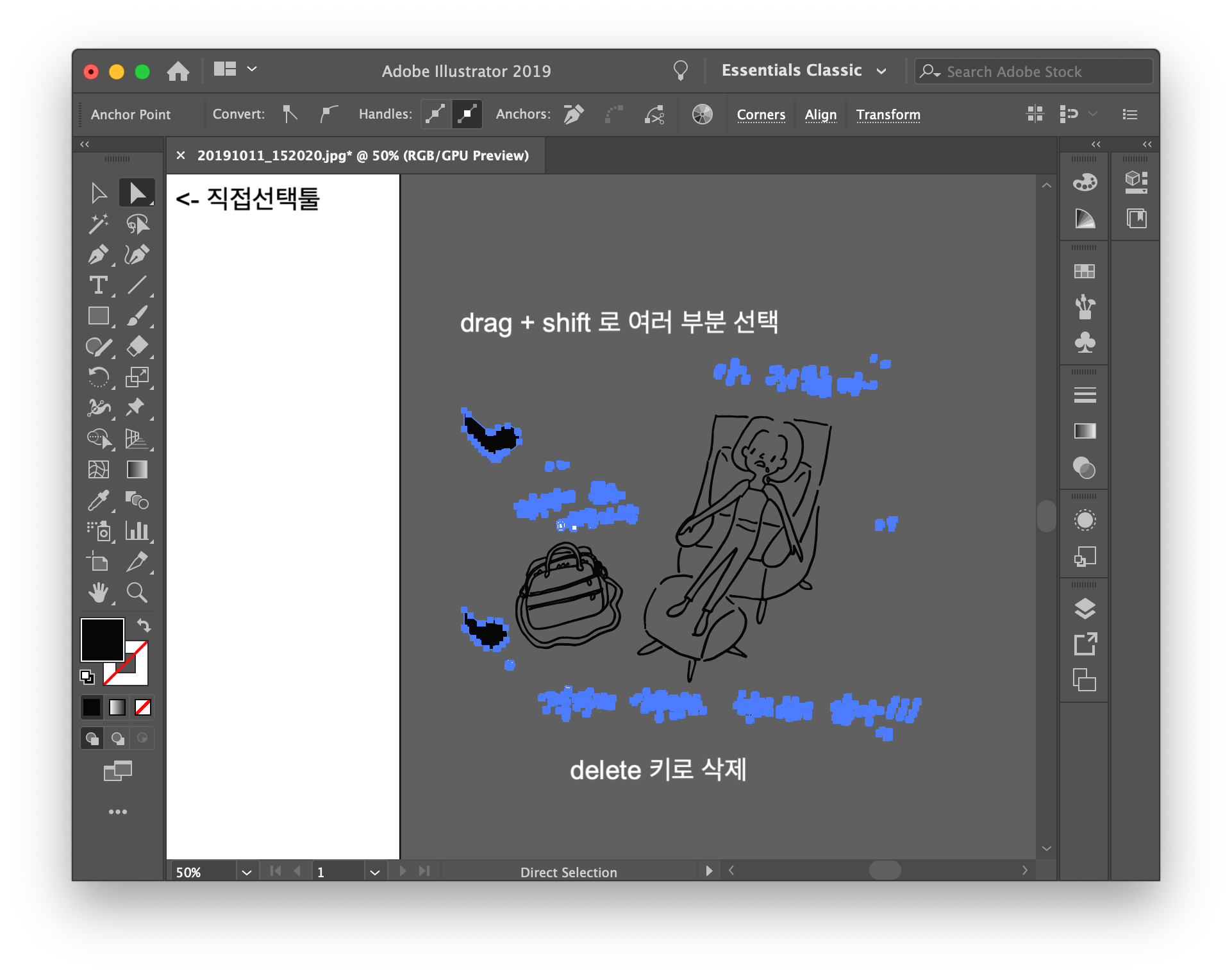
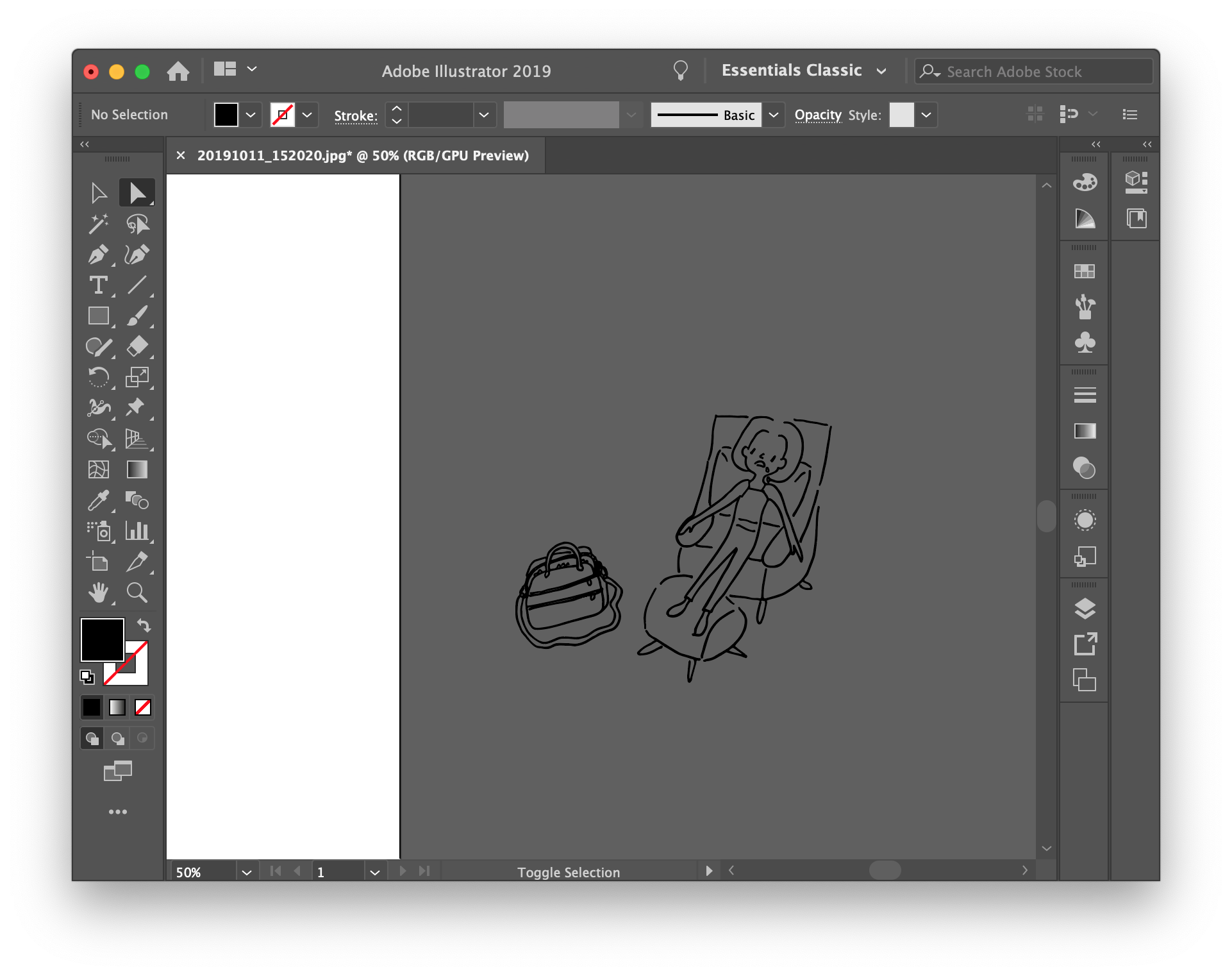
이미지 추적을 하고 나서 오브젝트를 대지 밖으로 보내면 선만 남아 있는 것을 볼 수 있어요. 저는 선 아래에 색을 칠해주려고 skeched art를 선택했어요. 직접 선택 도구를 이용하여 필요 없는 부분은 지워줍니다.


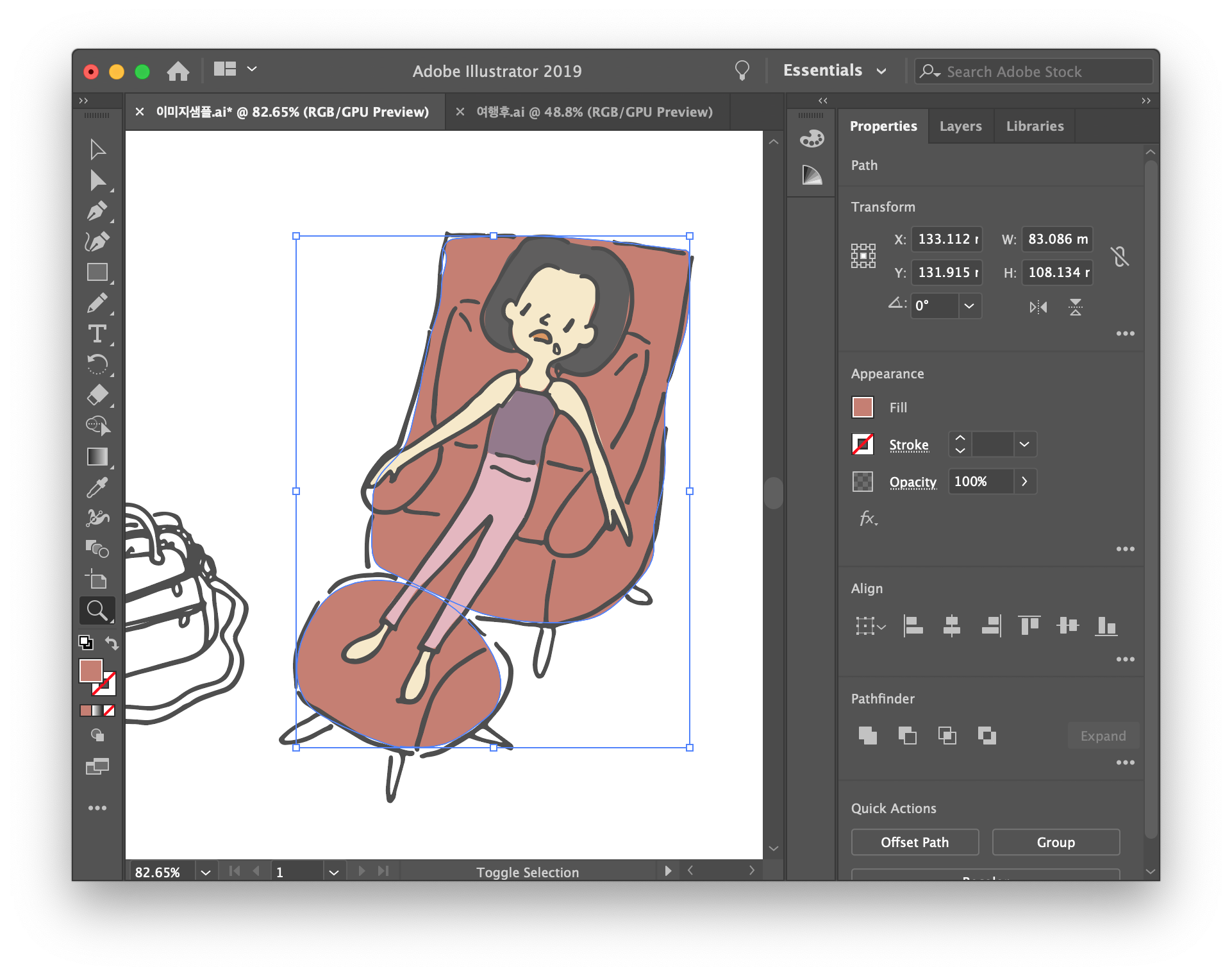
이제 남은 그림을 선택해서 전체 색을 약간 밝게 바꾸어 줄게요.
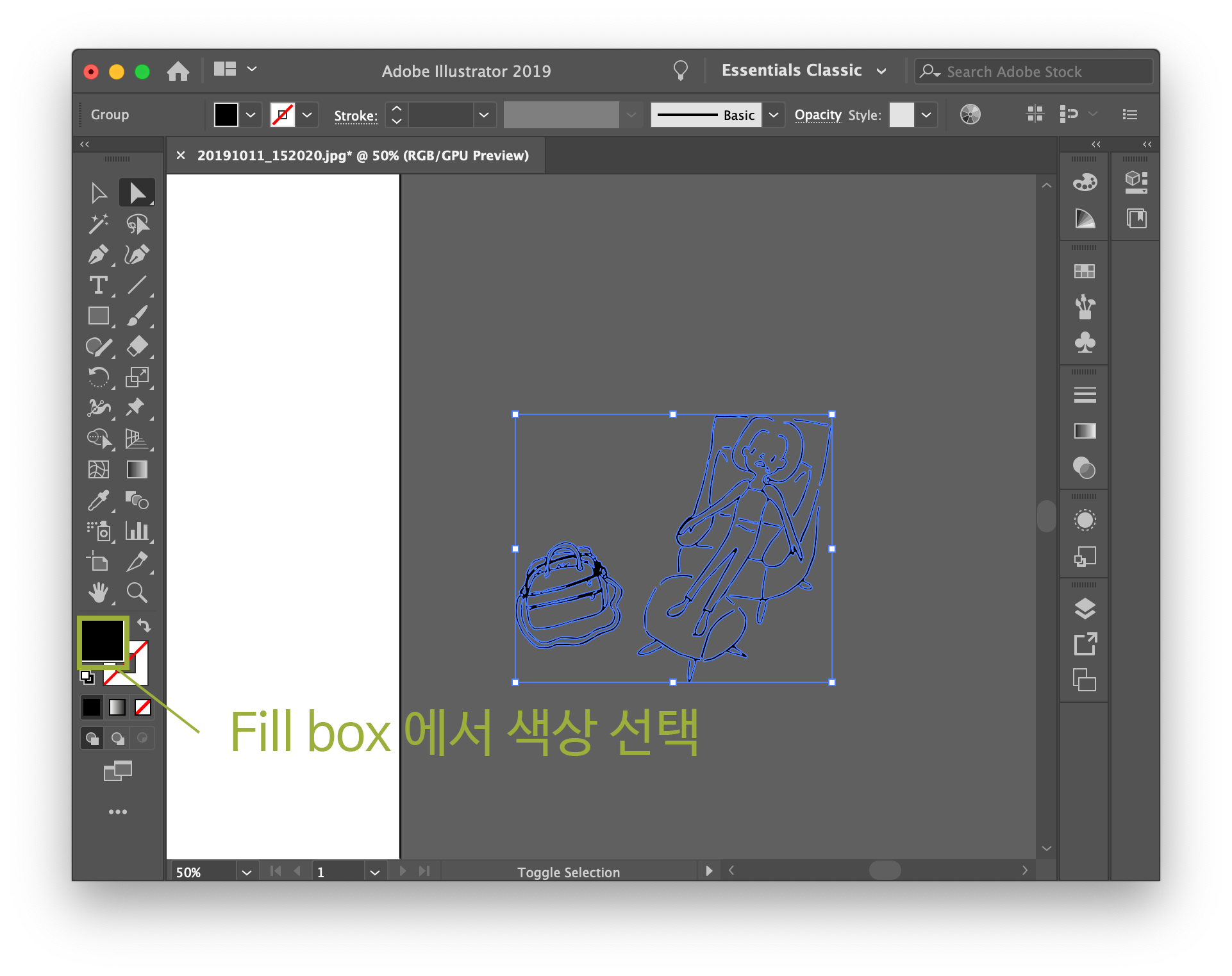
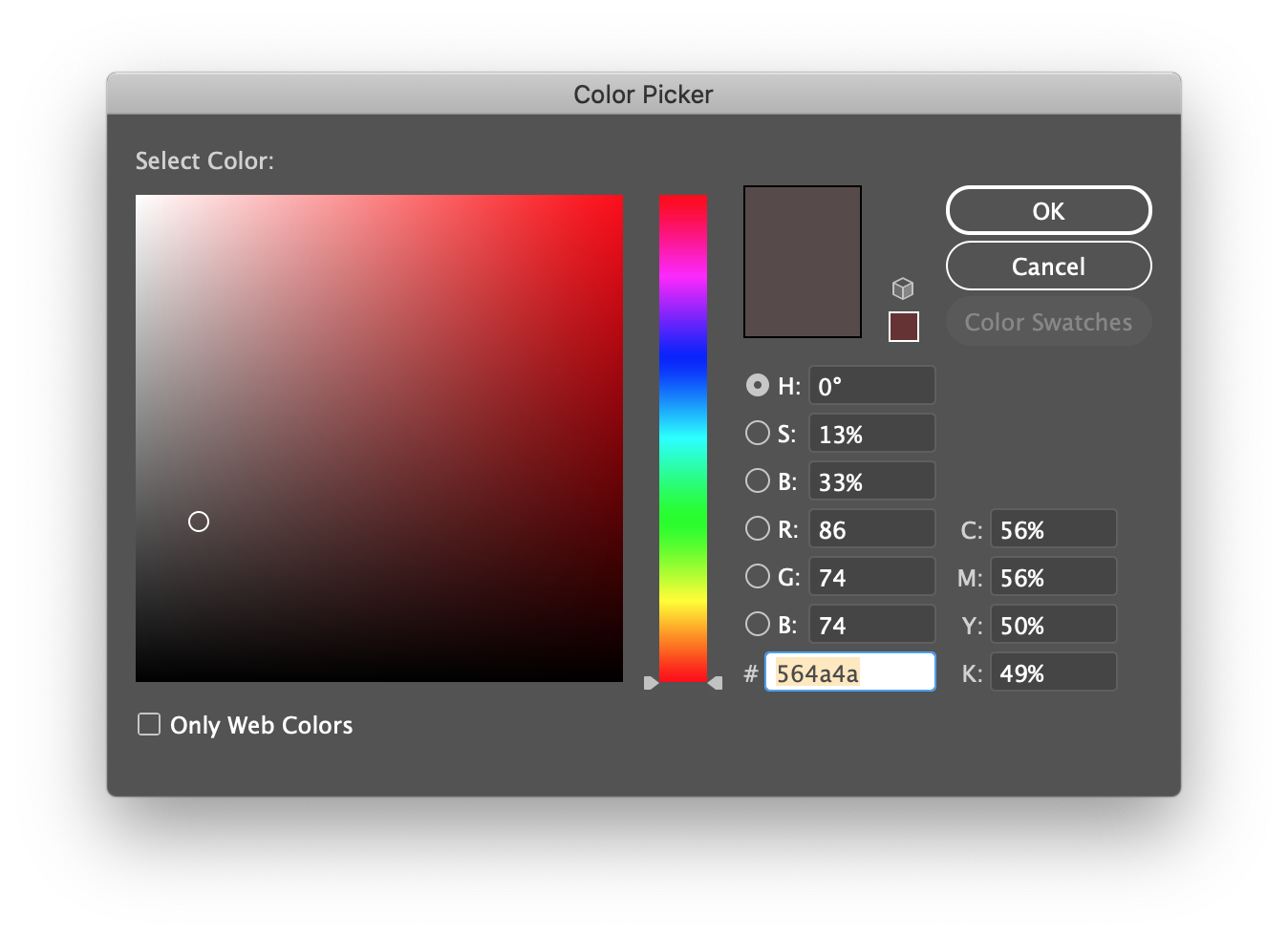
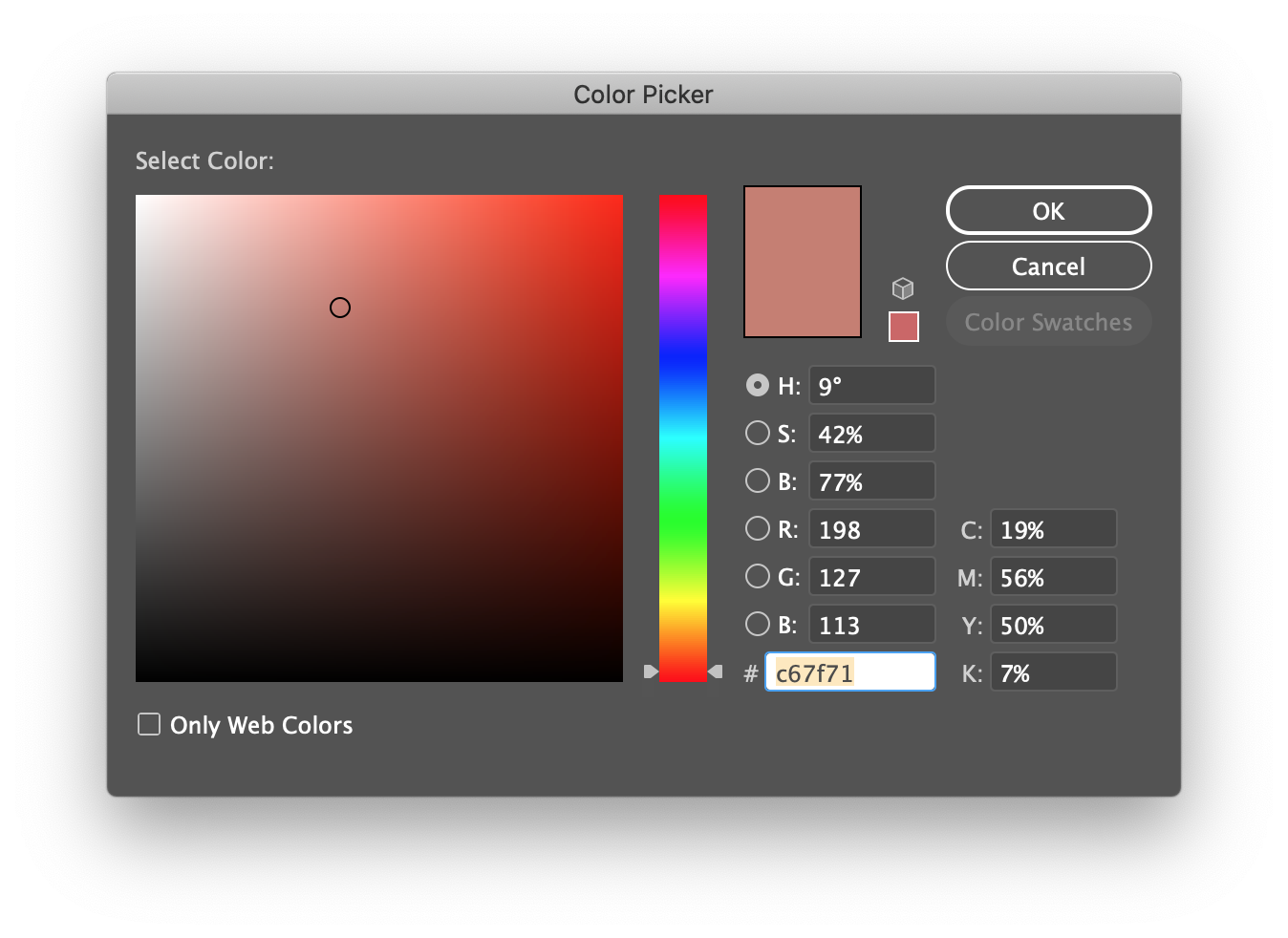
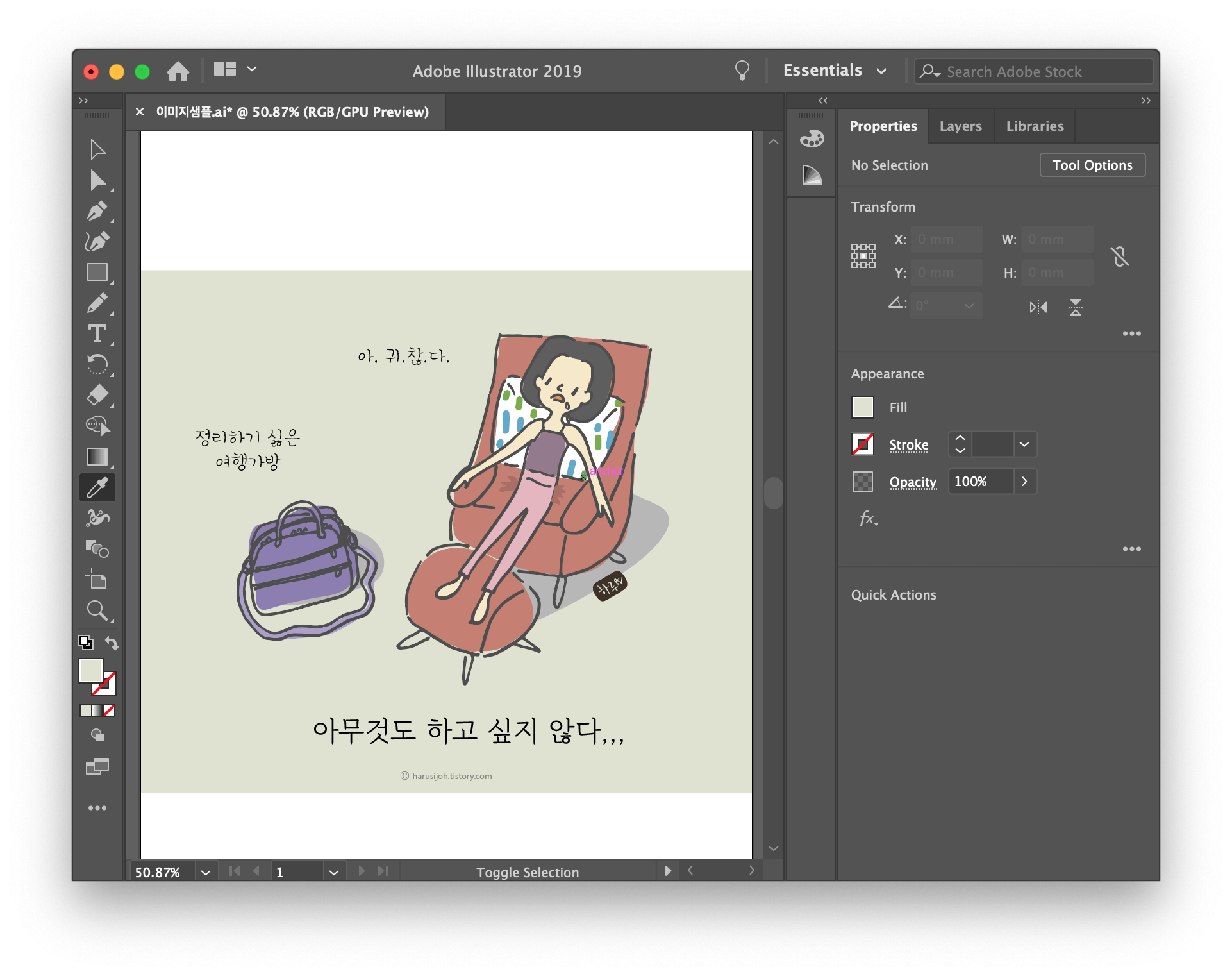
그림의 크기를 조금 줄여주고 색을 변경해 볼게요. 선택 버튼을 누르고 그림을 선택합니다. 왼쪽 Fill box를 더블클릭해서 색상을 조금 연하게 할게요. 그리고 다시 대지 안 흰 바탕에 두었어요.



