
pc에서 보이는 메인화면 변경을 위해 쓰고 있던 Whatever 스킨에서 다른 스킨으로 변경해보려고 해요.


STEP 01 관리자 모드 들어가기

제가 사용하는 스킨에는 PC 화면 제일 아래에서 관리자 모드로 들어갈 수 있어요. 관리자 모드 들어가는 것은 스킨마다 다릅니다.
STEP 02 스킨 변경 들어가기




그런데 이상하죠? 내가 선택한 스킨 이미지는 예쁘던데? 내 거는 왜 리스트만 나와있지? 그건 바로 반응형 스킨은 변경한 후에 관리자 페이지에 들어간 후 스킨변경 으로 들어가 커버 를 변경해야 하기 때문이에요.
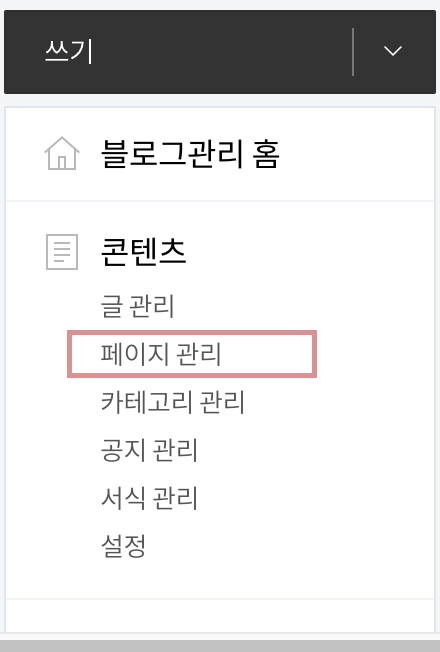
STEP 03 관리자 모드 스킨 편집 들어가기
바뀐 스킨에서 관리자 모드로 들어가려면 페이지 하단의 ADMIN의 자물쇠 버튼을 누르면 됩니다.


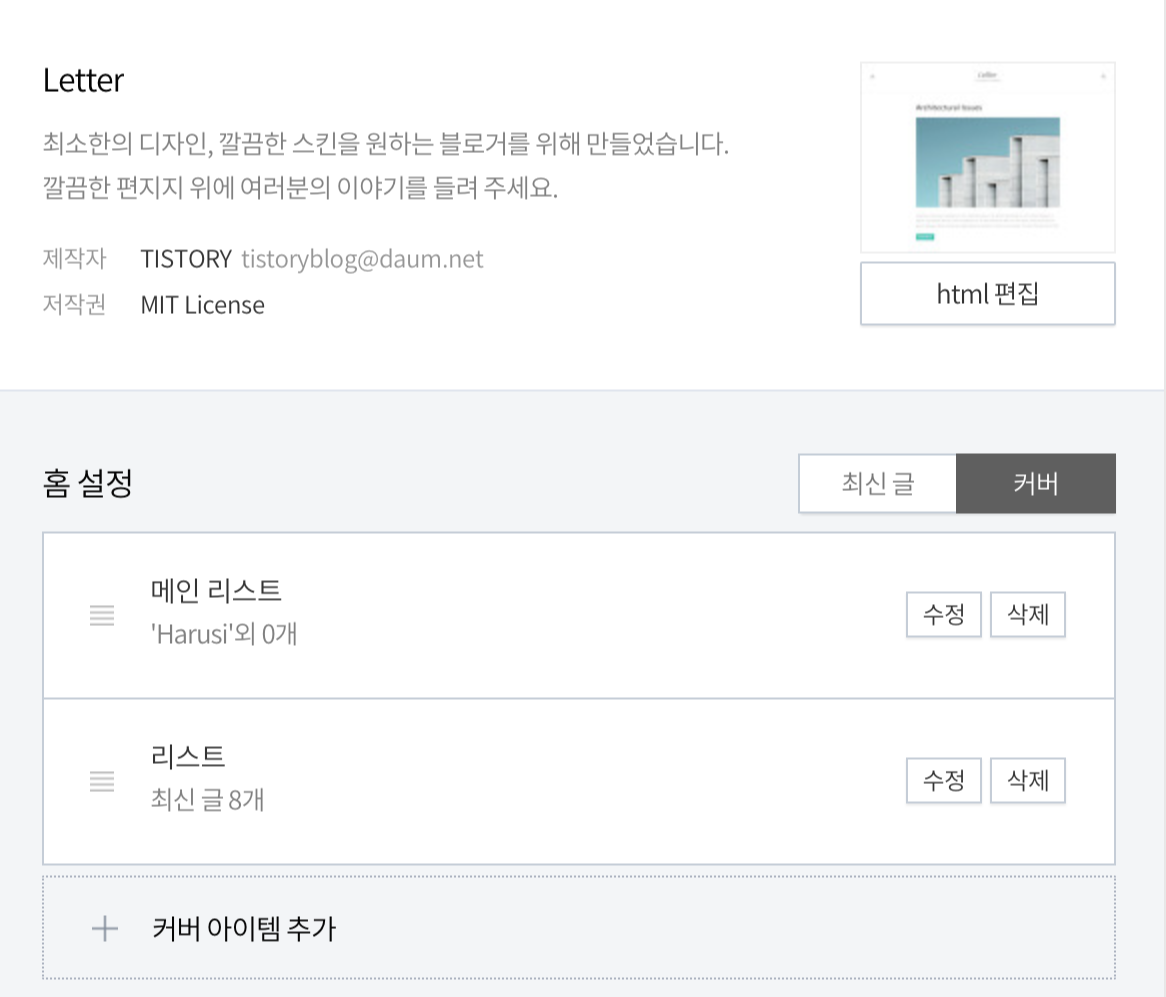
STEP 04 커버 수정하기


[메인 리스트] 이미지를 크게 보여주는 타입으로, 최상단에 적합한 커버 아이템입니다.
[섬네일 리스트] 섬네일을 주요하게 보여줍니다.
[리스트] 섬네일과 제목, 본문 등을 포함하는 가장 기본적인 리스트입니다.
[갤러리] 어두운 효과가 적용된 섬네일 위에 타이틀만 깔끔하게 보여줍니다.