STEP 06 색상 칠하기
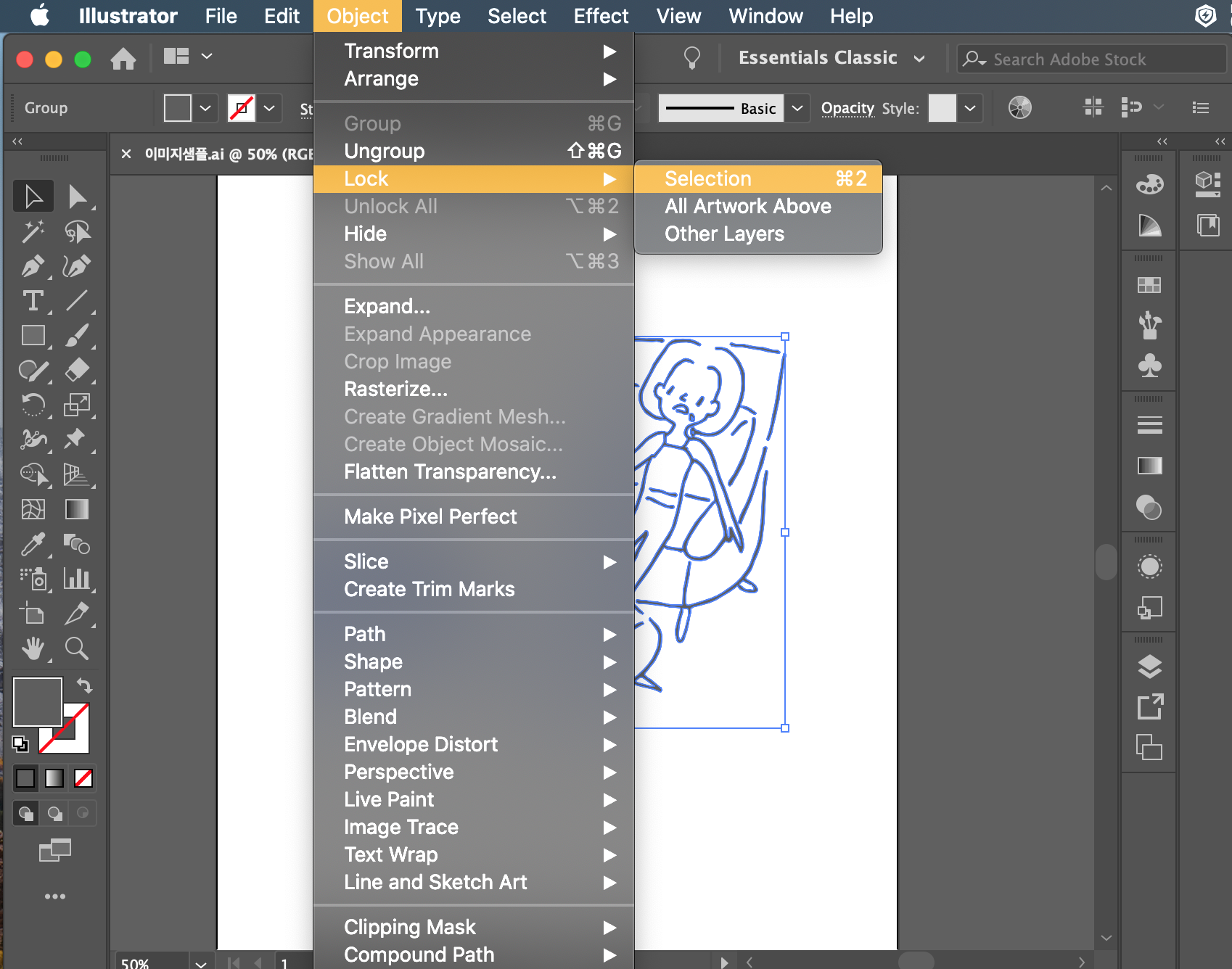
이제 그림에 색상을 넣을 건데요, 스케치된 이미지가 걸리적거릴 수 있으니 이미지 선택 후 Object -> Lock -> Selection 으로 잠가줄게요.

단축키는 cont+2 또는 cmd+2 입니당~ 자주 쓰니깐 외워두는 것이 편해요.
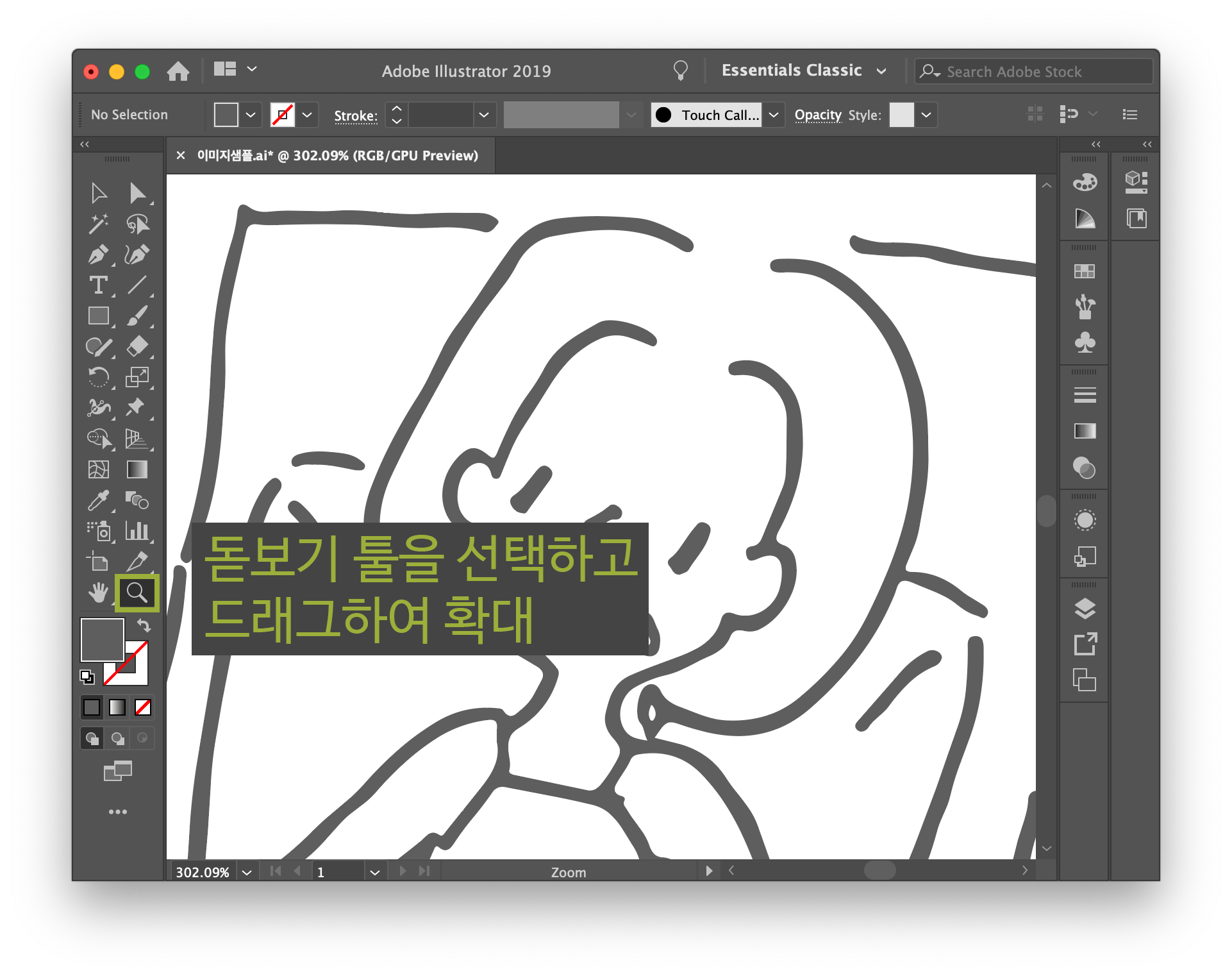
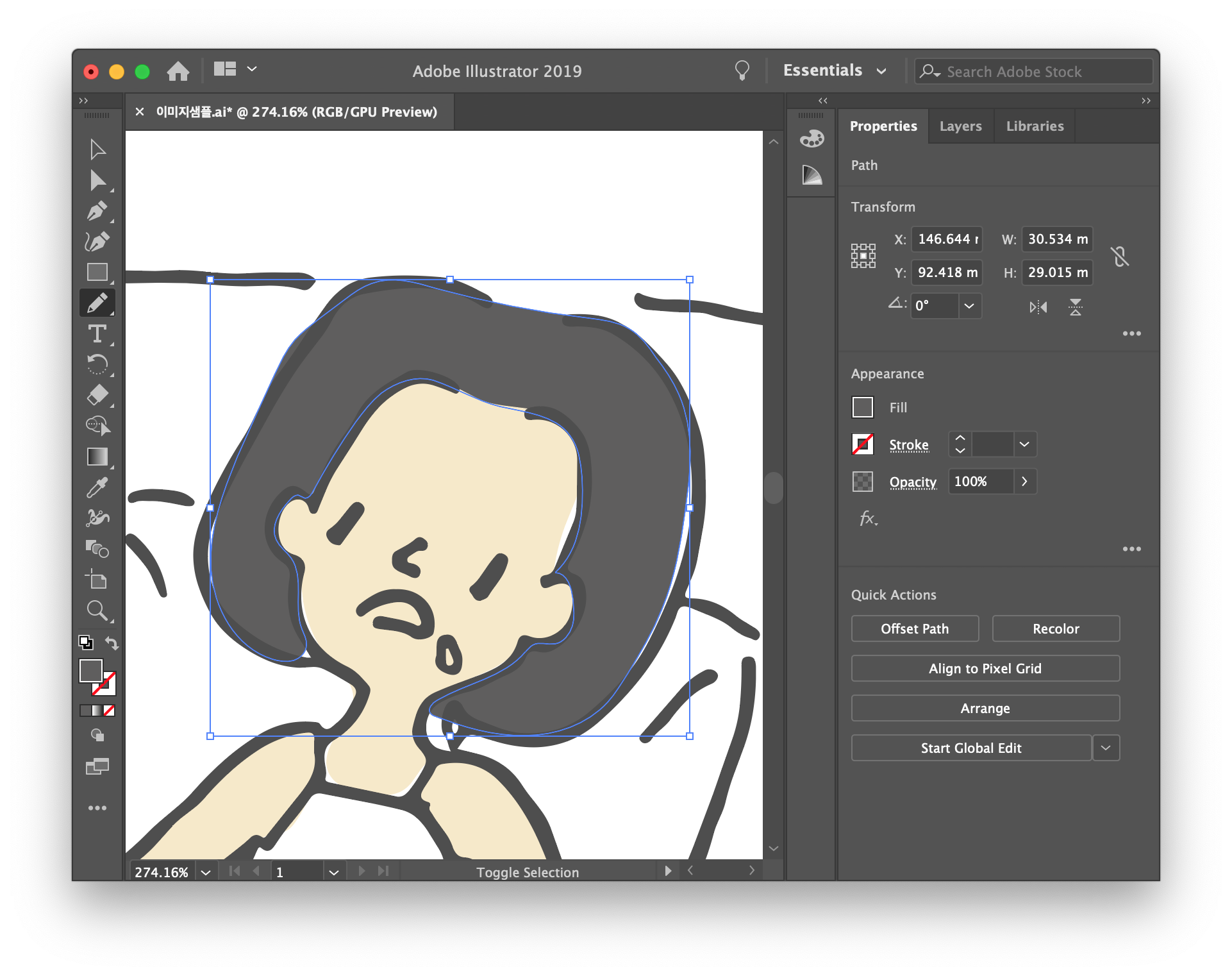
이제 그림에 색상을 칠해볼게요. 돋보기 툴로 얼굴 쪽을 먼저 크게 확대해 볼게요.