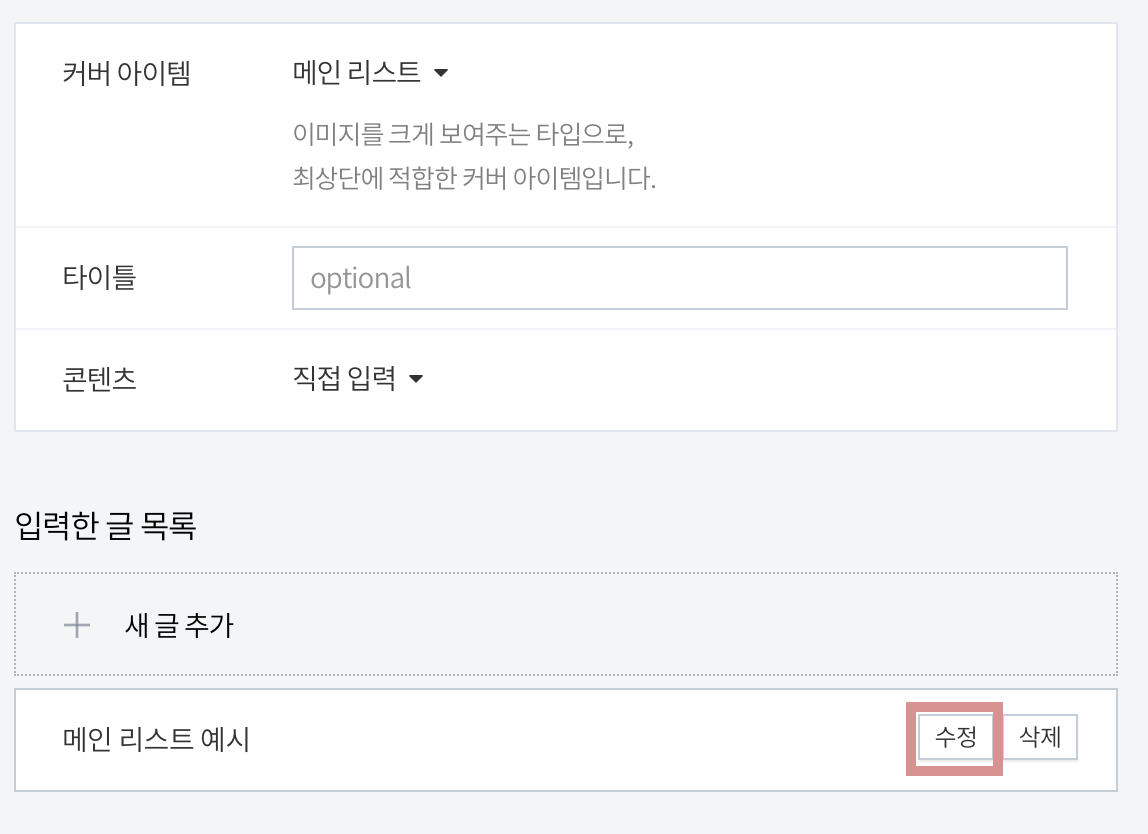
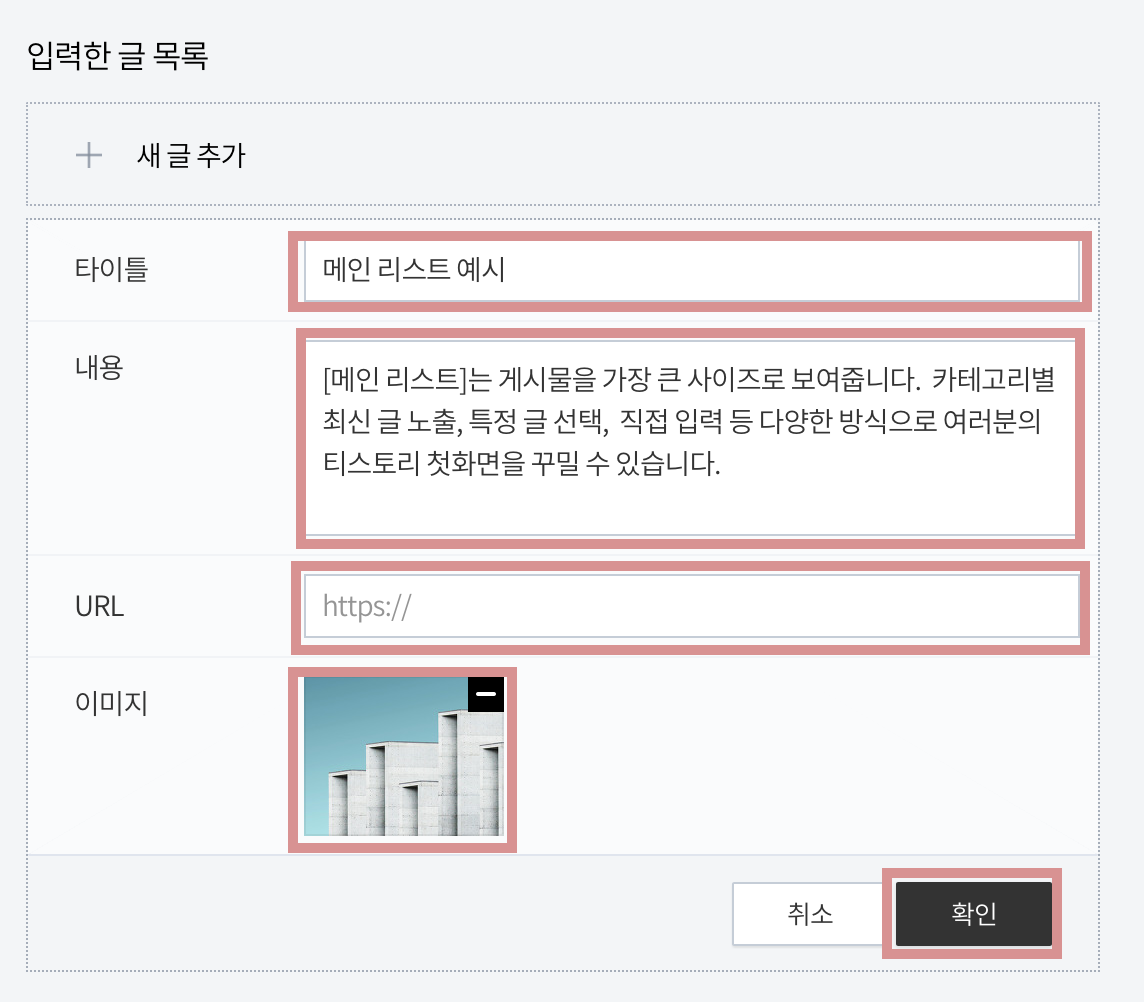
STEP 05 메인 리스트 수정






왼쪽의 분홍색 박스를 내 게시물에 맞추어 수정했어요. 내용은 꼭 넣지 않아도 돼요. URL은 사진을 누르면 이동할 내 게시물 주소를 넣어주면 돼요. 이미지는 내 컴퓨터에 있는 사진을 넣었습니다.
여기에 넣은 URL은 페이지에 글을 하나 써서 넣었는데요, 관리자 모드에서 페이지의 새 글을 작성할 수 있습니다.



STEP 06 섬네일 수정하기


저장 -> 적용 -> 새로고침 하고 메인 페이지가 변경된 것을 확인해봅니다.

STEP 07 커버 아이템 정리하기
저는 커버 아이템이 너무 많으면 정신없어 보이는 것 같아 오른쪽과 같이 메인 리스트와 리스트만 남기고 나머지는 삭제했어요. 나중에 추가하고 싶으면 하단의 커버 아이템을 추가하면 됩니다.


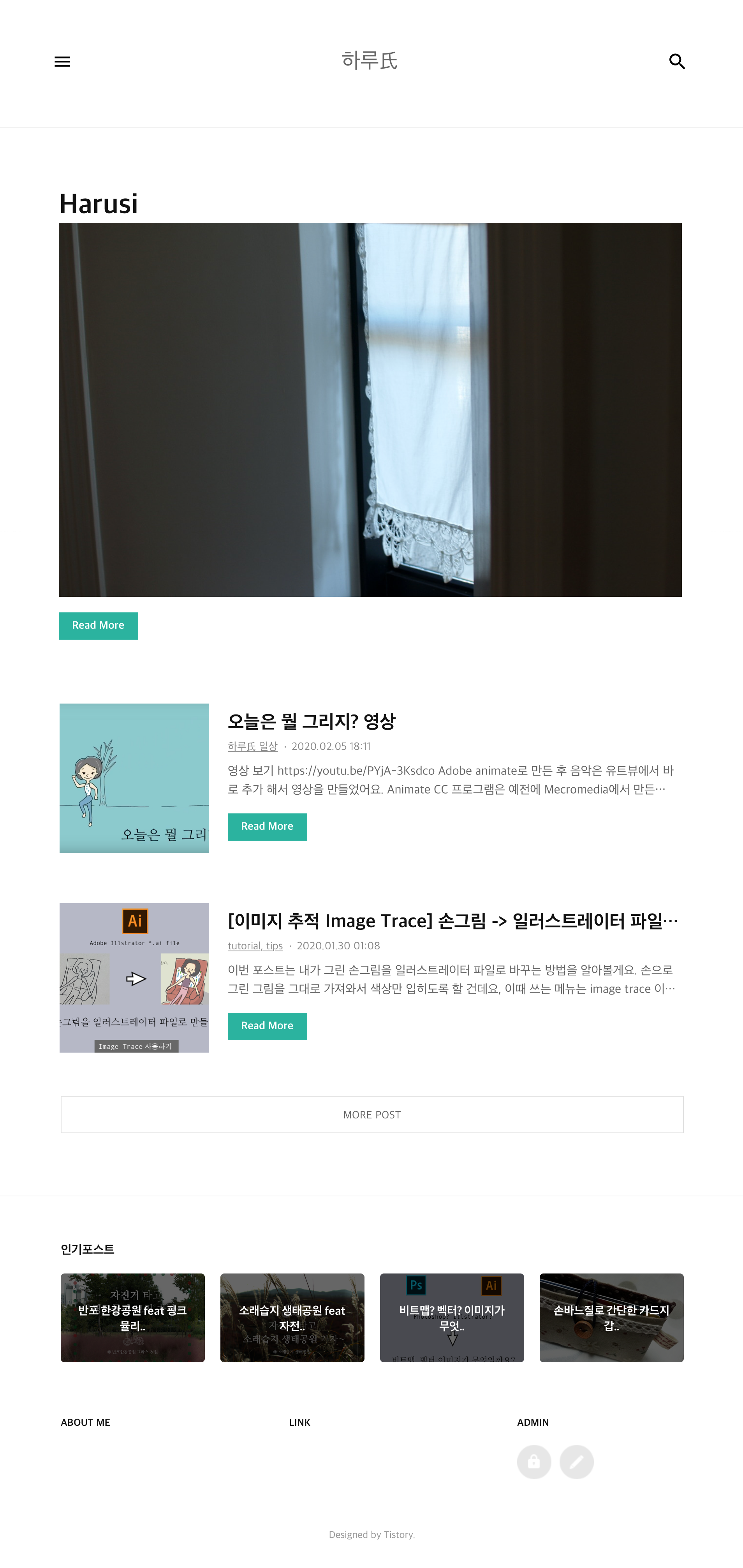
정리된 메인 페이지는 아래와 같아요. 지금 적용한 스킨 말고도 다른 반응형 스킨들도 이와 비슷하게 커버 아이템을 변경할 수 있어요. 다양한 스킨들이 있고, 다양하게 설정이 가능하니 여러 가지 스킨을 변경하며 사용해 보세요.