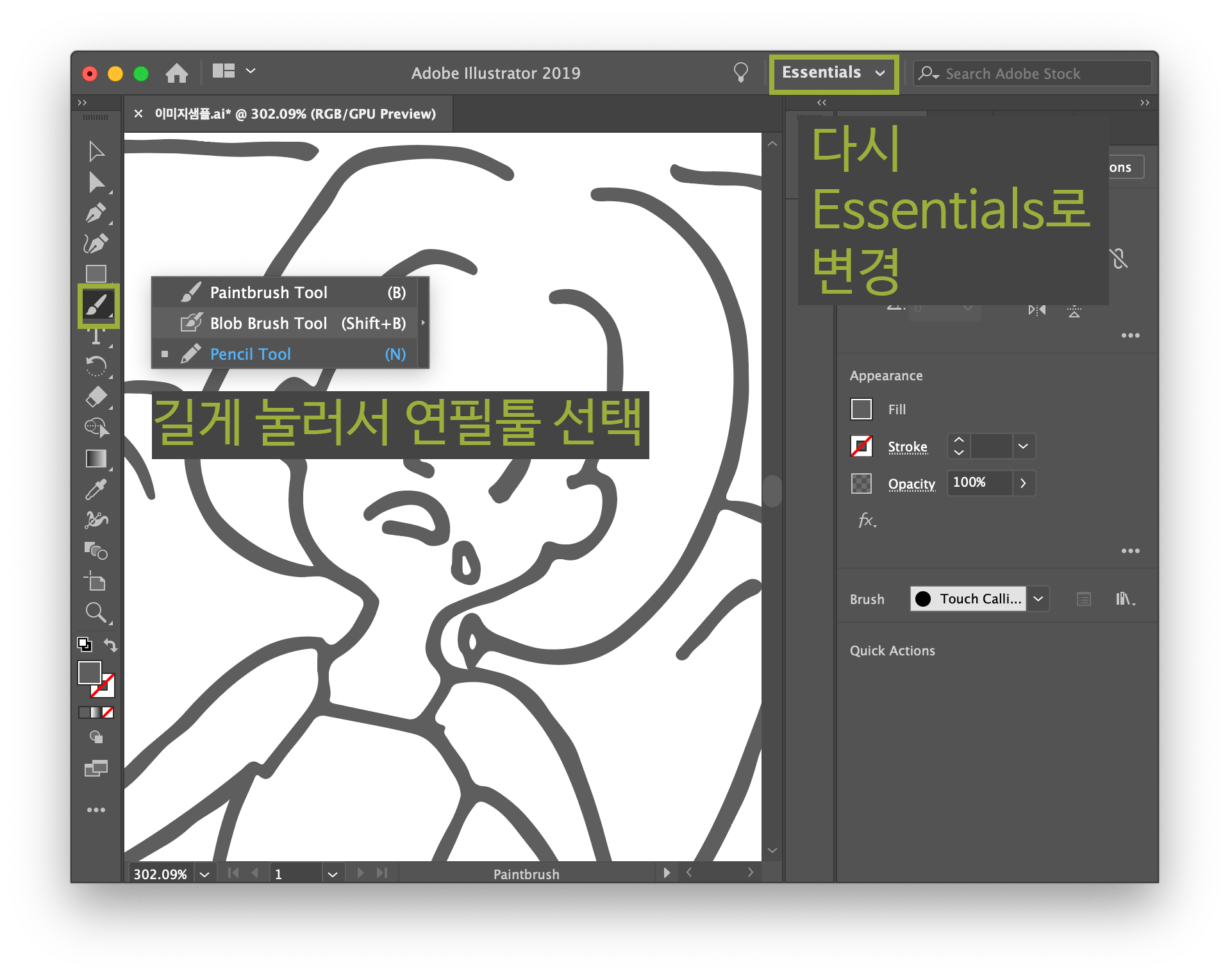
저는 처음에 했던 essentials 작업 영역이 더 좋으니 다시 바꿀게요. 왼쪽 툴바에 보면 브러시 툴이 있는데, 이 브러시 툴을 길게 누르면 연필 툴이 나와요.

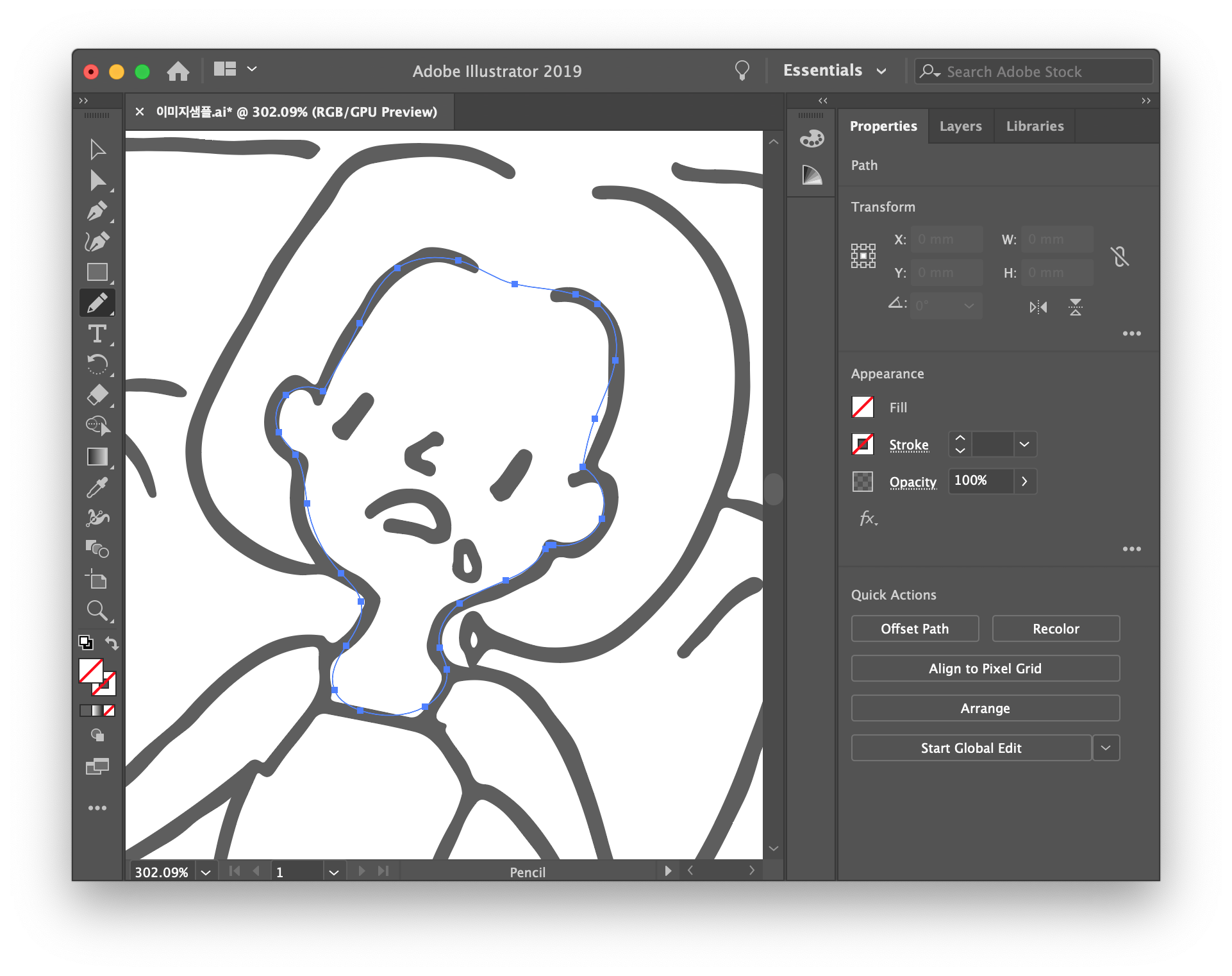
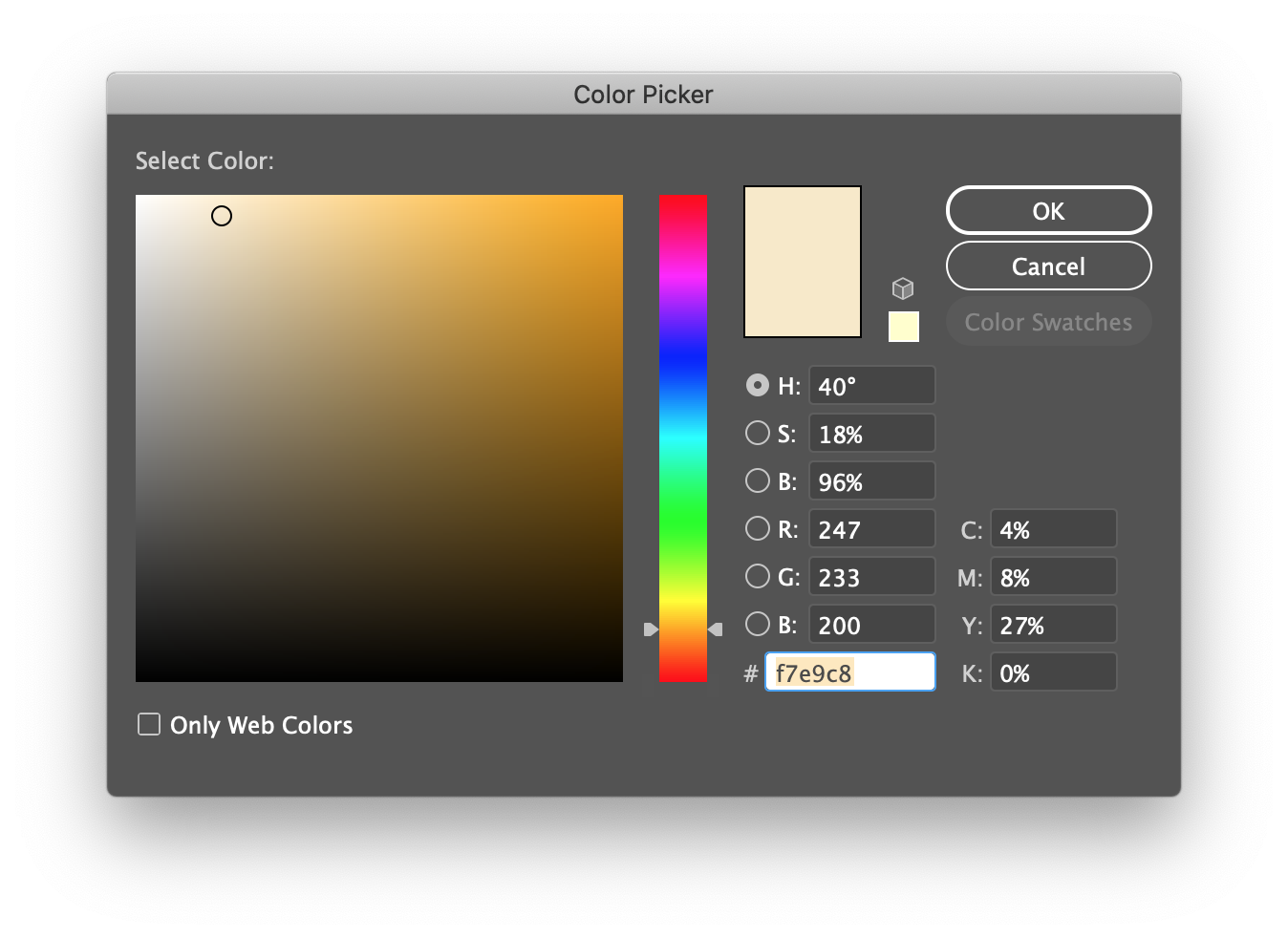
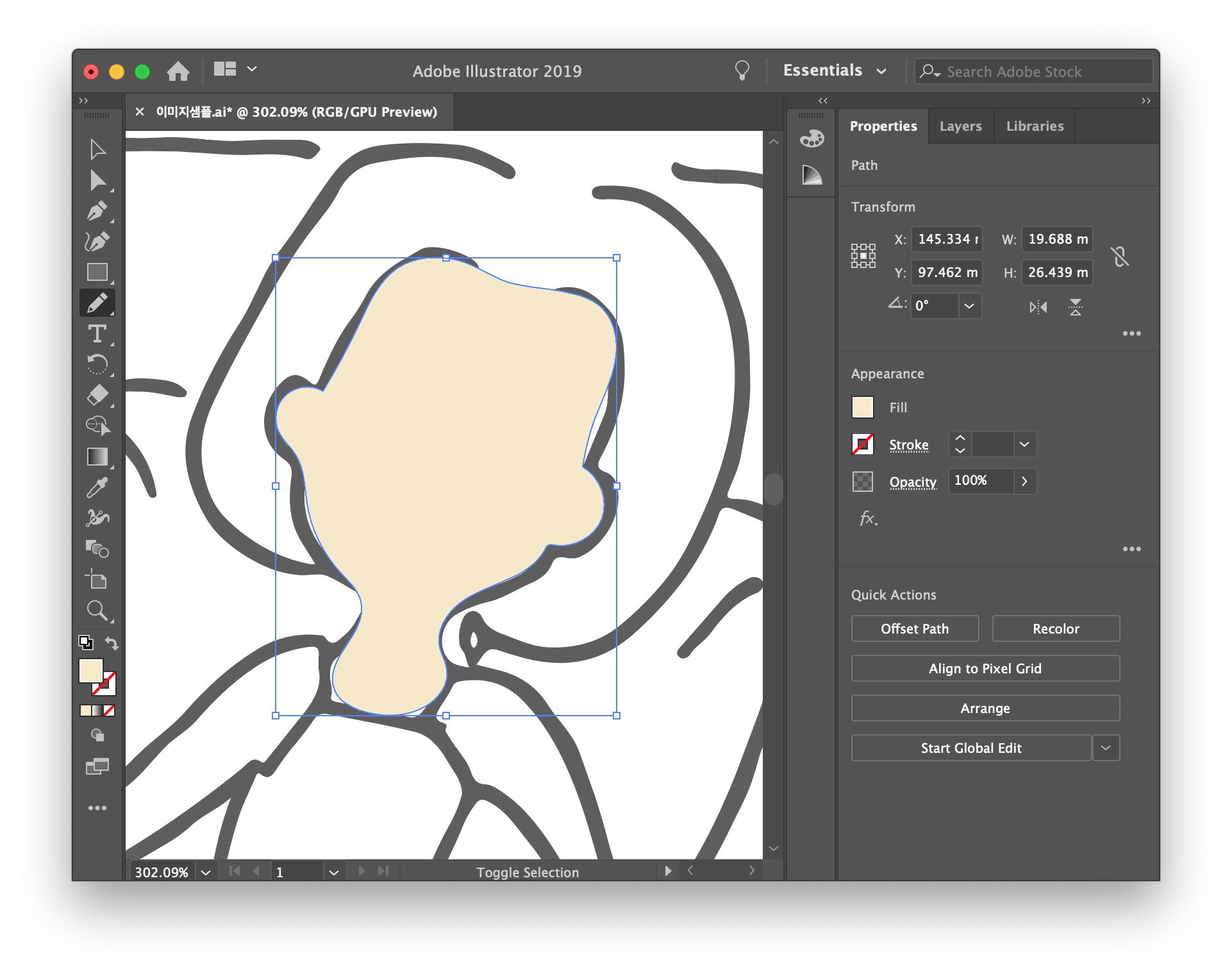
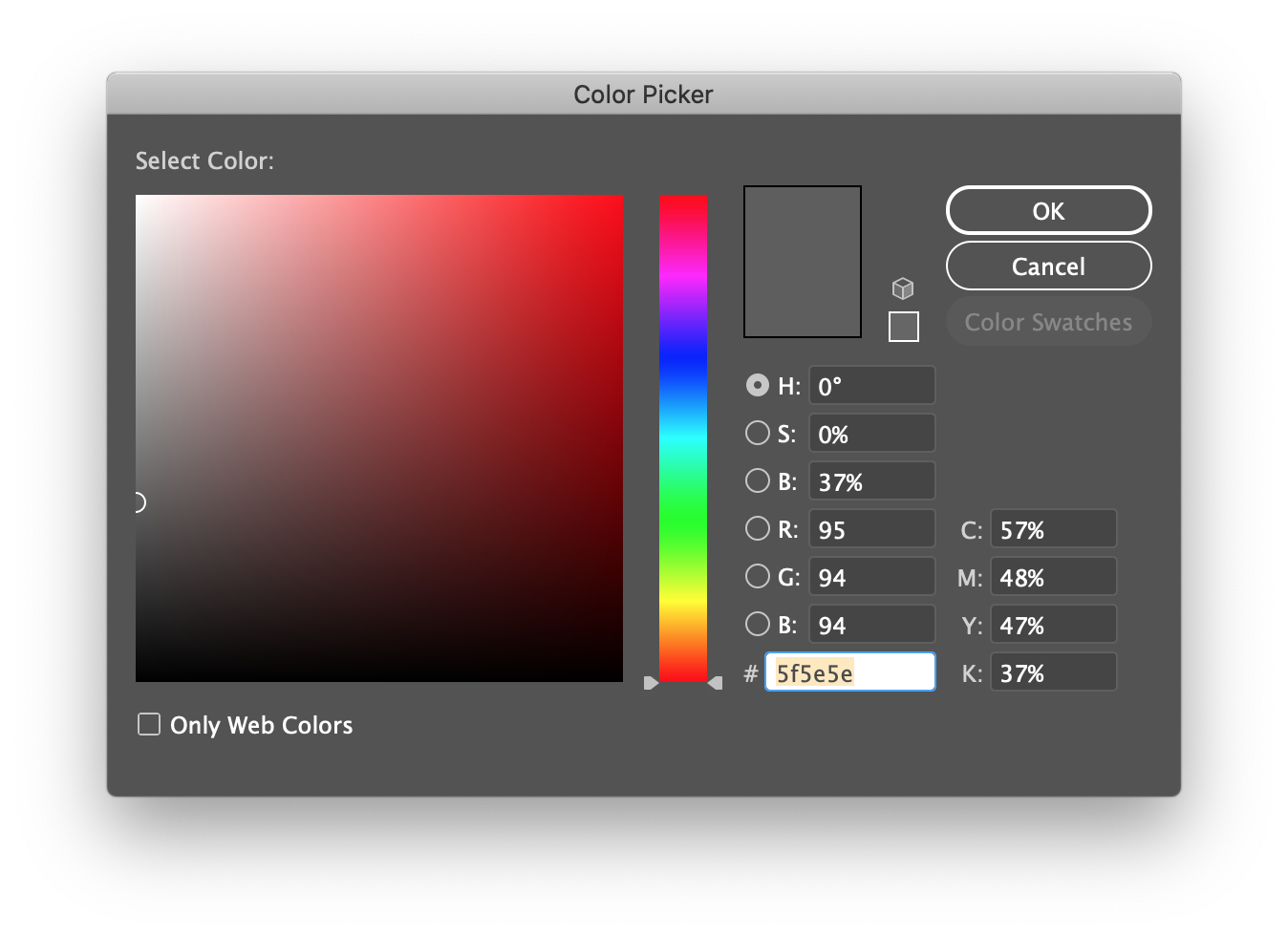
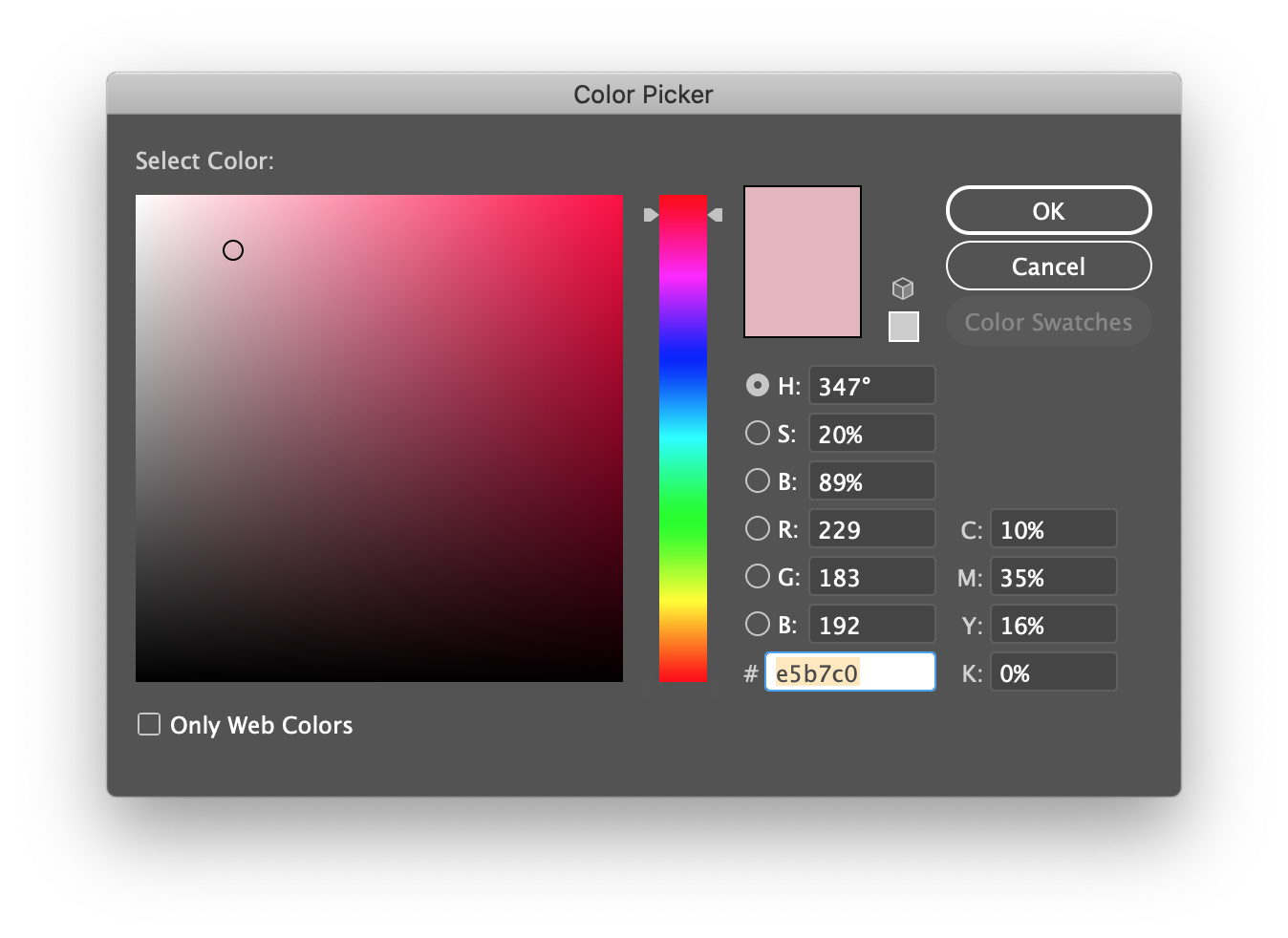
연필 툴을 선택하고 마우스로 얼굴 부분을 그려줍니다. 옆으로 나가도 되고 딱 맞춰서 그리지 않아도 괜찮아요. 왼쪽 fill box를 더블클릭합니다. 얼굴색을 선택해줍니다.