STEP 08 모바일 스킨 변경하기 (2020/5/3 추가)
레터 스킨으로 변경 한 뒤 모바일 스킨이 변경되었나 확인해봤는데, 모바일로는 스킨이 적용이 안되더라구요.
그래서 모바일은 안 되는 건가 하고 생각하고 있었는데, 알고 봤더니 관리자에서 모바일 자동 연동을 변경하니 되더군요.
관리자 모드에 들어가서 꾸미기 - 블로그로 들어갑니다.

모바일 꾸미기 설정에서 [티스토리 모바일 웹 자동 연결을 사용하지 않습니다.]로 변경하고 아래 [변경사항 저장]을 클릭해주세요.

이제 핸드폰으로 들어가서 내 티스토리에 들어갑니다.
이때 http://아이디. tistory.com/m 이 아니고 http://아이디. tistory.com 으로 접속하면 변경된 모바일 스킨을 볼 수 있을 거예요.
뒤에 m을 빼고 접속해보세요. 더 정확히 확인하려면 포털에서 내 블로그를 검색하여 들어가 보면 바뀐 스킨으로 보일 거예요.

반응형 스킨을 쓰면 데스크톱, 탭, 모바일에 맞추어서 스킨이 변경되기 때문에 따로 모바일 페이지로 연결을 안 해도 페이지에 딱 맞추어 보여줘요.

반응형 Letter 스킨이 모바일 화면 사이즈에 맞추어진 모습이에요.

html/css를 이용하면 스킨을 내 마음에 맞게 조금씩 변경하는 것이 가능해요. 그래서 저는 획일화된 티스토리 모바일 화면보다는 반응형 스킨을 쓰니 가끔 변화를 주어 좋더라고요. 이 포스트가 도움이 되었길 바랍니다. 봐주셔서 감사합니다.
ps. 그동안 Letter 스킨을 쓰다가 변화를 줄겸 지금은 Book Club 스킨을 약간 변형해서 사용 중이에요. ^^
'tutorial, tips' 카테고리의 다른 글
| 새 구글 블로그 Blogger 만들고 이전 콘텐츠 이전하기 (0) | 2020.05.05 |
|---|---|
| [Photoshop/Illustrator] 바탕이 투명한 PNG 파일 내보내기 (0) | 2020.03.20 |
| [이미지 추적 Image Trace] 손그림 -> 일러스트레이터 파일 -> PNG 파일로 내보내기 (0) | 2020.01.30 |
| [비트맵이미지 -> 벡터이미지 2] 일러스트레이터 이미지 추적 Image Trace - 옵션편 (0) | 2020.01.12 |
| [비트맵이미지-> 벡터이미지 1] 일러스트레이터 이미지 추적 Image trace - 기본편 (0) | 2019.12.23 |




댓글