STEP 07 정돈 Arrange 하기

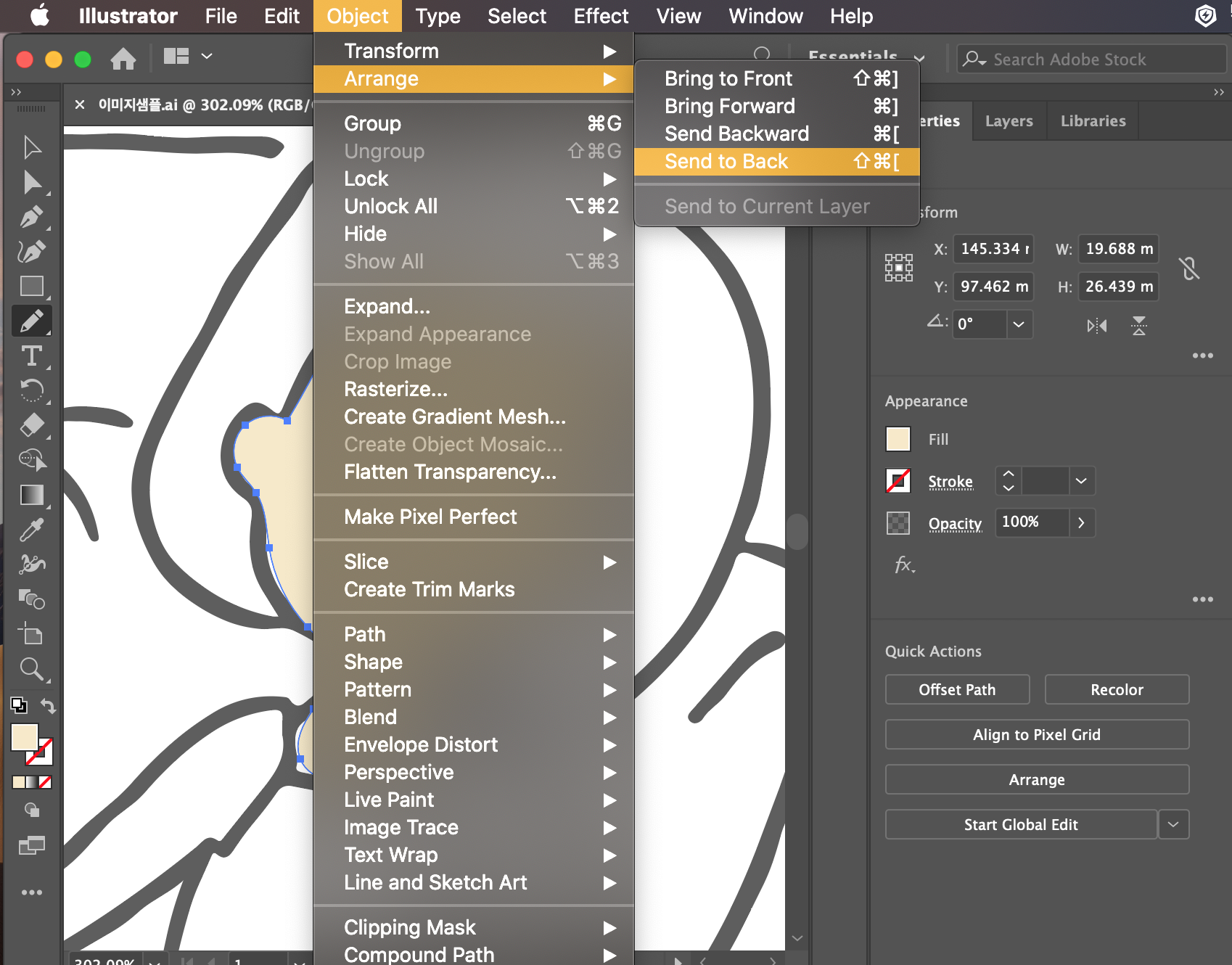
지금 그린 얼굴은 그림의 맨 위에 그려졌어요. 그래서 눈코 입이 보이지 않는데요, 지금 그린 얼굴색을 그림의 맨 아래로 보낼게요. arrange 정돈 툴을 이용하면 각 오브젝트들이 쌓이는 위치를 변경할 수 있어요.

상단 메뉴 object -> arrange에 가면 여러 가지 메뉴가 나오는데 send to back shift+cont+[ 을 눌러줄게요. bring to front는 맨 앞으로 bring forward는 한 칸 앞으로 send backward는 한 칸 뒤로 send to back은 맨 아래로 가는 의미입니다. 옆에 있는 이 단축키를 사용하면 더 빠르게 할 수 있어요.
STEP 08 색상 칠하기
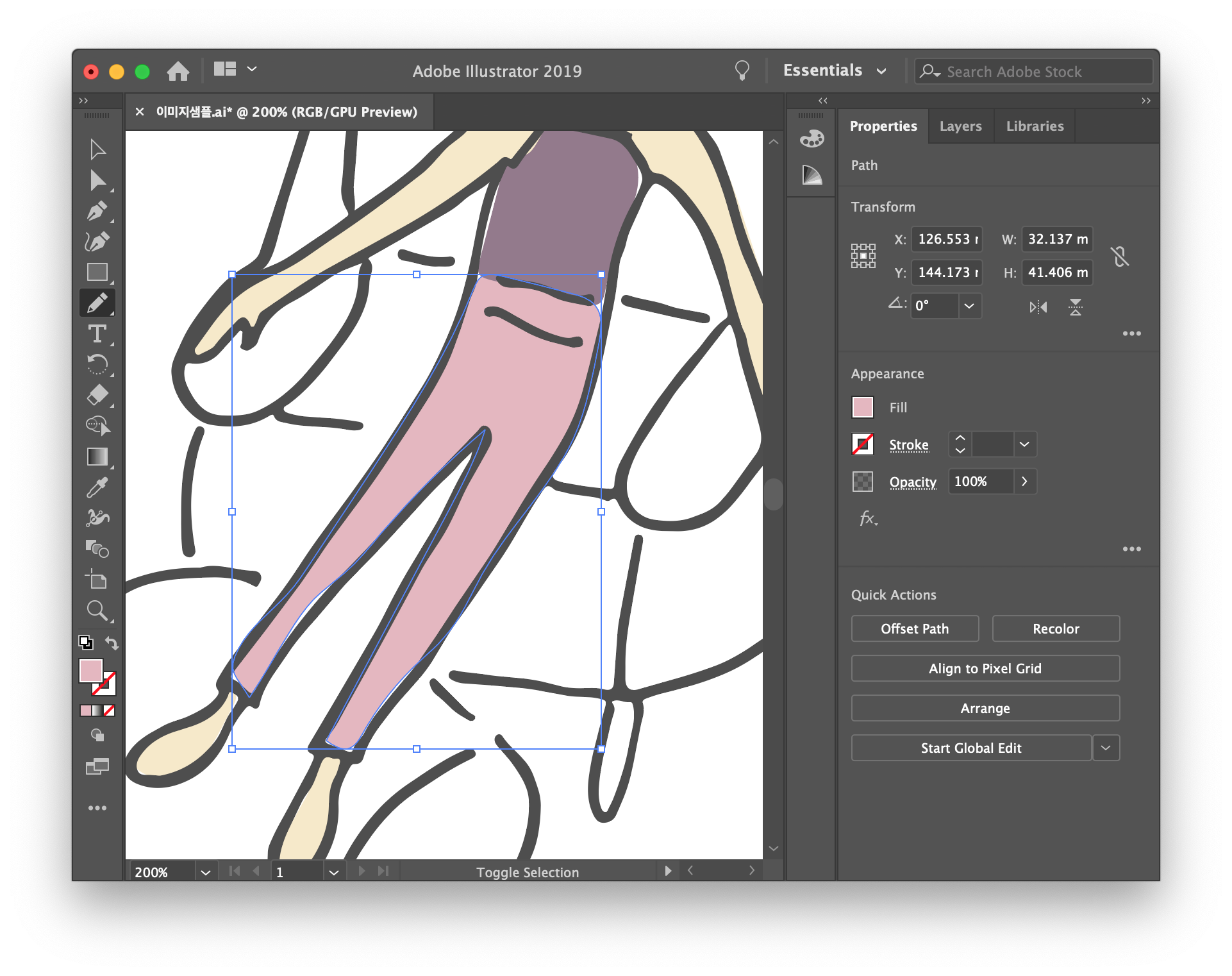
이제 얼굴색이 맨 아래로 내려갔어요. 이것도 걸리적거리니 cont+2로 잠글게요. 나머지 팔과 발도 같은 색으로 그립니다. 그리기를 하다가 잘 안되면 cont+z로 취소하면서 다시 그려요.

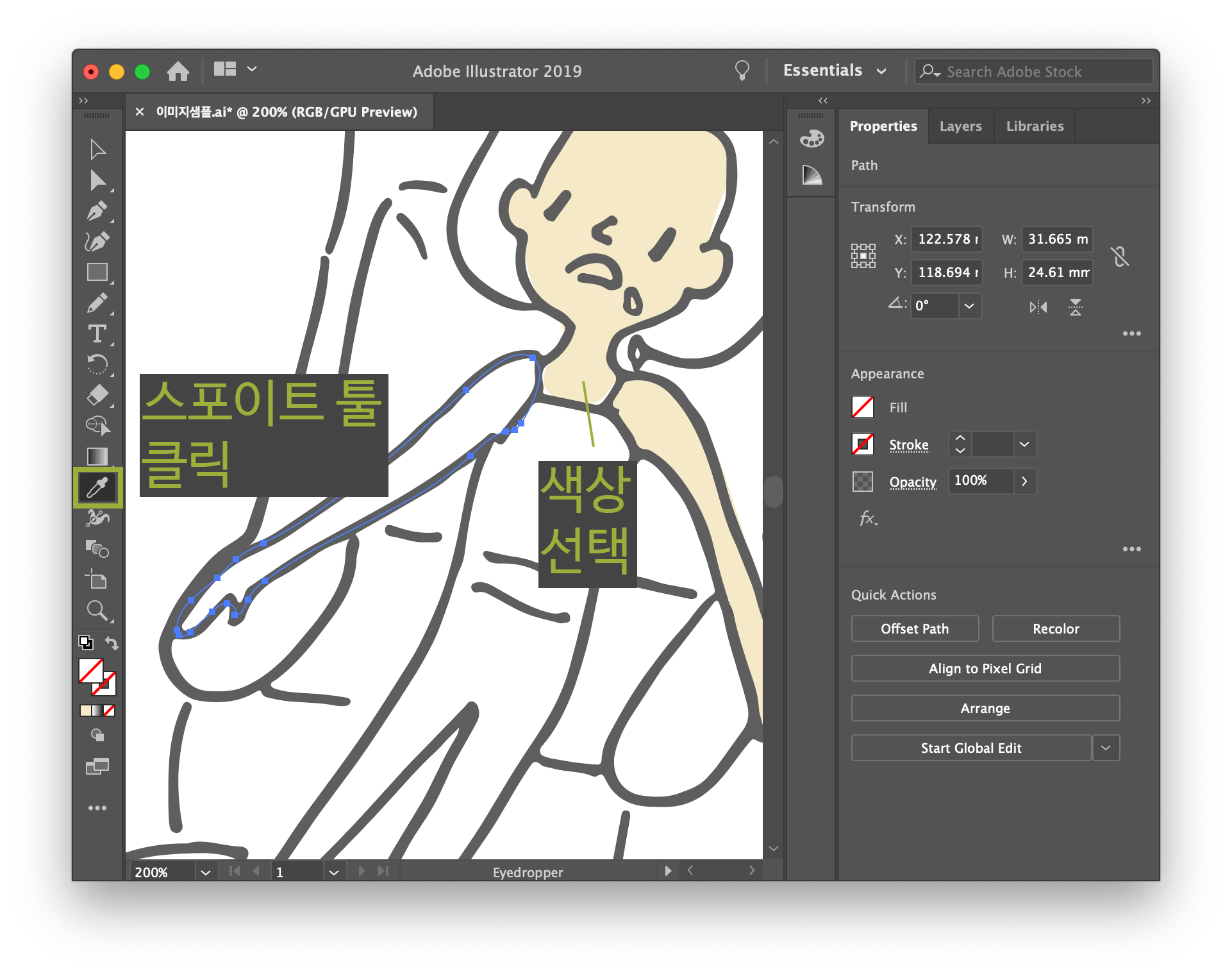
팔을 얼굴과 같은 색으로 하려면 왼쪽의 스포이트 툴을 눌러 얼굴을 선택해주면 팔도 같은 색으로 바뀌어요. shift+cont+[ 를 눌러 맨 아래로 보내주고, cont+2로 잠가줍니다. 나머지도 똑같이 해주세요.






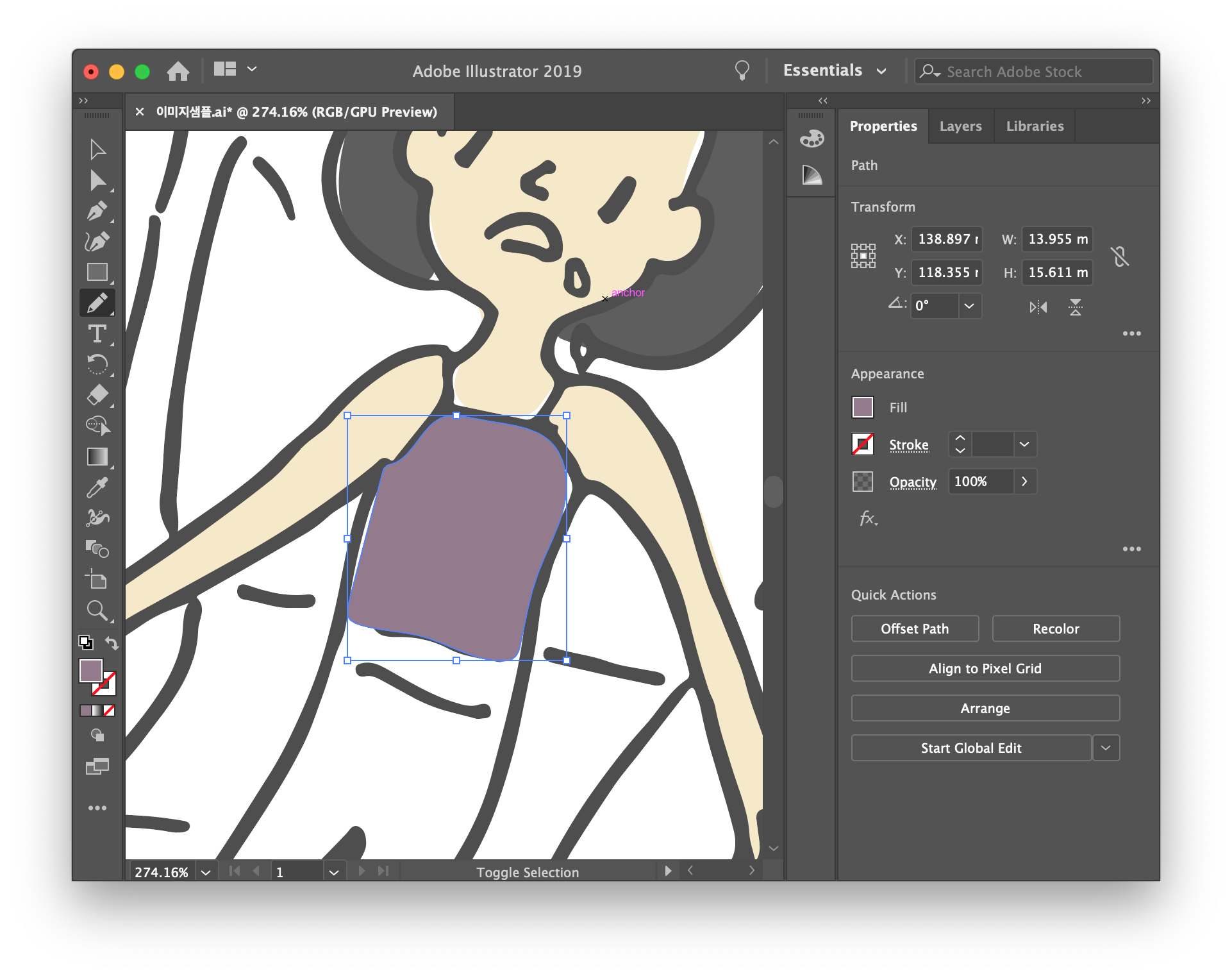
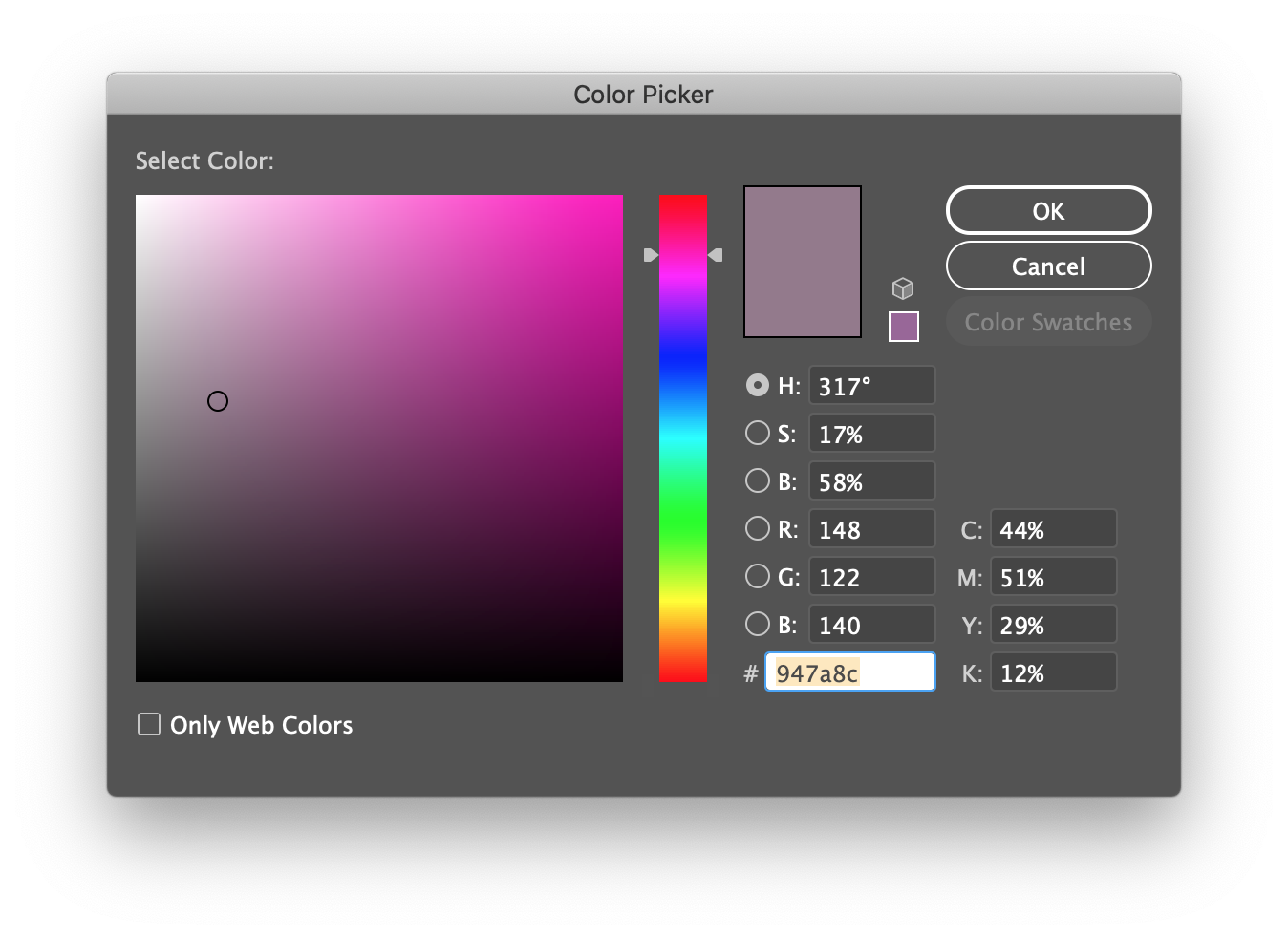
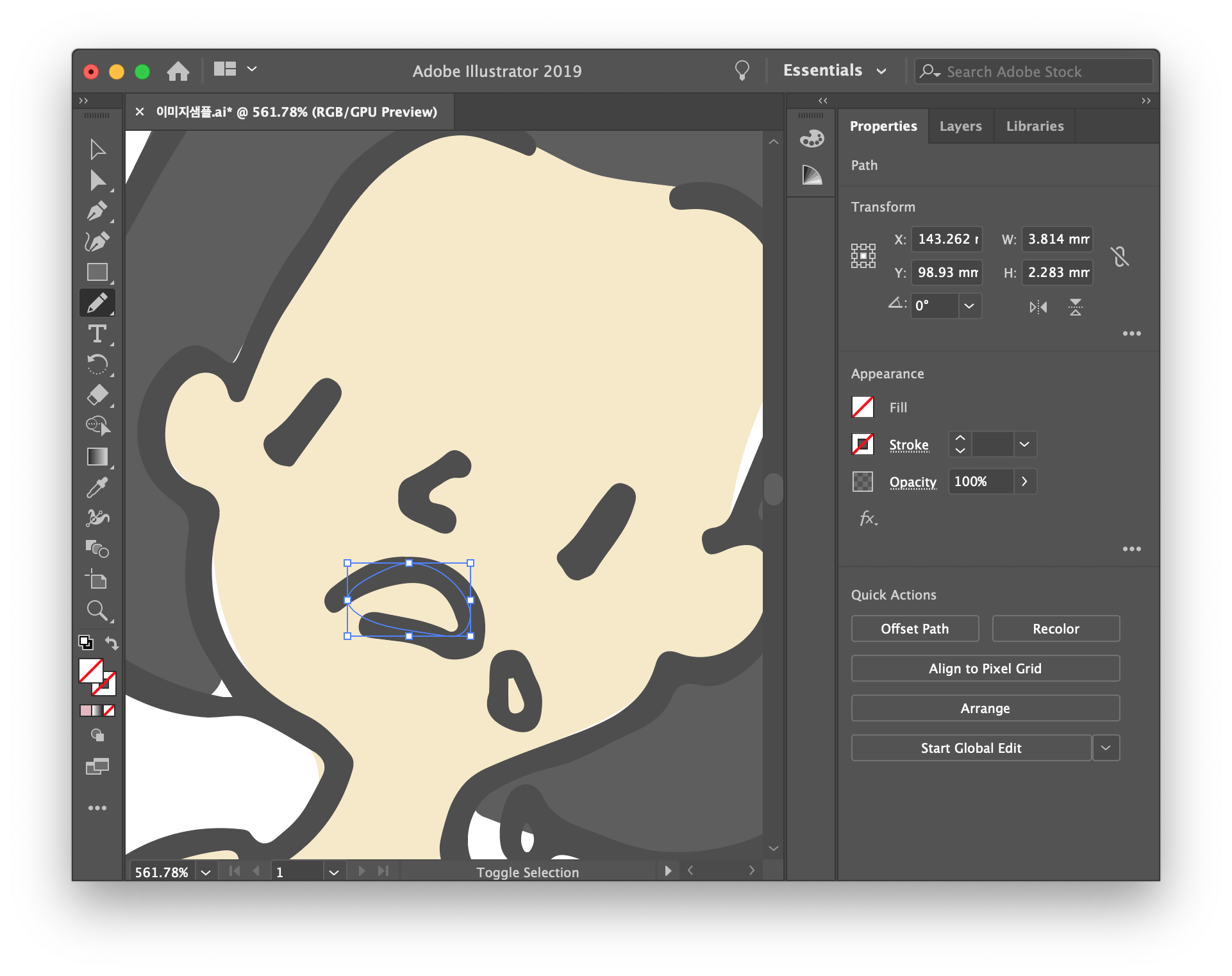
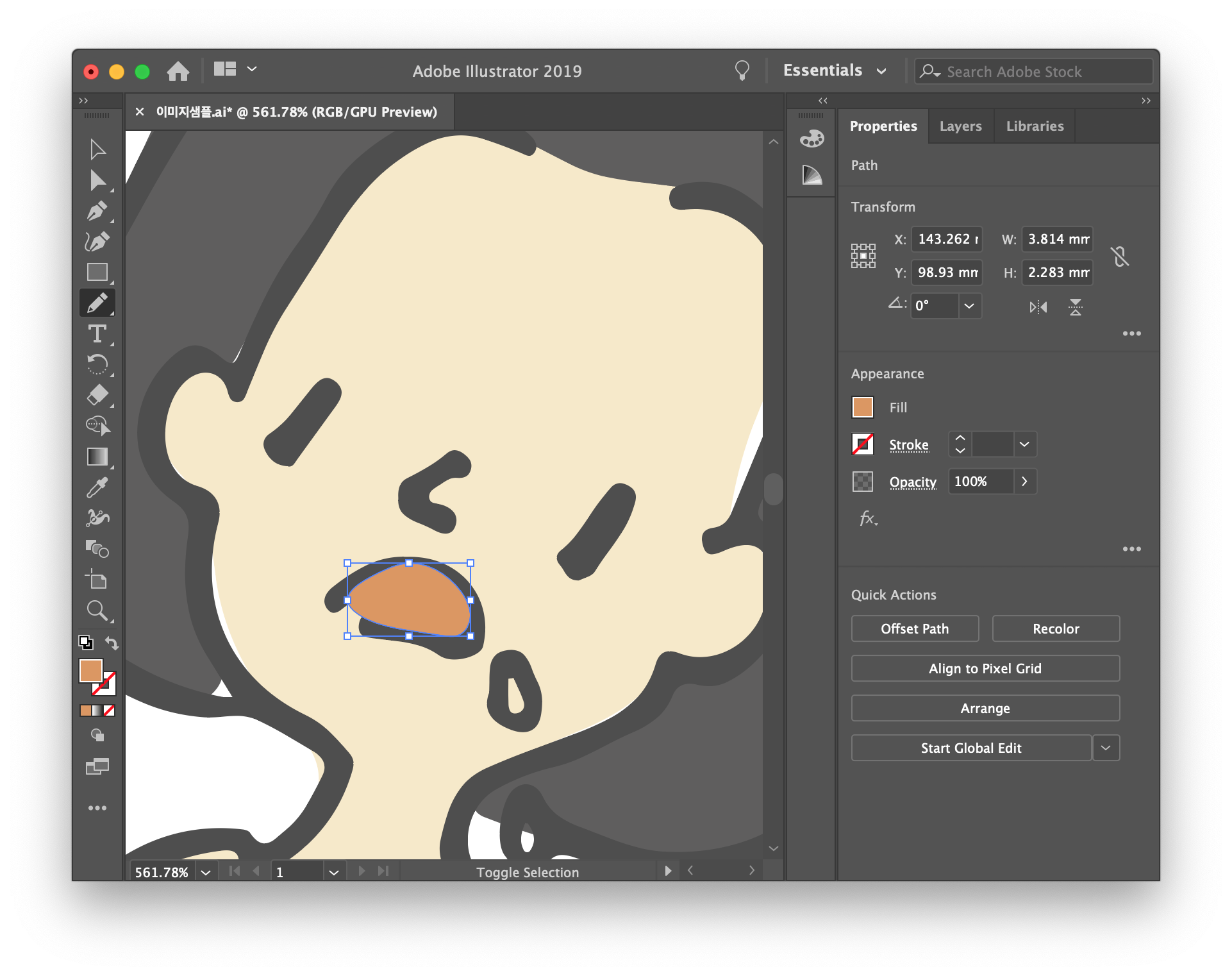
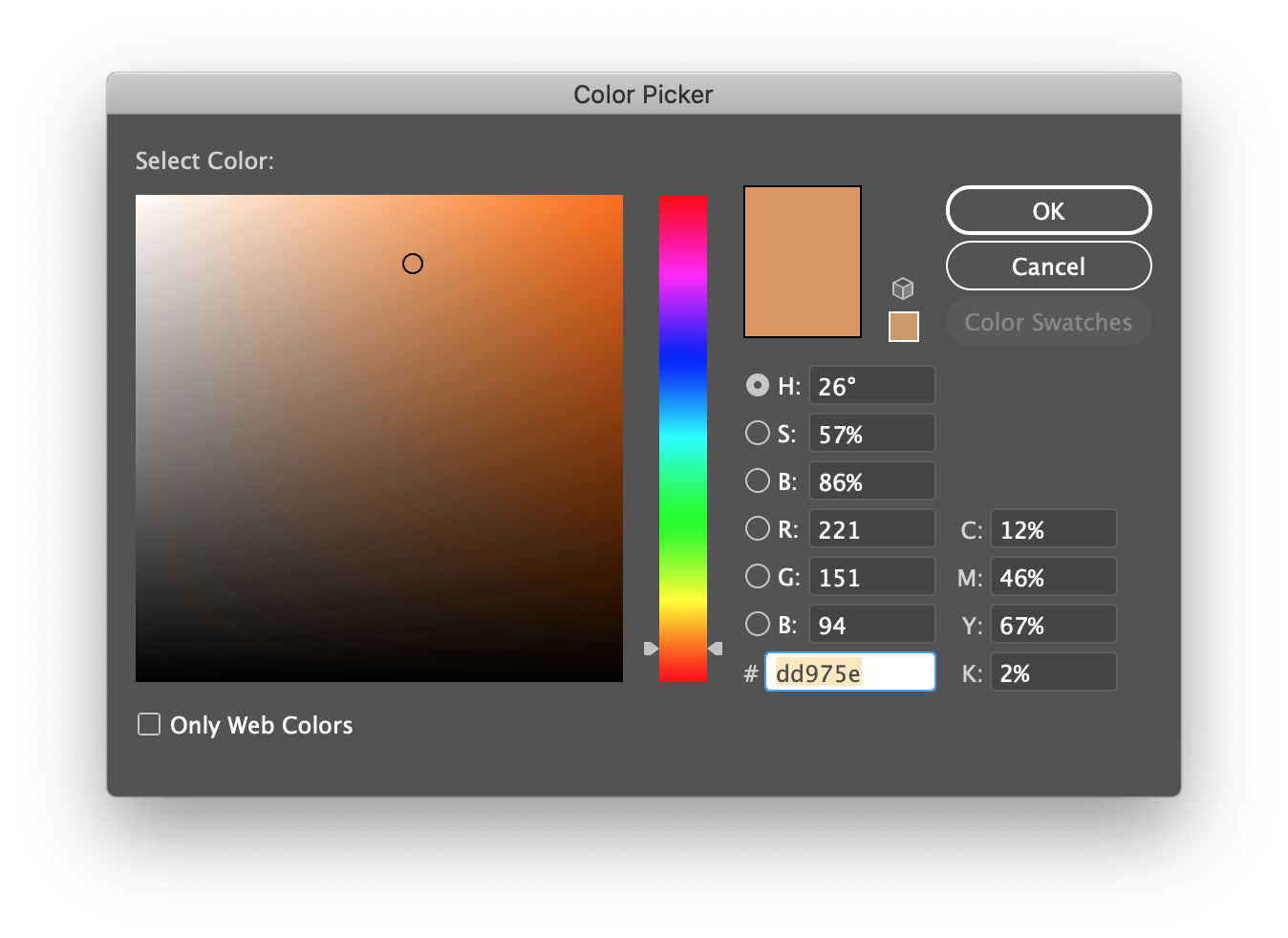
옷색을 칠해주고, 머리를 칠해줍니다. 입 안을 그릴 때는, 우선 연필 툴로 그리고 색상을 칠한 뒤 뒤로 보내줍니다.



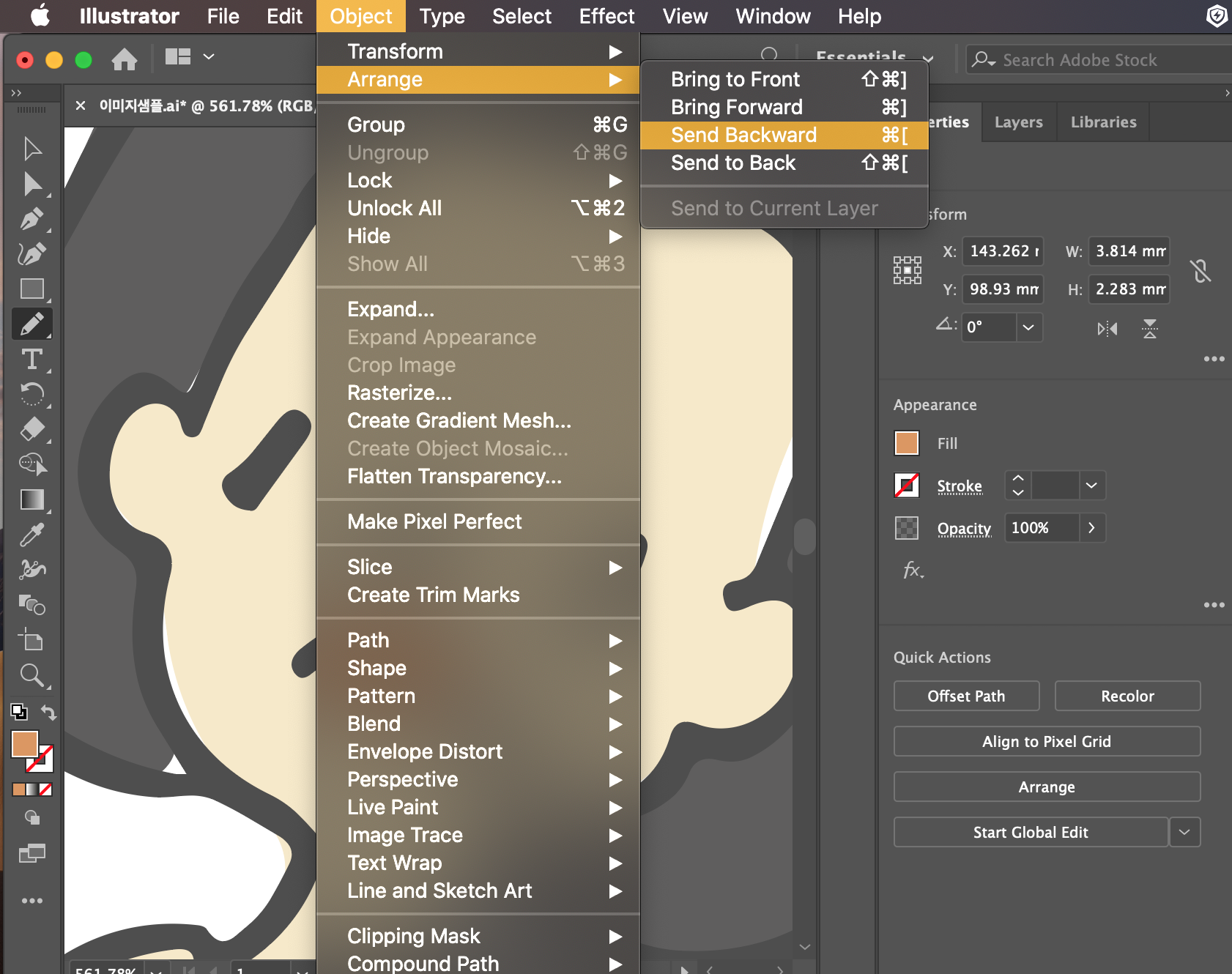
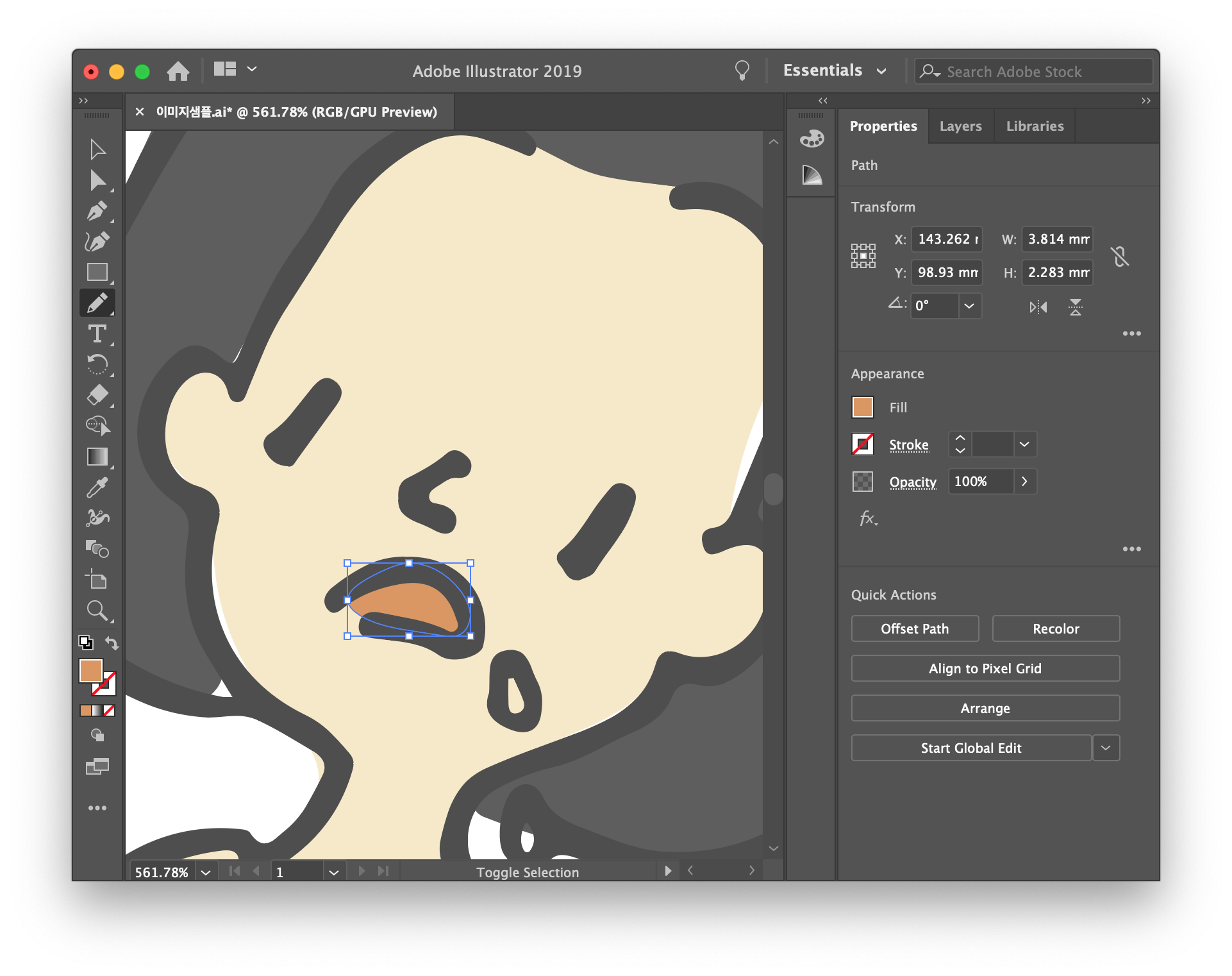
그런데, 아까처럼 맨 뒤로 보내주면 얼굴색에 가려지기 때문에 이번에는 object-arrange-send backward를 눌러주세요. 단축키는 cont+[ 또는 cmd+[ 입니다.


이번에는 소파 색상과 그림자까지 그려줍니다. arrage툴을 이용하여 적당한 위치에 잘 배치해주세요.


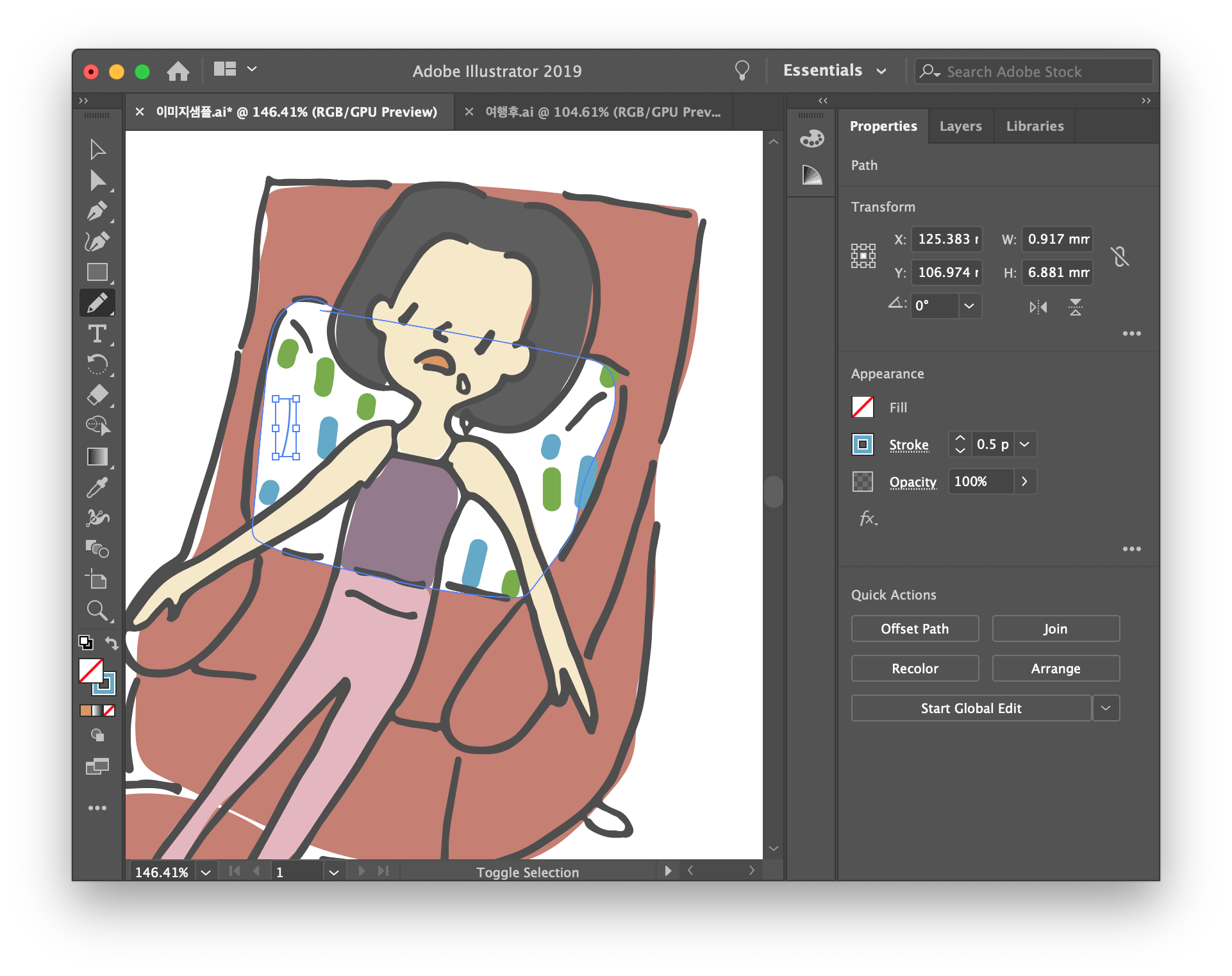
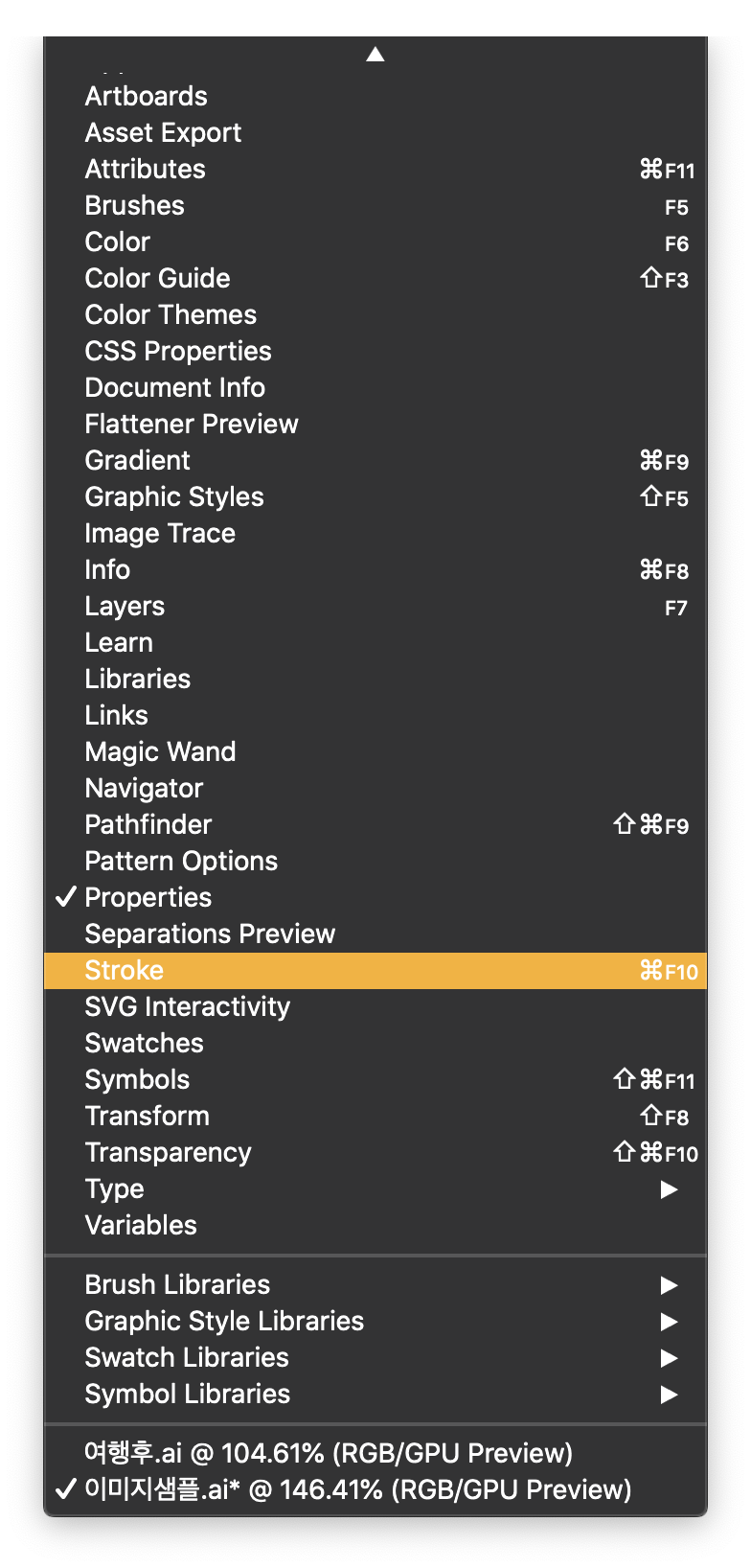
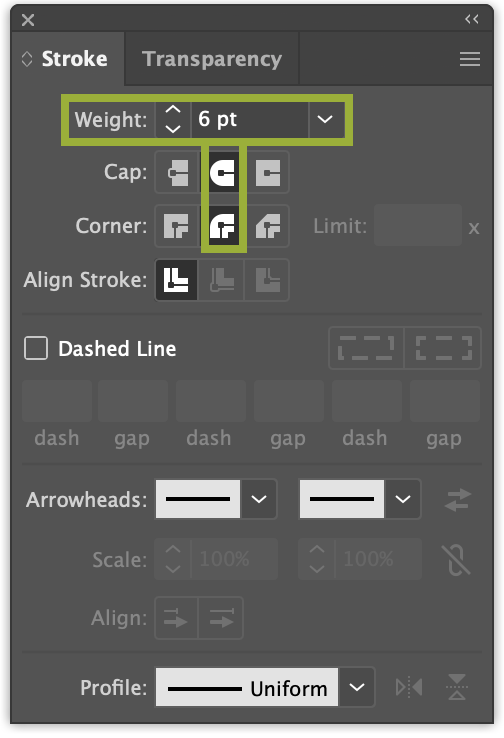
쿠션은 흰색으로 바탕을 칠해주고, 파란색과 초록색 선으로 무늬를 넣어줍니다. 무늬는 연필로 쭉 그은 뒤 상단 메뉴 window - stroke 패널을 열어서 weight를 조절하고 cap과 corner를 조정해주면 동글동글한 모양으로 바뀌어요.




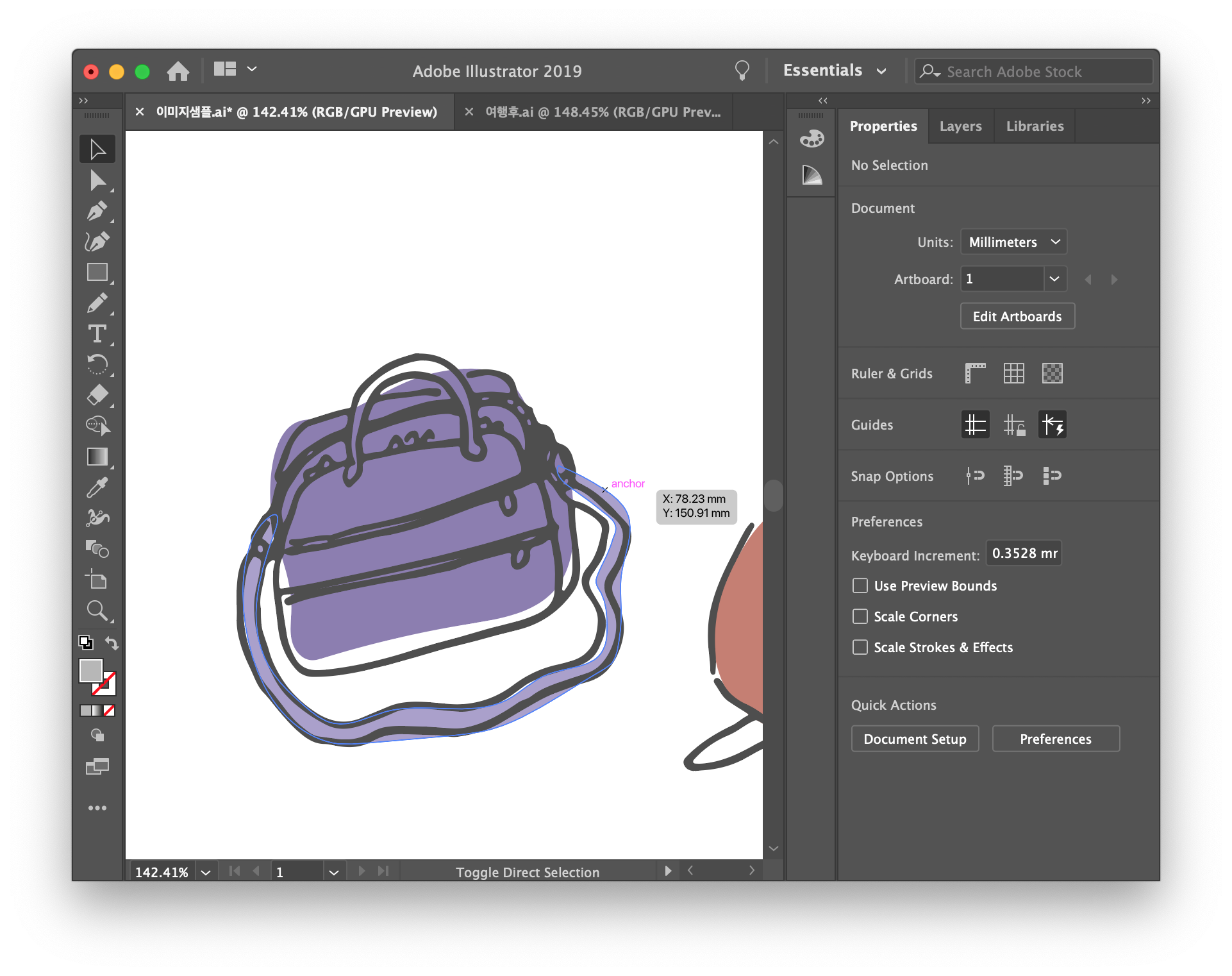
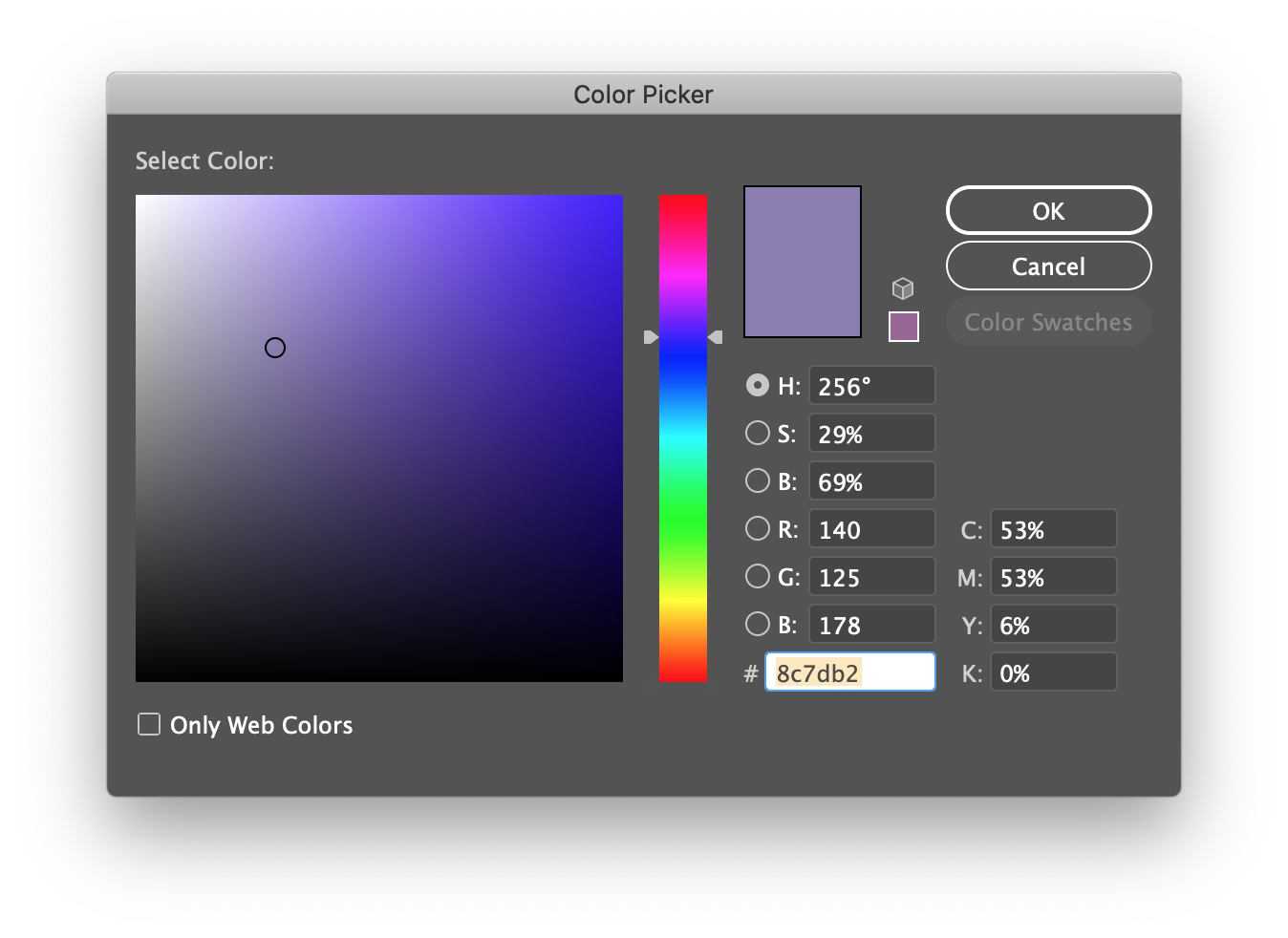
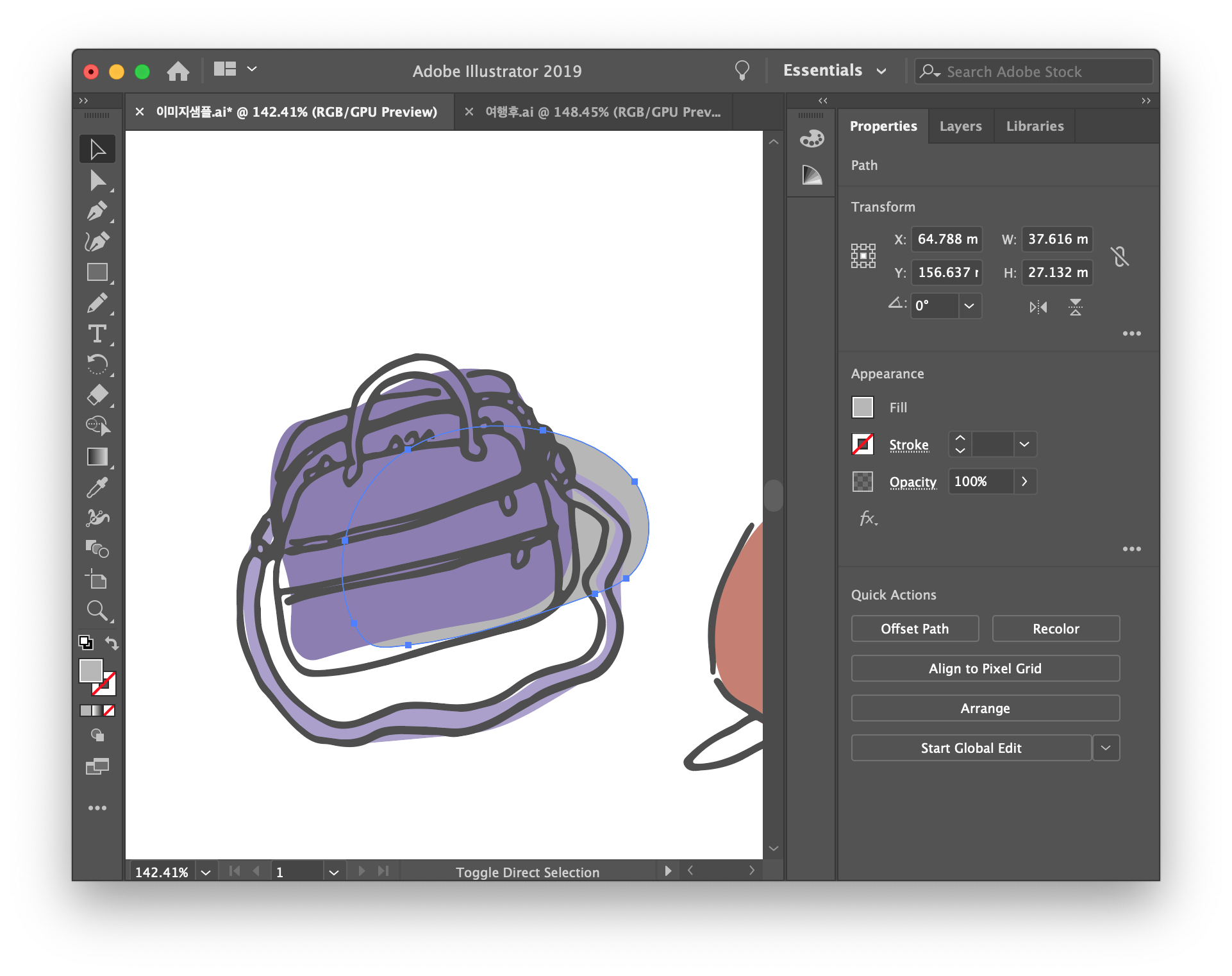
가방과 그림자 색도 칠해주고 그림을 마무리합니다.




마지막으로 사각형 툴로 바탕색을 넣어 맨 뒤로 보내고, 블로그 주소와 이름을 넣습니다.


STEP 09 저장하고 PNG로 내보내기
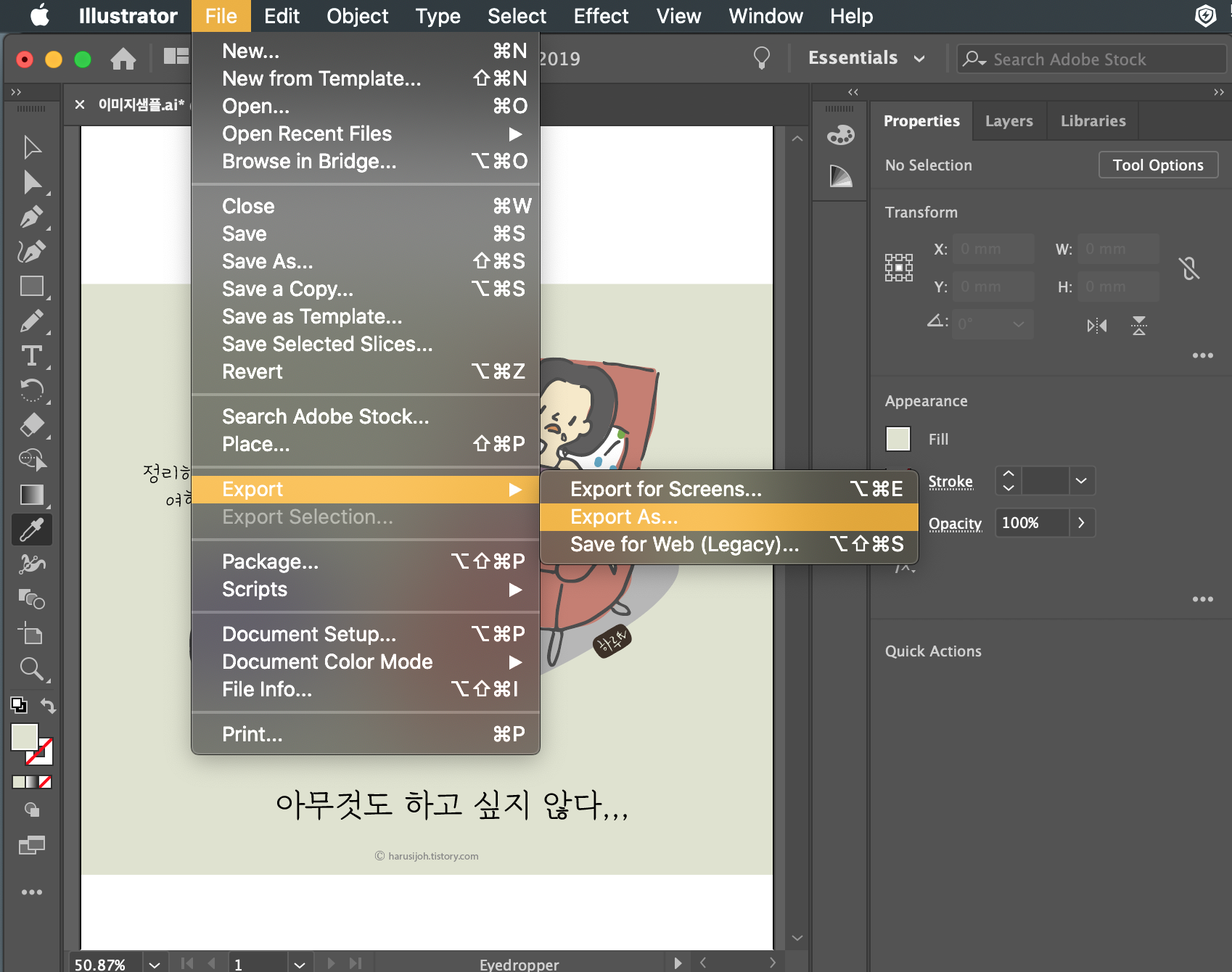
File -> Save 하면 일러스트레이터 파일 *. ai로 저장됩니다. 일러스트 파일을 인터넷 등에 바로 올릴 수 없는 파일이라서 인터넷에 올릴 수 있는 파일로 변경을 해줘야 해요. 저는 png 파일로 바꾸어서 많이 사용하는데요, File -> Export -> Export As... 를 누릅니다.

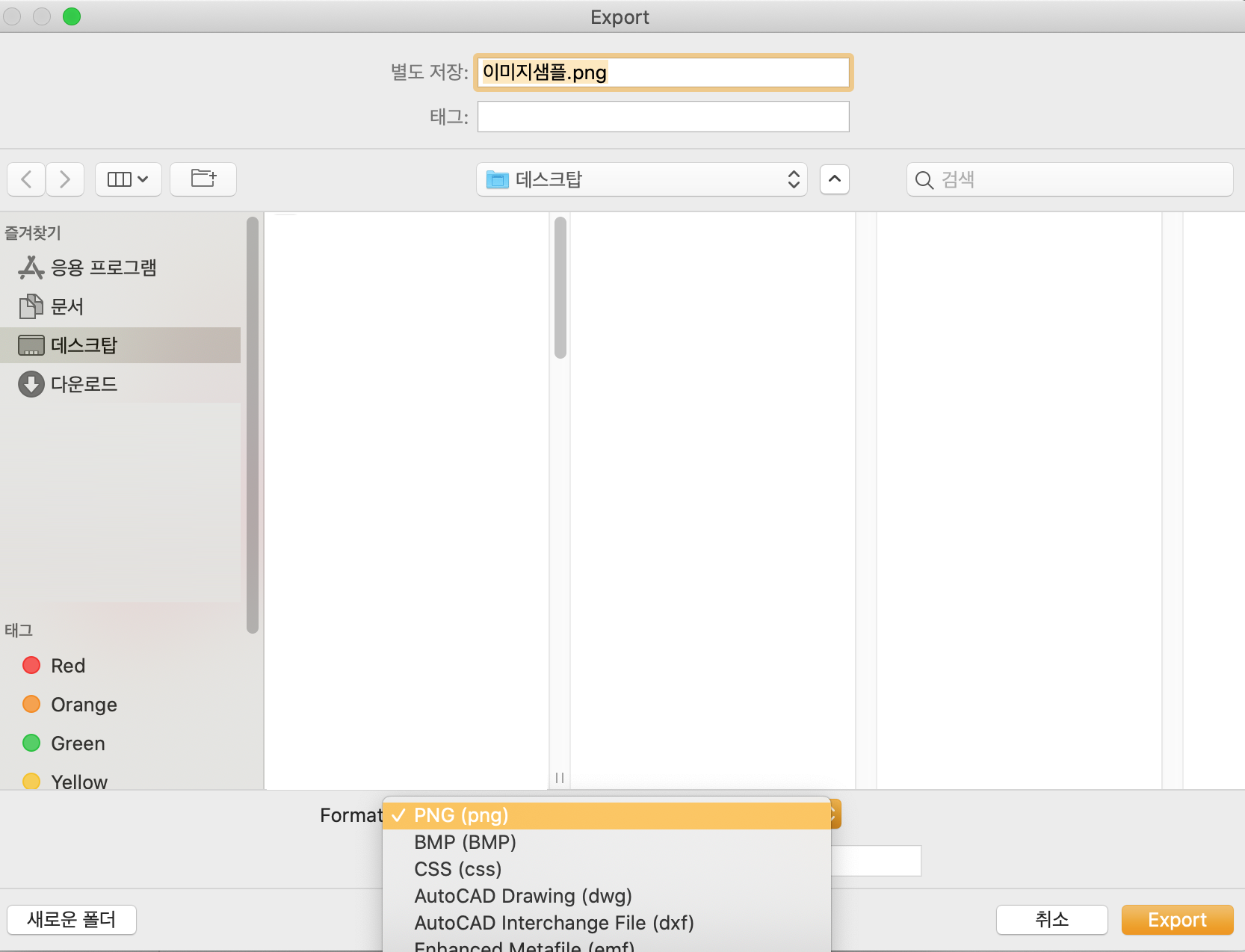
저장할 이름을 정하고, 아래 Format을 PNG로 변경한 뒤 Export 버튼을 누릅니다.




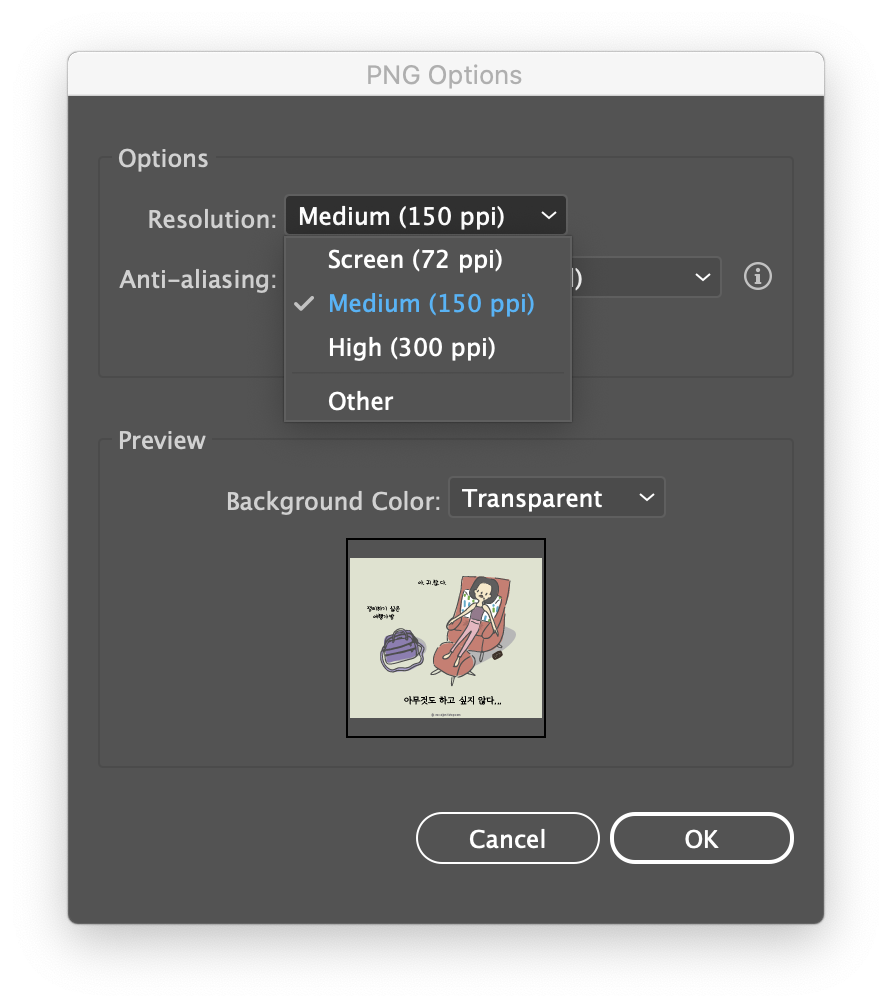
Resolution 은 해상도, 인터넷용은 72 - 150 ppi 중 선택하면 되고, 300 ppi는 고해상도로 인쇄용으로 써요.
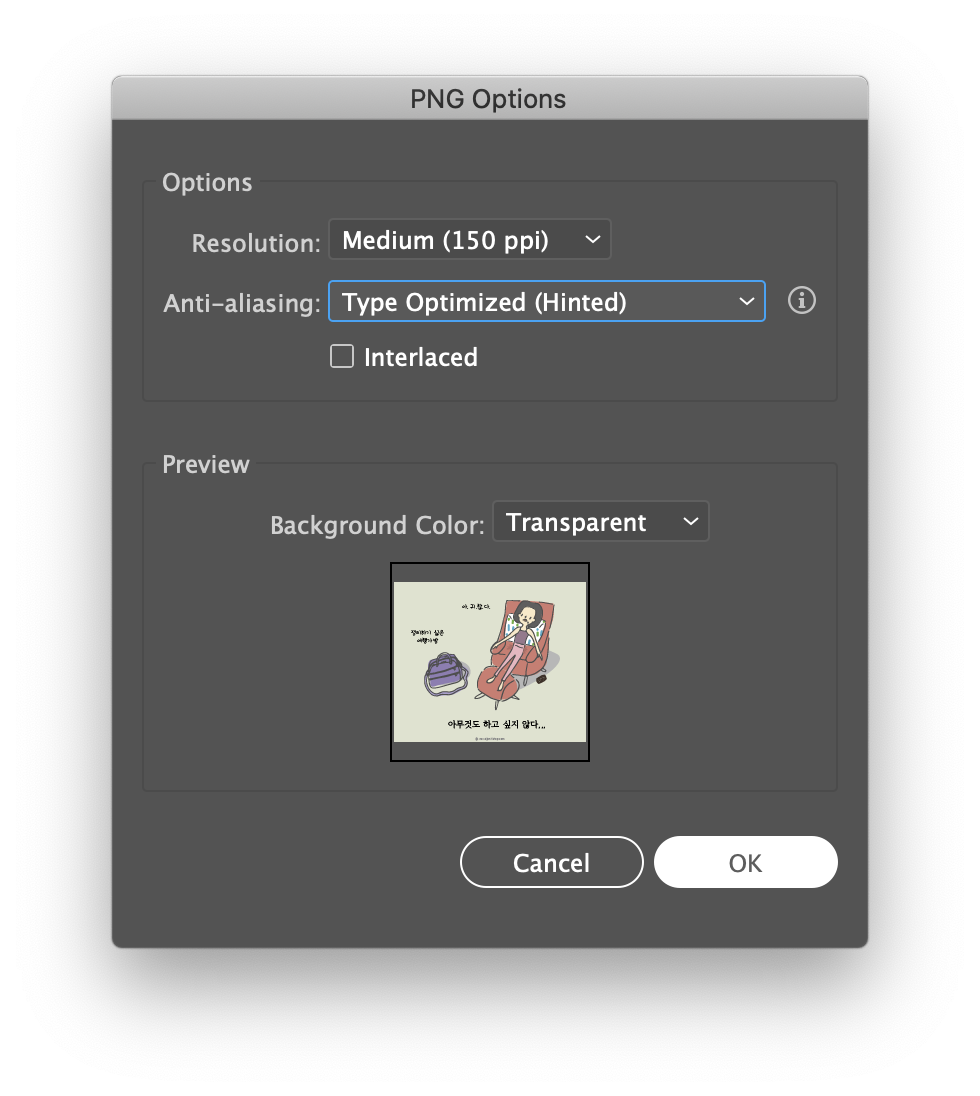
Anti-aliasing은 그림의 가장자리를 부드럽게 해주는 것인데, 기본으로 선택되어 있는 Type Optimized (Hinted)로 했어요.
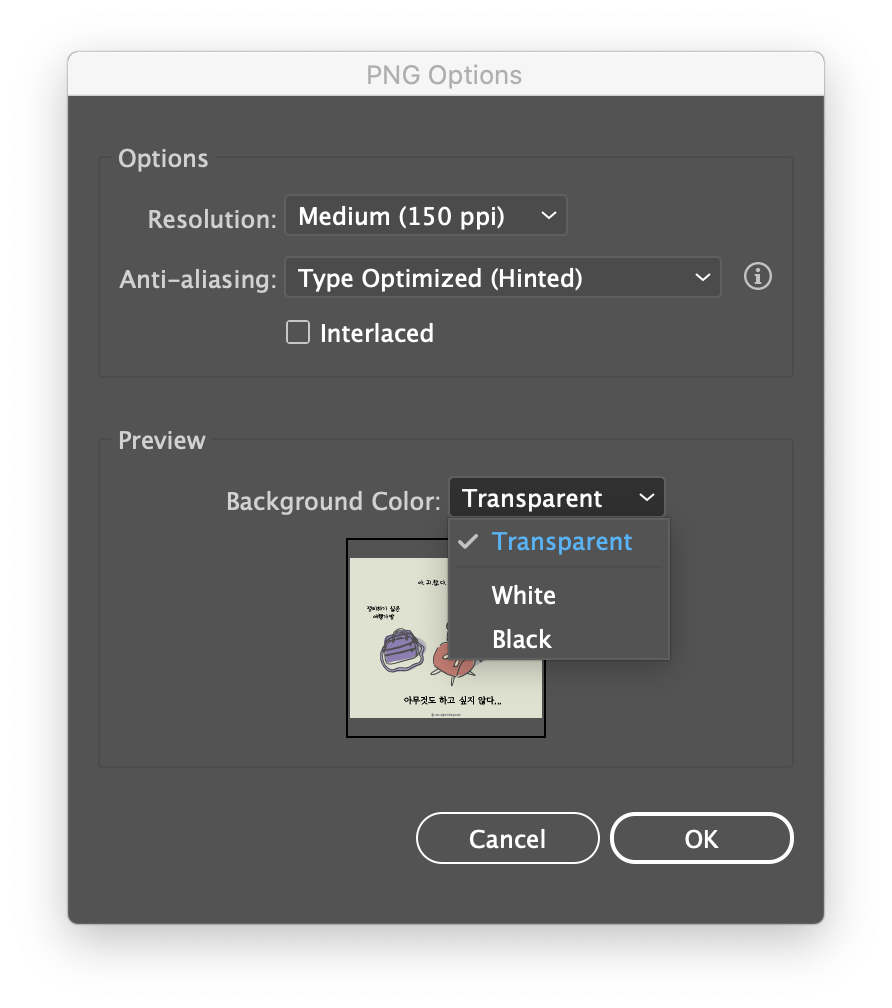
Background Color는 그림의 바탕색을 투명 Transparent / 흰색 White / 검은색 Black을 선택하는데 배경색이 없는 이미지만 투명하게 내보내고 싶으면 Transparent를 선택하면 바탕이 투명한 이미지로 내보내게 돼요.

이와 같이 내가 그린 손그림을 일러스트 프로그램에서 불러와 색을 넣고 Png 파일로 내보내는 과정을 포스트 했습니다. 도움이 되었길 바랍니다. 그럼 다음 포스트에서 또 만나요. 감사합니다~
'tutorial, tips' 카테고리의 다른 글
| [Photoshop/Illustrator] 바탕이 투명한 PNG 파일 내보내기 (0) | 2020.03.20 |
|---|---|
| 티스토리 Tistory 스킨 변경 (6) | 2020.02.12 |
| [비트맵이미지 -> 벡터이미지 2] 일러스트레이터 이미지 추적 Image Trace - 옵션편 (0) | 2020.01.12 |
| [비트맵이미지-> 벡터이미지 1] 일러스트레이터 이미지 추적 Image trace - 기본편 (0) | 2019.12.23 |
| 티스토리 tistory 개설 한달 사용기 - 스킨 변경하기 (0) | 2019.11.16 |




댓글